Non-coder #1248
Replies: 7 comments
-
|
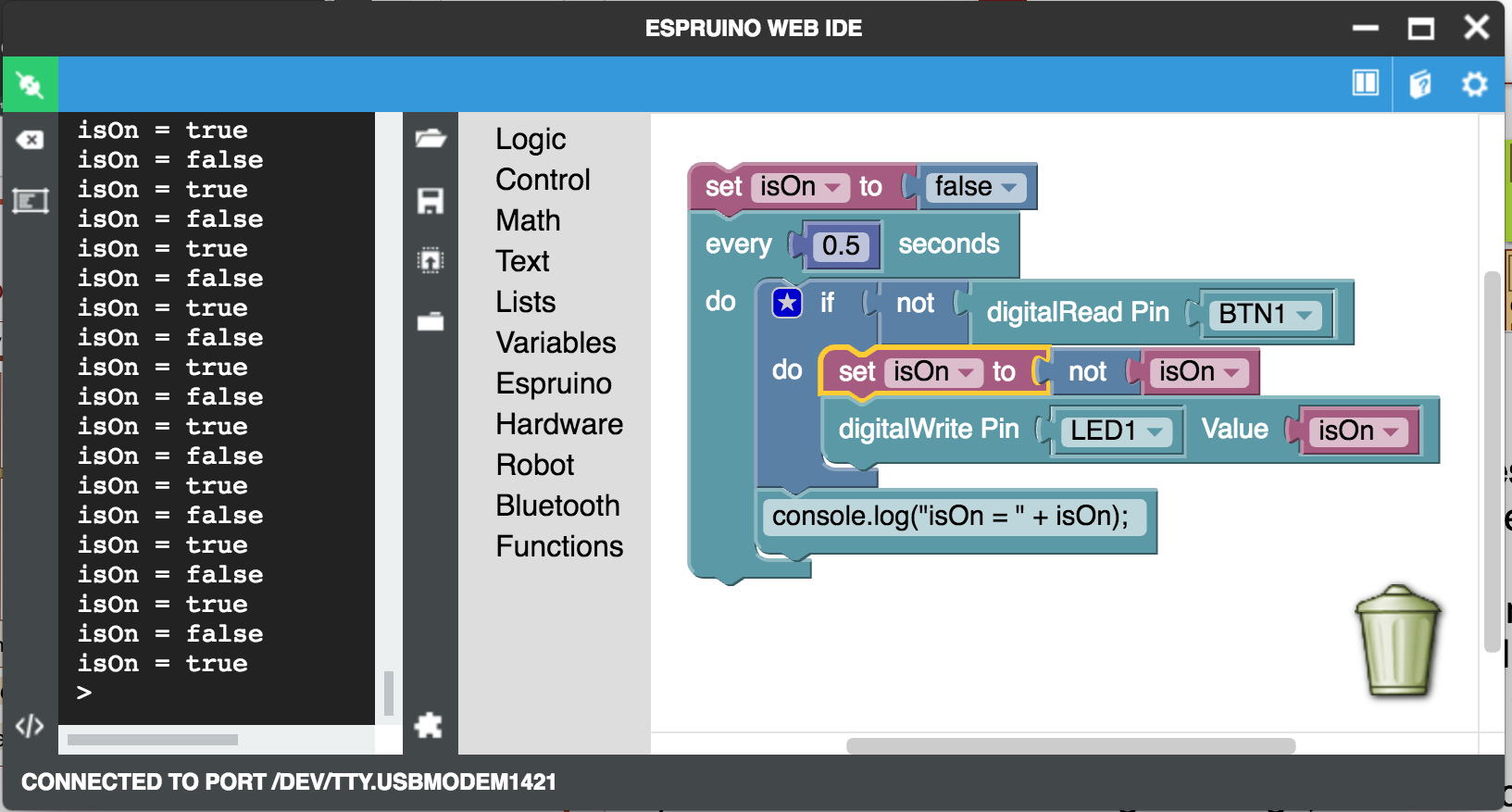
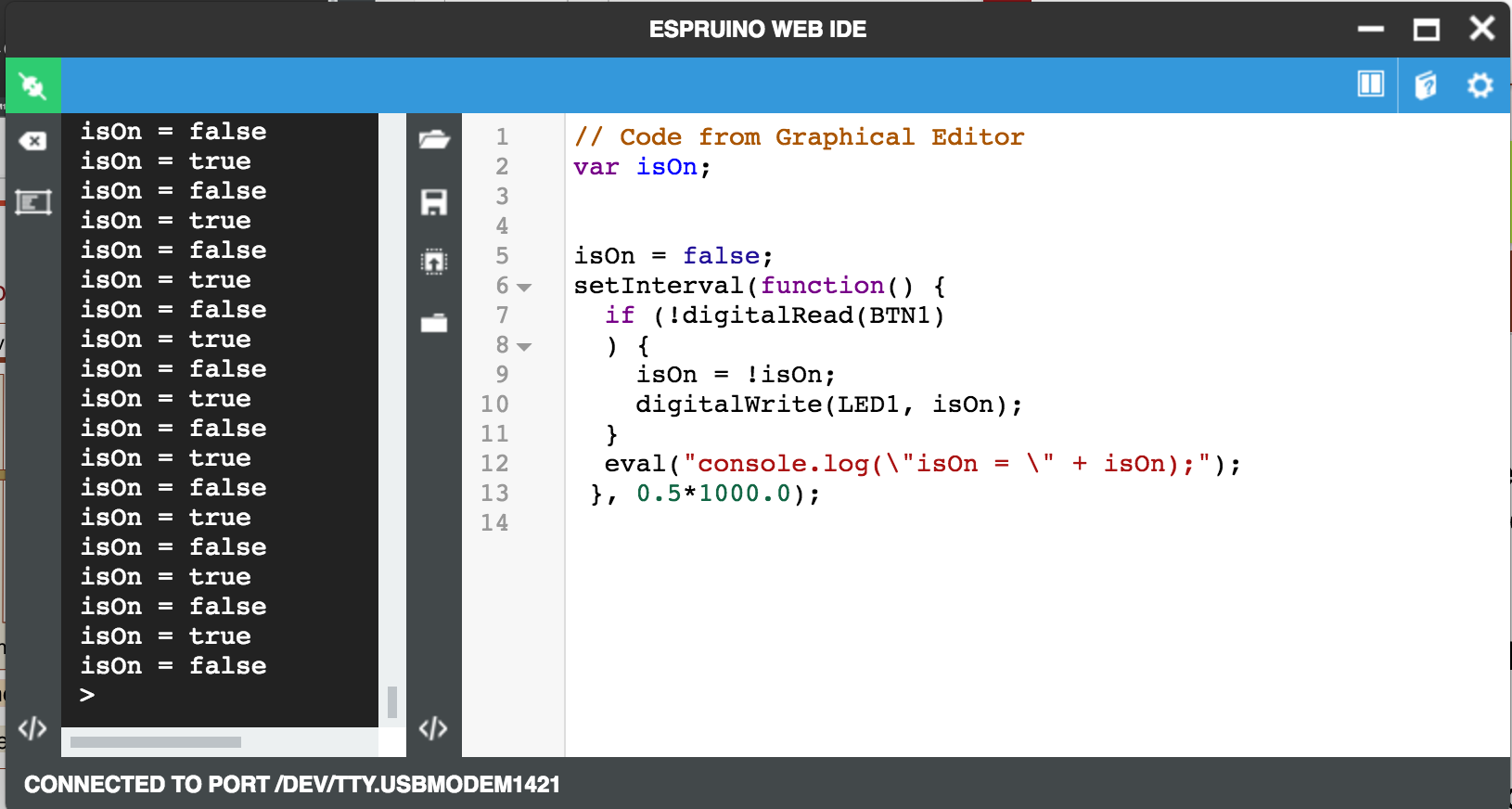
Posted at 2016-12-03 by @allObjects I like non-coders... be glad you are not brain-washed (yet)... You can start with any JavaScript tutorial that you find for the basics of the logic part of your software. You can also use blockly in the Espruino Web IDE. You go there by clicking the When you enable overwriting the edit code on upload with blockly in settings, it will show you the generated JavaScript code it uploaded. So much for now.... Example: blink red LED, and hold on when button pressed.Attachments: |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2016-12-03 by @allObjects Blockly generated code has its own look... and unfortunately also it's limitation, but it is an interesting starting point. You can then grab the generated code and make enhancements. For example, Once you switched over to textual code, there is no going back of the code to blockly... you then use Espruino/Reverence and the gazillion examples on the various Web pages: reference, modules, tutorials, and forum. Something that could throw you a bit of as a beginner are the object-oriented concepts, callbacks, and promises... but eventually, you will master all these things. Object-orientation is actually something very natural, but our recipe and step oriented process thinking comes a bit in its way. In the beginning and with trivial to simple applications that's not a problem at all. Procedural thinking never goes away, but it will be structured differently... When the number of moving parts and complexity increases, CRC - Class-Responsability-Collaborator - approach can help you to think trough your system / domain, and you will then just implement these things in a very handsome (object-oriented) way and you get very stable, robust, and maintainable / extensible software. The 'callback story' is typical to JavaScript in a browser: based on some action / user even - such a pressing a button, hovering over something, moving over something with the mouse triggers JavaScript function in your html document and bring it to life... Nice metaphor is: I give you my phone number and when you then want something (pertinent to me), you call me back... Nothing different with Espruino... for eample: The event of pressing and releasing a button you can watch and 'connect/register' a callback function with it that does something on the event... For example for every press and release you alternately switch the red or green LED on or off. Wether it is the red or green LED, you count the presses and if the number is even (count modulo 2 is 0), it's the red LED, otherwise, it is the green LED... have fun... |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2016-12-04 by user54993 Thanks for the thorough reply |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2023-10-30 by ccchan I wish you are still alive to witness GPT4 ~~ btw, you better not in the new evil axis, GPT4 is not available there. Russia, China, Iraq, N. Korea, Syria, Cuba, venezuela etc. |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2023-11-24 by user157010 Just got my PUCK-js |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2023-11-24 by @gfwilliams You mean how to send key shortcuts from the Puck? I'd take a look at https://www.espruino.com/BLE+Keyboard You should be able to use the code there, and change the btnPressed function to: |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2023-12-05 by @allObjects When you combine this with Software Buttons - Many buttons from just one hardware button you can send more than just one key short cut... |
Beta Was this translation helpful? Give feedback.


-
Posted at 2016-12-03 by user54993
Hi Folks,
As a non-coder what would be the best way to start learning how to use the Espruino?
Would a conventional JavaScript tutorial be the way or are there specific things i would miss out on due to the physical nature of using actual electronic components
cheers
gbar
Beta Was this translation helpful? Give feedback.
All reactions