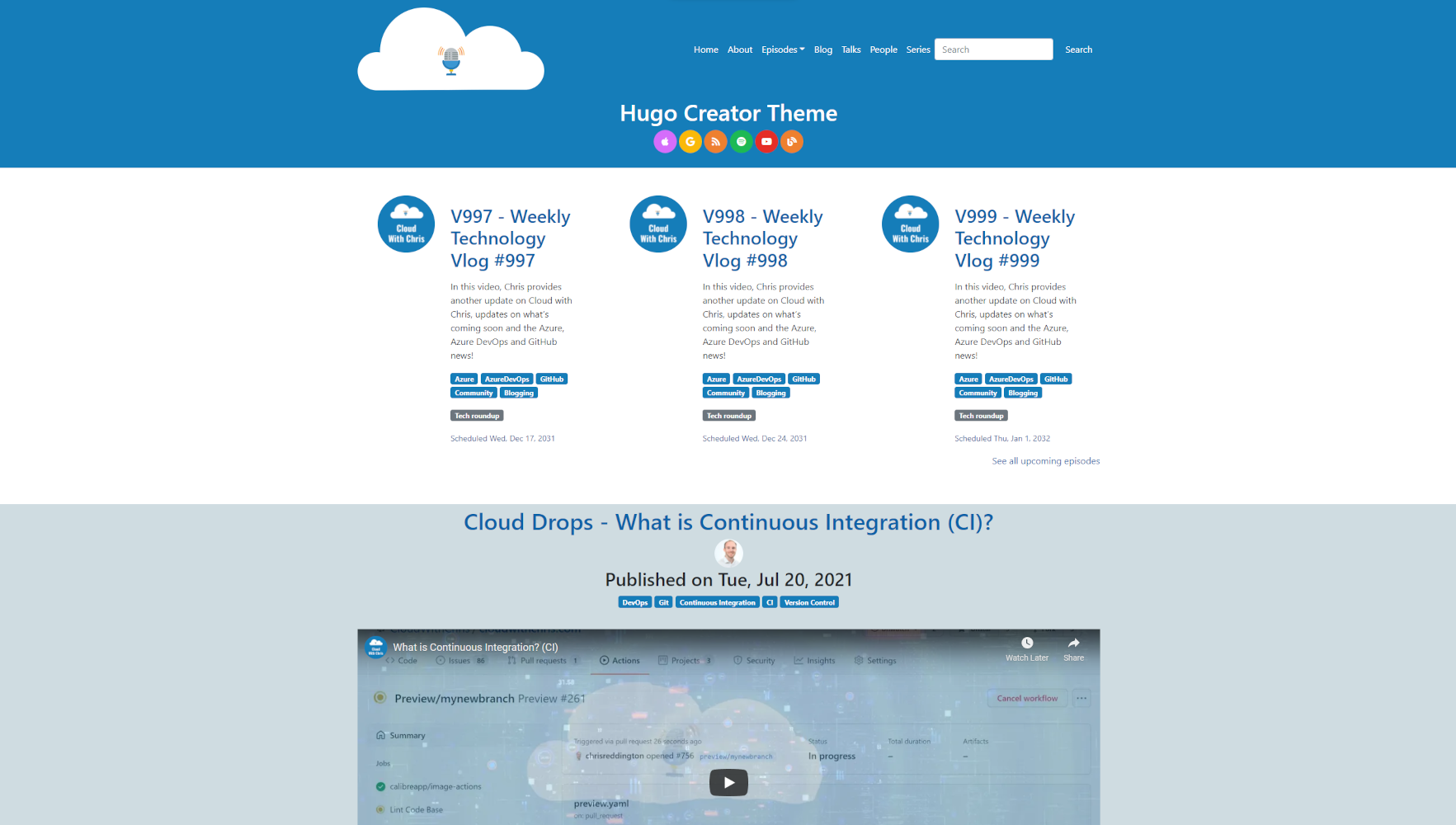
Hugo Creator is a theme for the Hugo Static Site Generator. It is intended for content creators of all varieties. Whether you're a blogger, podcaster or YouTuber - The theme should hopefully meet your needs!
Demo → hugo-creator.cloudwithchris.com
Inside the folder of your Hugo project, run:
git submodule add https://github.com/CloudWithChris/hugo-creator themes/hugo-creatorOpen config.yaml, change theme to "hugo-creator":
theme: "hugo-creator"You can also specify which branch, tag or commit that you would like to reference. See Stack Overflow for further details.
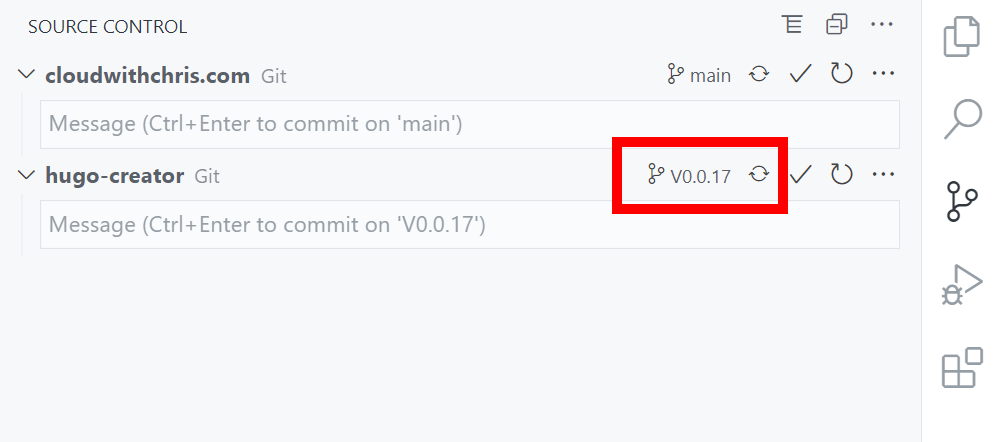
Visual Studio Code provides a simple experience for managing your submodule dependency versions. The screenshot below shows this working for Cloud With Chris.
For further details on how to configure the theme and gain the most value from it, as well as selecting the best configuration option for your scenario, please view the Reference.
Thank you so much for your consideration! This project welcomes contributions and suggestions. When you submit code changes, your submissions will be understood under the same MIT License that covers the project.
For detailed guidelines, including Feature Requests, Bug Reports and Code Contributions visit the Contributing Guide.
Have you adopted Hugo Creator as the theme for your site? We'd love to know! Proudly display your site in this list by submitting a Pull Request to this README file with your site name and URL!
Distributed under the MIT License. See License for more information.