Can't interact with the GitHub Learning Lab app? No problem. This course overview is here to help as a short walkthrough with a list of steps necessary to complete the "Communicating with Markdown" course and information provided by GitHub Learning Lab during the course.
- Pre-work: Create Repository
- Part 1: Get Started with Markdown
- Part 2: Turn on GitHub Pages
- Part 3: Outline your portfolio with headers
- Part 4: Add an image
- Part 5: Emojis and Lists
- Part 6: Fix broken markdown
- Congratulations!
- Use GitHub Import tool to import this template repository to your user's account
- Open an issue in the repository to practice Markdown
This repository is all about communicating with Markdown. The first thing to know about communicating with Markdown is that Markdown is an easy and widely used way to format your text.
This repository, and all of the activities you complete in it, will be working towards a static webpage with your customized resume information.
Markdown is a lightweight and easy-to-use syntax for styling all forms of writing on the GitHub platform.
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *. You can use markdown with the toolbar in issues and pull requests, or you can learn the simple syntax and type it yourself.
You can use Markdown most places around GitHub:
- Gists
- Comments in Issues and Pull Requests (like this one!)
- Files with the
.mdor.markdownextension
For more information, see “Writing on GitHub” in the GitHub Help.
A task list creates checkboxes that can be checked off by collaborators in a given repository. They're very handy for tracking issues, pull requests, and any to-do item.
If you include a task list in the first comment of an Issue, you will get a handy progress indicator in your issue list. It also works in Pull Requests!
Watch out, because the syntax for task lists is very specific. Be sure to include the spaces where required, or else they won't work.
- [x] Other markdown is supported, including @mentions, #refs, [links](), **formatting**, and <del>tags</del>
- [x] list syntax required (any unordered or ordered list supported)
- [x] this is a complete item
- [ ] this is an incomplete item
- @mentions, #refs, links, formatting, and
tagssupported - list syntax required (any unordered or ordered list supported)
- Like this
- this is a complete item
- this is an incomplete item
In the code block above, you can see how the text is typed originally. Then, you see how it will be formatted with Markdown. Keep an eye out for this pattern throughout the course. 👀
- Leave a comment to this issue. Use markdown to create a list of todo items:
- Turn on GitHub Pages
- Outline my portfolio
- Introduce myself to the world
Throw in an emoji for fun 🌈 Good luck!
Sometimes I respond too fast for the page to update! If you perform an expected action and don't see a response from me, wait a few seconds and refresh the page for your next steps.
Nicely done! Your markdown to-do list looks great. ✨
Since this project is going to be a static web page, the first thing you'll need to do is turn on GitHub Pages. Here's how:
- Under your repository name in this repository, click Settings.
- Use the Select source drop-down menu to select
mainas your GitHub Pages publishing source. - Click Save.
You can find the full instructions and more information on GitHub Pages here.
As you saw on your website, the current resume is pretty sparse. The first steps you'll take to improve it are:
- Edit the file in this pull request
- Use Markdown headers to bolster the resume outline
An example of a header is, well, the header at the beginning of this issue! Just like in any text editing software, a header is a larger bit of text at the beginning of a section.
# This is an <h1> tag
## This is an <h2> tag
###### This is an <h6> tag
The fewer the #, the larger the header.
In issues, pull requests, and comments, you can use the text formatting toolbar.
But, the toolbar isn't available everywhere. As you edit your file, you'll need to type the # symbols by hand.
- Create a branch in this repository.
- In the
README.mdfile, add a#before the content on line 1 so it formats as a "header 1". Use the same concept to turn the other lines into headers, using 1 through 6 hash symbols. - Above the new content, click Preview changes.
- At the bottom of the page, type a short, meaningful commit message that describes the change you made to the file.
- Commit your changes.
- Open a pull request.
Not sure how to create branches, make commits, or open pull requests? Try the Introduction to GitHub course first.
Next, you're going to add an image. You can add an image of yourself, or of something else you'd like to feature. You'll also learn how to create alt-text for images, and how to create links.
If you want to embed images, this is how you do it. Don't forget to include descriptive text in the square brackets for those using screen readers, or in case your image doesn't display for some reason.

- Edit the file in the pull request you created in Part 3.
- Look for the text "add an image here" on line 3. Replace that text with the markdown to feature your image of choice. Don't forget to include alt-text!
- Commit your changes.
In this PR, you'll learn lists and emojis. You'll also list a few details in your resume!
👇 These are expandable dialogues! Click to open and see more information.
Emoji
Emoji are fun ✨, and they can be silly 😜, but they can also be an important communication tool when working with remote teams ✅. Tone doesn't come across as clearly when reading text as it comes speaking face to face, and emojis can be helpful in conveying context and emotions. ❤️
Here are some examples of popular emojis in markdown.
| What you see | What you type |
|---|---|
| ❤️ | :heart: |
| 👍 | :+1: |
| 😄 | :smile: |
| ✨ | :sparkles: |
| 🎉 | :tada: |
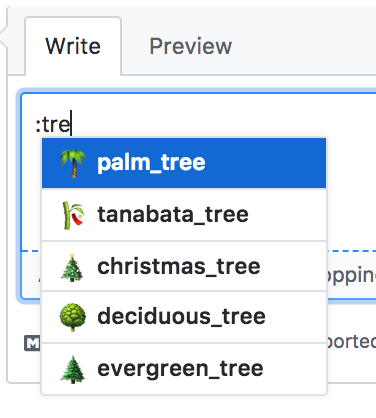
If you aren't sure what emojis are possible, you can look them up on a cheatsheet. In many places on GitHub, you can type : and then begin to type the name of an emoji. A fuzzy search will bring up the 5 best guesses and let you select one.
Ordered Lists
Ordered lists have numbers and can have indented children that are also ordered.
When you're creating ordered lists, you can type out the exact number you want to show in order, (1, 2, 3, etc.) but you can also type every number as "1.". Markdown will take care of the rest of the numbering for you, and your list will be easier to maintain.
1. Item 1
1. Item 2
1. Item 3
1. Item 3a
1. Item 3b
- Item 1
- Item 2
- Item 3
- Item 3a
- Item 3b
Unordered Lists
To create an unordered list, you can use the - character or the * character. To do an indented child list item, you need to type a tab or at least two spaces.
* Item 1
* Item 2
* Item 2a
* Item 2b
- Item 1
- Item 2
- Item 2a
- Item 2b
I've started a list for you in the "accomplishments" section. Your next steps are to fill out that list, and add another one somewhere else.
Not sure what to type? That's OK! Create a fictional resume based on your favorite movie or book character!
- Like before, edit the file in this pull request.
- Look for the incomplete list. Fill in the items so the list has actual content.
- Create another list somewhere in the resume. It could be ordered or unordered.
- Commit your changes.
In the repository you imported, there's an existing branch called broken-markdown. Soon, you'll get to fix it, but first you'll need to know about emphasis in markdown.
You can also use bold and italic text in markdown. In markdown, sometimes there are multiple ways to accomplish the same goal.
*This text will be italic*
_This will also be italic_
**This text will be bold**
__This will also be bold__
_You **can** combine them_
- Create a pull request with
base: mainandcompare: fix-markdown. - Edit the file in this pull request.
- By using the Preview tab and your ✨ new Markdown knowledge, see what markdown is broken.
- Fix the markdown.
- You'll know the markdown is fixed when the formatting works, and there are no additional markdown characters around that don't do anything. You might need to delete or add markdown to make it work correctly.
You've done it. You're done with the course, but here's some quick information about some of the other cool features we didn't cover.
Linking SHAs
References to a commit's SHA hash are automatically converted into shortened links to the commit on GitHub. For example,
| Reference type | Raw reference | Short link |
|---|---|---|
| Commit URL | https://github.com/jlord/sheetsee.js/commit/a5c3785ed8d6a35868bc169f07e40e889087fd2e | a5c3785 |
| SHA | a5c3785ed8d6a35868bc169f07e40e889087fd2e | a5c3785 |
| User@SHA | jlord@a5c3785ed8d6a35868bc169f07e40e889087fd2e | jlord@a5c3785 |
| Username/Repository@SHA | User/Repository@SHA: jlord/sheetsee.js@a5c3785ed8d6a35868bc169f07e40e889087fd2e | jlord/sheetsee.js@a5c3785 |
Cross Links
You can bring up a list of suggested issues and pull requests within the repository by typing #. Type the issue or pull request number or title to filter the list, and then press either tab or enter to complete the highlighted result.
Additionally, references to issues and pull requests are automatically converted to shortened links to the issue or pull request. For example,
| Reference type | Raw reference | Short link |
|---|---|---|
| Issue or pull request URL | jlord/sheetsee.js#26 | #26 |
# and issue or pull request number |
#26 | #26 |
GH- and issue or pull request number |
GH-26 | GH-26 |
Username/Repository# and issue or pull request number |
jlord/sheetsee.js#26 | jlord/sheetsee.js#26 |
Username and Team @mentions
#### Username and Team @mentions
Typing an `@` symbol, followed by a username, will notify that person to come and view the comment. This is called an “@mention”, because you’re mentioning the individual. You can also `@mention` teams within an organization.
```
@githubteacher
```
@githubteacher
Quotes
You can quote text with a >.
In the words of Abraham Lincoln:
> Pardon my French
In the words of Abraham Lincoln:
Pardon my French
Tables
You can create tables by assembling a list of words and dividing them with hyphens - (for the first row), and then separating each column with a pipe |:
```
First Header | Second Header
------------ | -------------
Content from cell 1 | Content from cell 2
Content in the first column | Content in the second column
```
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column |
Inline Code Blocks
Sometimes, it makes text easier to read if you specify a certain term as code. The word "code" in the previous sentence was distinguished in markdown with inline code blocks.
Inline code is just one ``` character on either side of the text, and can be used within paragraphs, headers, or other markdown.
`inline code is just one backtick`
inline code is just one backtick
Separate Code Blocks
If you need to separate out a larger block of code, use three ``` characters instead of one, and set the text aside in its own paragraph. This is how the course shows you how markdown looks without actually formatting it.
Anything put in this **paragraph** will not be _formatted_ even if it would normally be recognized in this setting. :taco:
Anything put in this paragraph will not be formatted even if it would normally be recognized in this setting. 🌮
Syntax Highlighting
In addition to code blocks, you can specify how the code should be formatted by language. For example, take a look at this JavaScript code in a regular code block:
What we type:
function fancyAlert(arg) { if(arg) { $.facebox({div:'#foo'}) } }
What we see:
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}
But, when we add the language after the first three ``` characters, the formatting is specific to the programming language.
What we type:
javascript function fancyAlert(arg) { if(arg) { $.facebox({div:'#foo'}) } }
What we see:
function fancyAlert(arg) {
if(arg) {
$.facebox({div:'#foo'})
}
}