diff --git a/README.md b/README.md
index a9d1666d..2ef9ac4e 100755
--- a/README.md
+++ b/README.md
@@ -44,14 +44,14 @@
> #### 1.8、学习交流
* 技术交流社区:[点此进入](http://www.52im.net/forum-89-1.html)
* 常见问题讨论:[点此进入](http://www.52im.net/forum.php?mod=collection&action=view&ctid=2&fromop=all) :point_left:
-* 技术交流Q群: `215477170` :point_left:
+* 技术交流Q群: `215477170` :point_left:
* 技术支持/合作/咨询请联系作者QQ:`413980957` ([关于作者](http://www.52im.net/thread-2792-1-1.html) :point_left:)
* 关注我的公众号::point_down: :point_down:
-
+
# 二、项目简介
-
+
MobileIMSDK是一套专为移动端开发的原创IM通信层框架:
* 历经8年、久经考验;
@@ -98,7 +98,7 @@ MobileIMSDK版本更新日志:[点此查看](http://www.52im.net/thread-1270-1
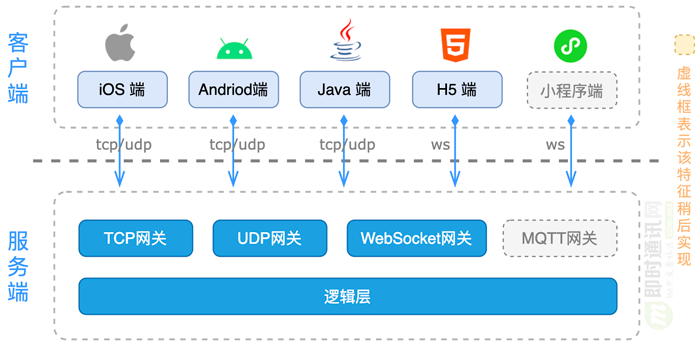
整套MobileIMSDK框架的架构组成:
-
+
:point_right: 另外:MobileIMSDK可与姊妹工程 [MobileIMSDK-Web](http://www.52im.net/thread-959-1-1.html) 无缝互通,从而实现Web网页端聊天或推送等。
@@ -204,46 +204,46 @@ MobileIMSDK版本更新日志:[点此查看](http://www.52im.net/thread-1270-1
* Github主页:[点击进入](https://github.com/JackJiang2011)
* 我的公众号::point_down: :point_down:
-
+
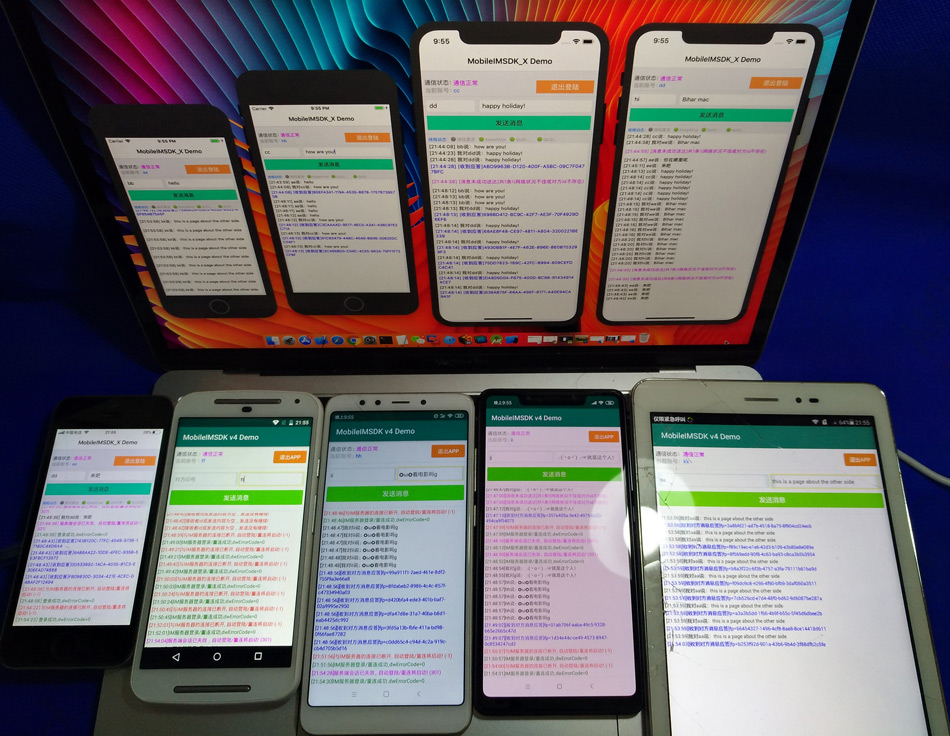
# 附录1:Demo运行截图
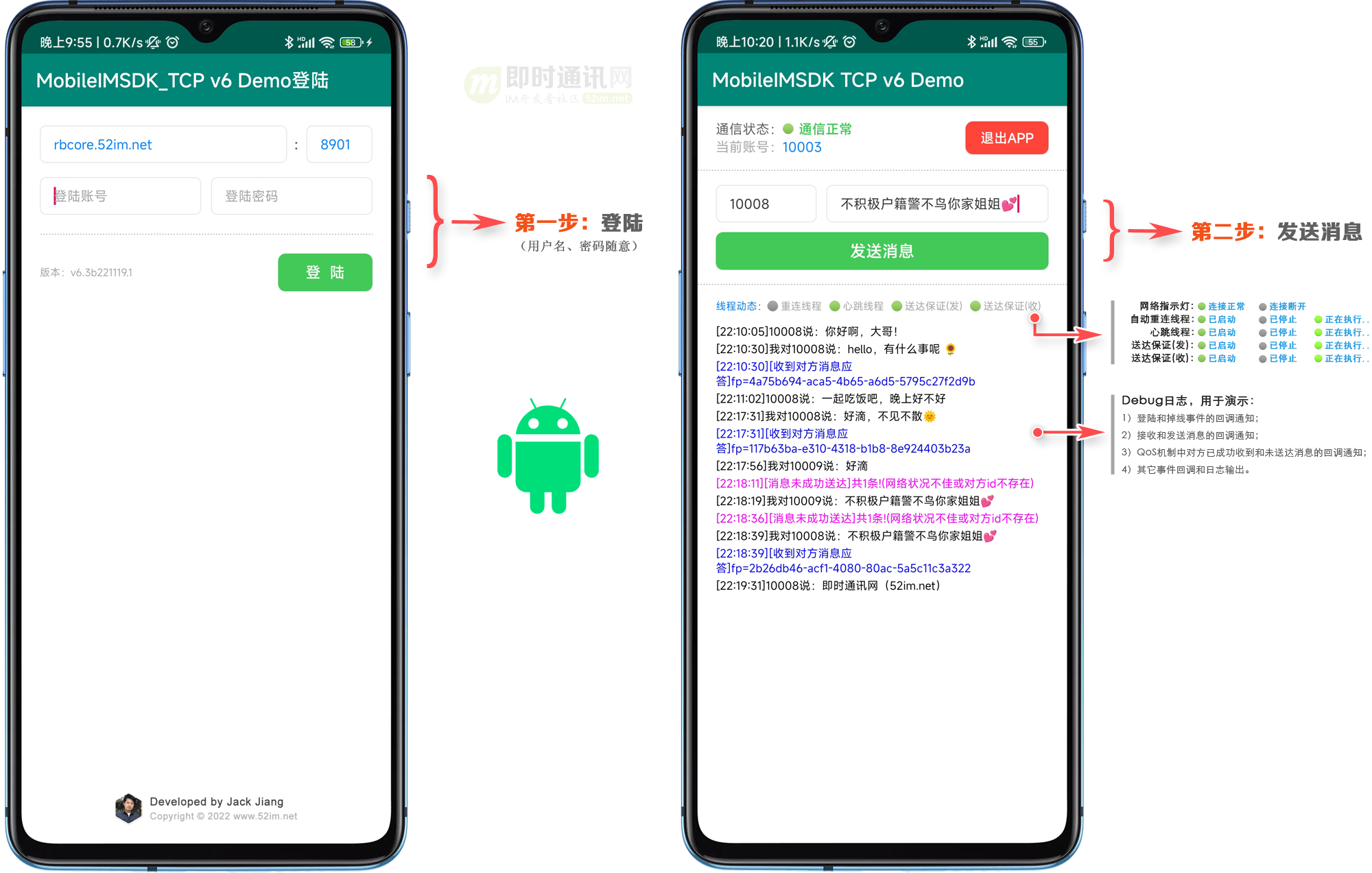
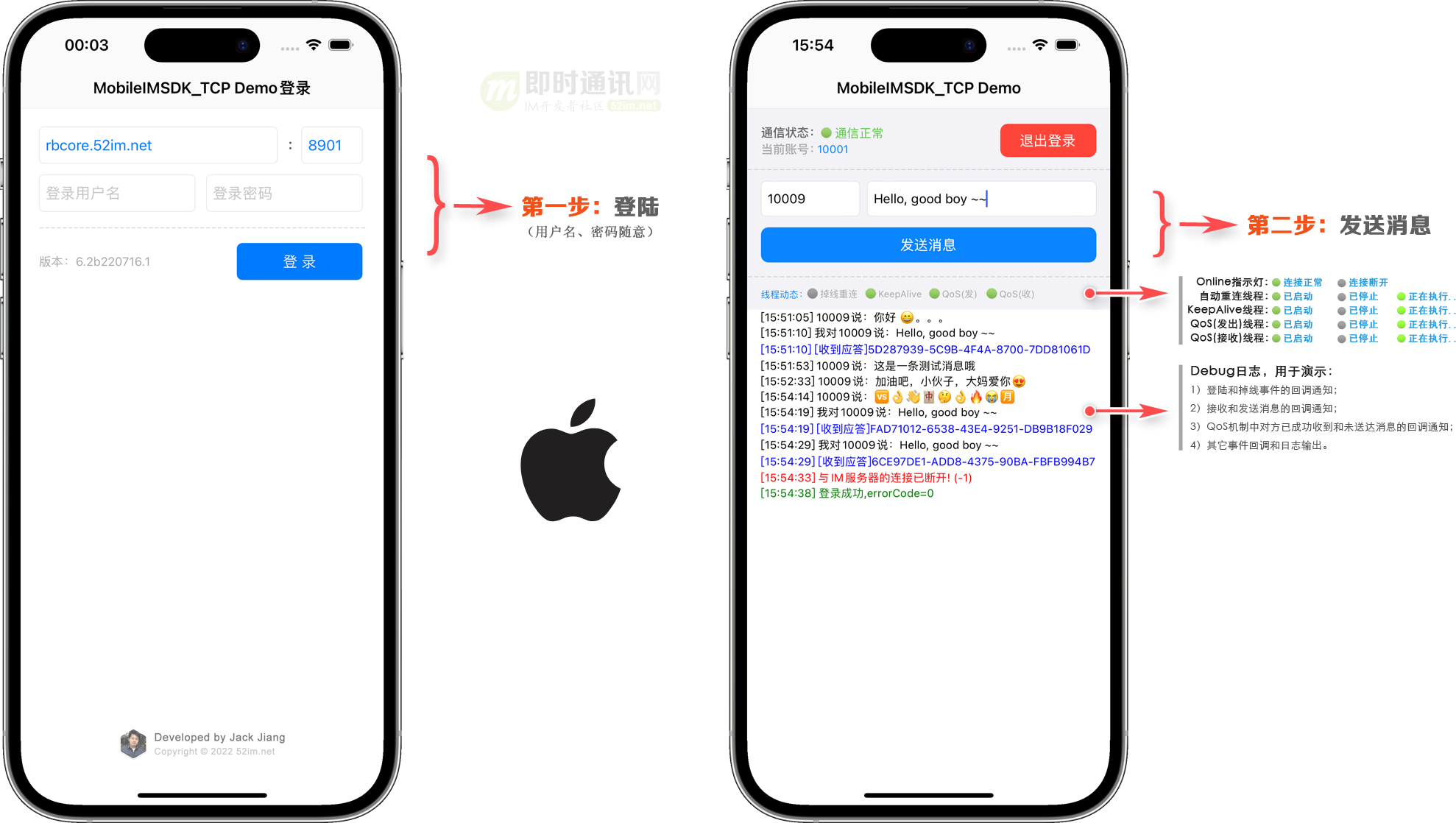
### :triangular_flag_on_post: MobileIMSDK Demo在Android和iOS 运行效果:
> 安装和使用:[进入Android版Demo帮助页](http://www.52im.net/thread-55-1-1.html)、[进入iOS版Demo帮助页](http://www.52im.net/thread-54-1-1.html)。
-
+
-
+
-
+
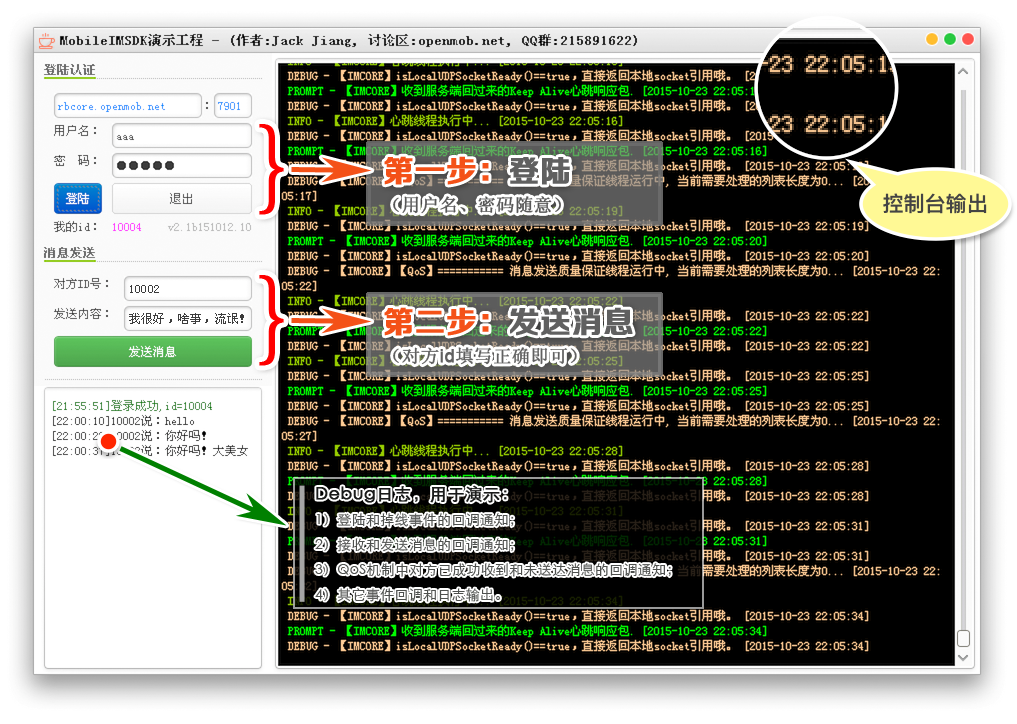
### :triangular_flag_on_post: MobileIMSDK Demo在Windows 运行效果:
> 安装和使用:[进入Java版Demo帮助页](http://www.52im.net/thread-56-1-1.html)。
-
+
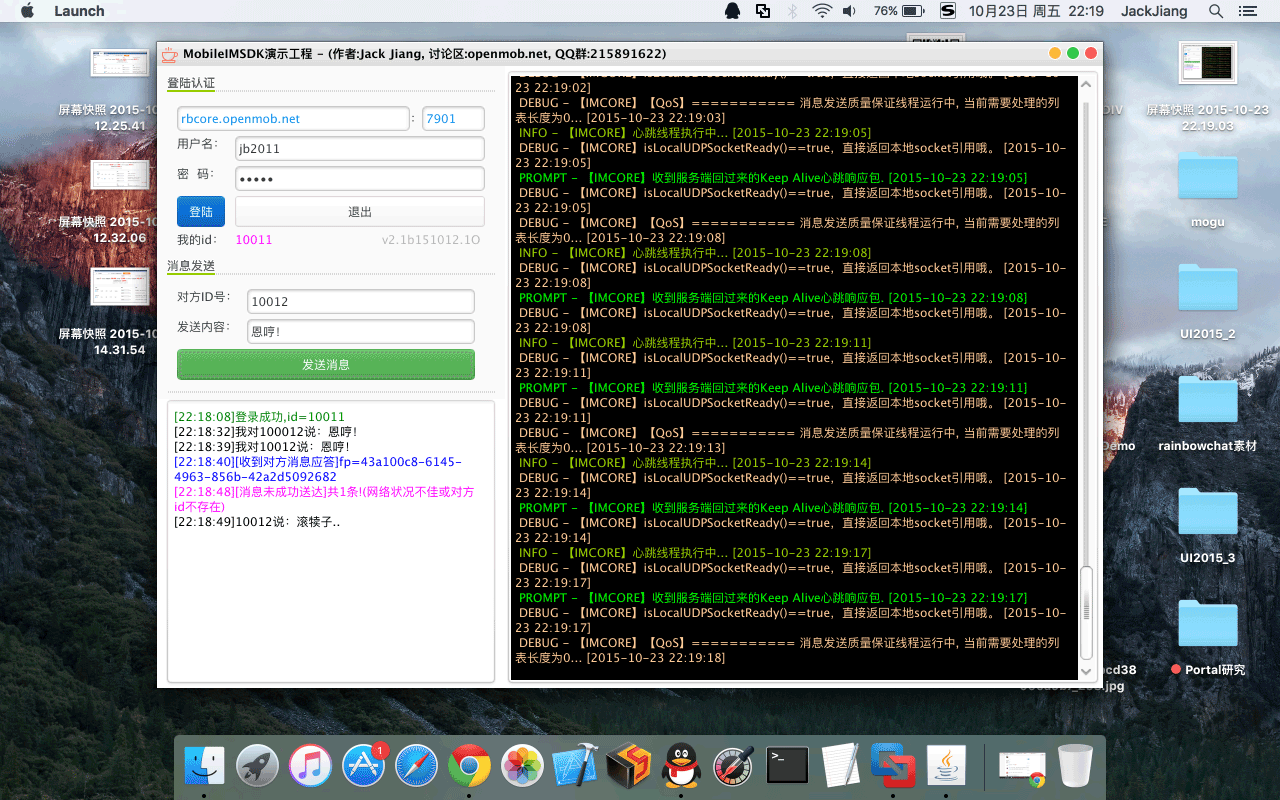
### :triangular_flag_on_post: MobileIMSDK Demo在Mac OS X 运行效果:
> 安装和使用:[进入Java版Demo帮助页](http://www.52im.net/thread-56-1-1.html)。
-
+
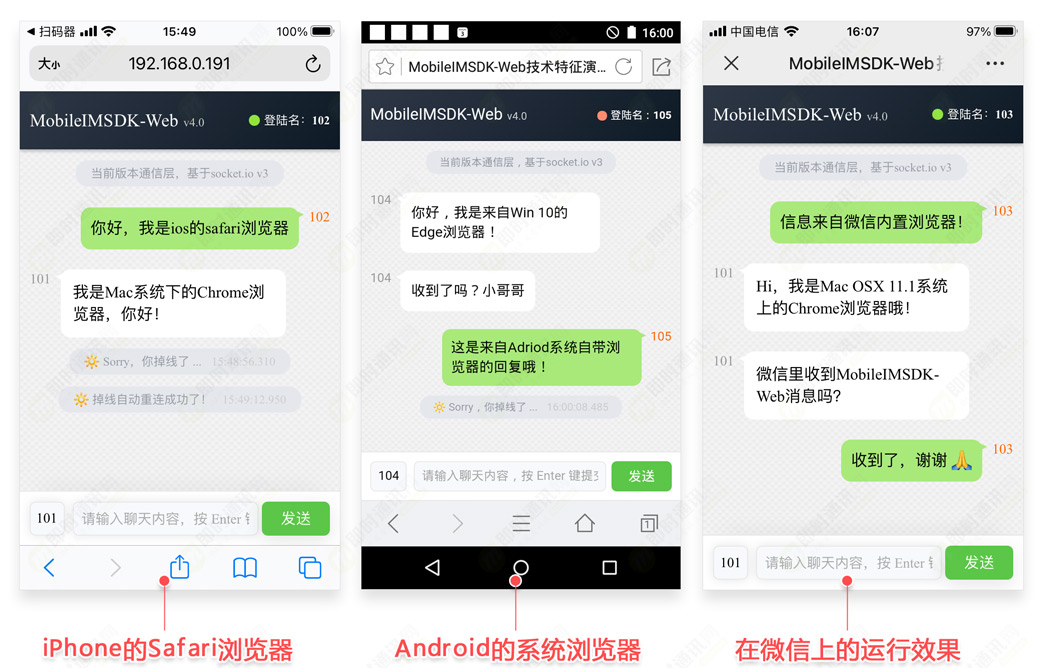
### :triangular_flag_on_post: MobileIMSDK-Web版客户端Demo运行效果:
> 1)MobileIMSDK-Web Demo在手机端浏览器运行效果:[查看MobileIMSDK-Web版详情](http://www.52im.net/thread-959-1-1.html)。
-
+
> 2)MobileIMSDK-Web Demo在PC端多种主流浏览器的运行效果:[查看MobileIMSDK-Web版详情](http://www.52im.net/thread-959-1-1.html)。
-
+
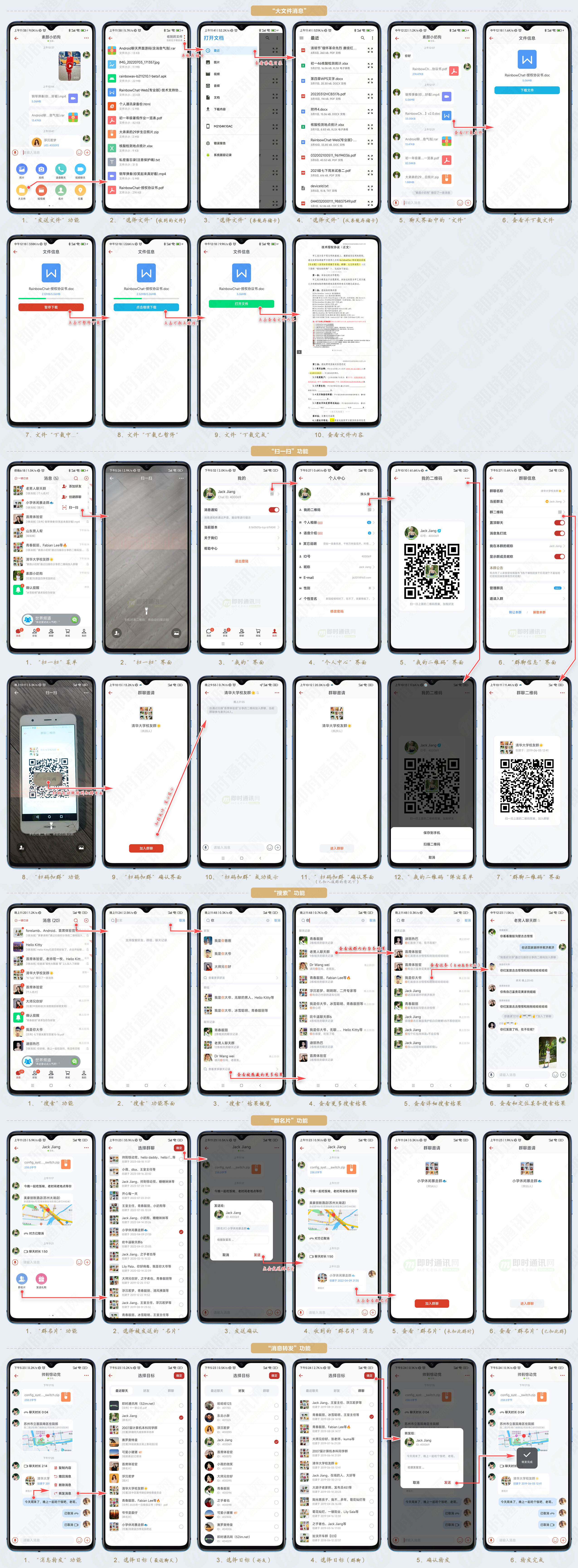
# 附录2:基于MobileIMSDK的全功能IM产品【案例】
> 关于RainbowChat产品的更多资料请见:[RainbowChat产品的全部功能截图](http://www.52im.net/thread-20-1-1.html) (真机实拍视频:[Andriod端](https://v.youku.com/v_show/id_XNTg4NDE2MjE1Mg==.html)、[iOS端](https://v.youku.com/v_show/id_XNDcwMDA4MDQwMA==.html))。
:point_right: :point_right:【特别说明】:因github图片被墙,图未同步成功,请从 [RainbowChat产品的全部功能截图](http://www.52im.net/thread-20-1-1.html) 中查看!:point_left: :point_left:
-
-
-
-
+
+
+
+
> 更多清晰运行截图请见:[RainbowCha产品的全部功能截图](http://www.52im.net/thread-20-1-1.html)。
@@ -251,14 +251,14 @@ MobileIMSDK版本更新日志:[点此查看](http://www.52im.net/thread-1270-1
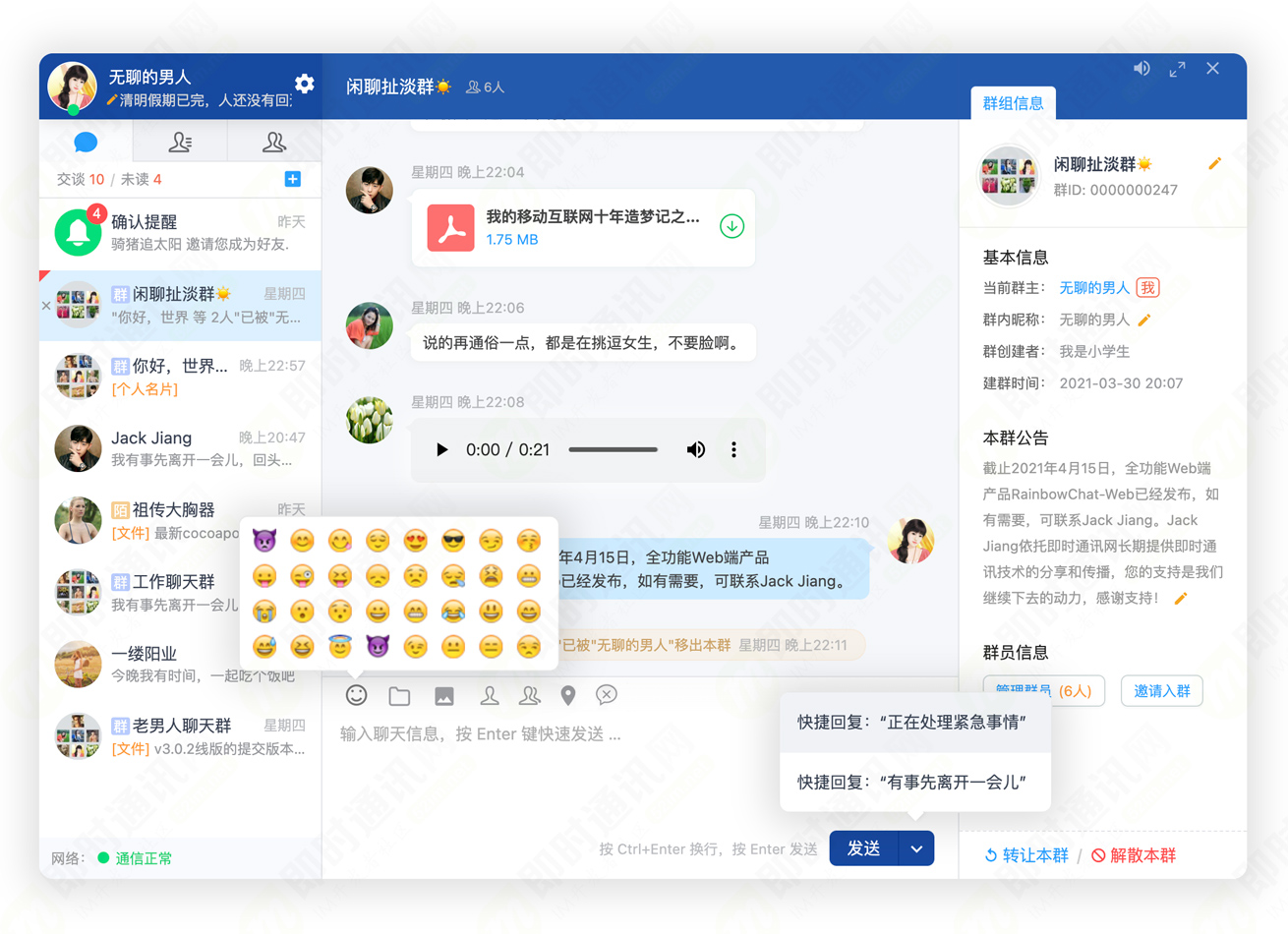
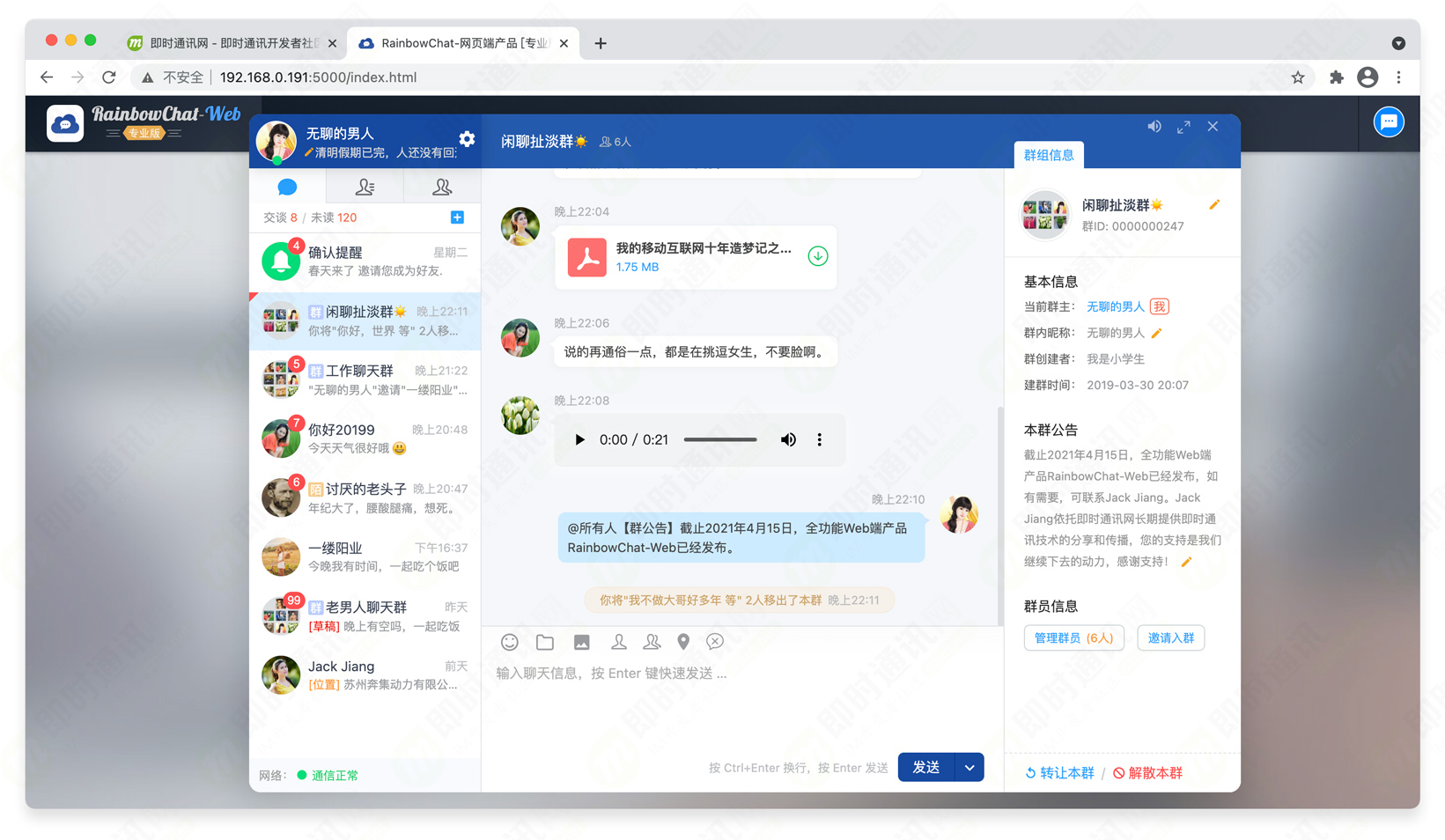
### :triangular_flag_on_post: RainbowChat-Web产品主界面:
> 更多截图和视频:[更多截图点此进入](http://www.52im.net/thread-2470-1-1.html)、[更多演示视频点此进入](http://www.52im.net/thread-2491-1-1.html)。
-
+
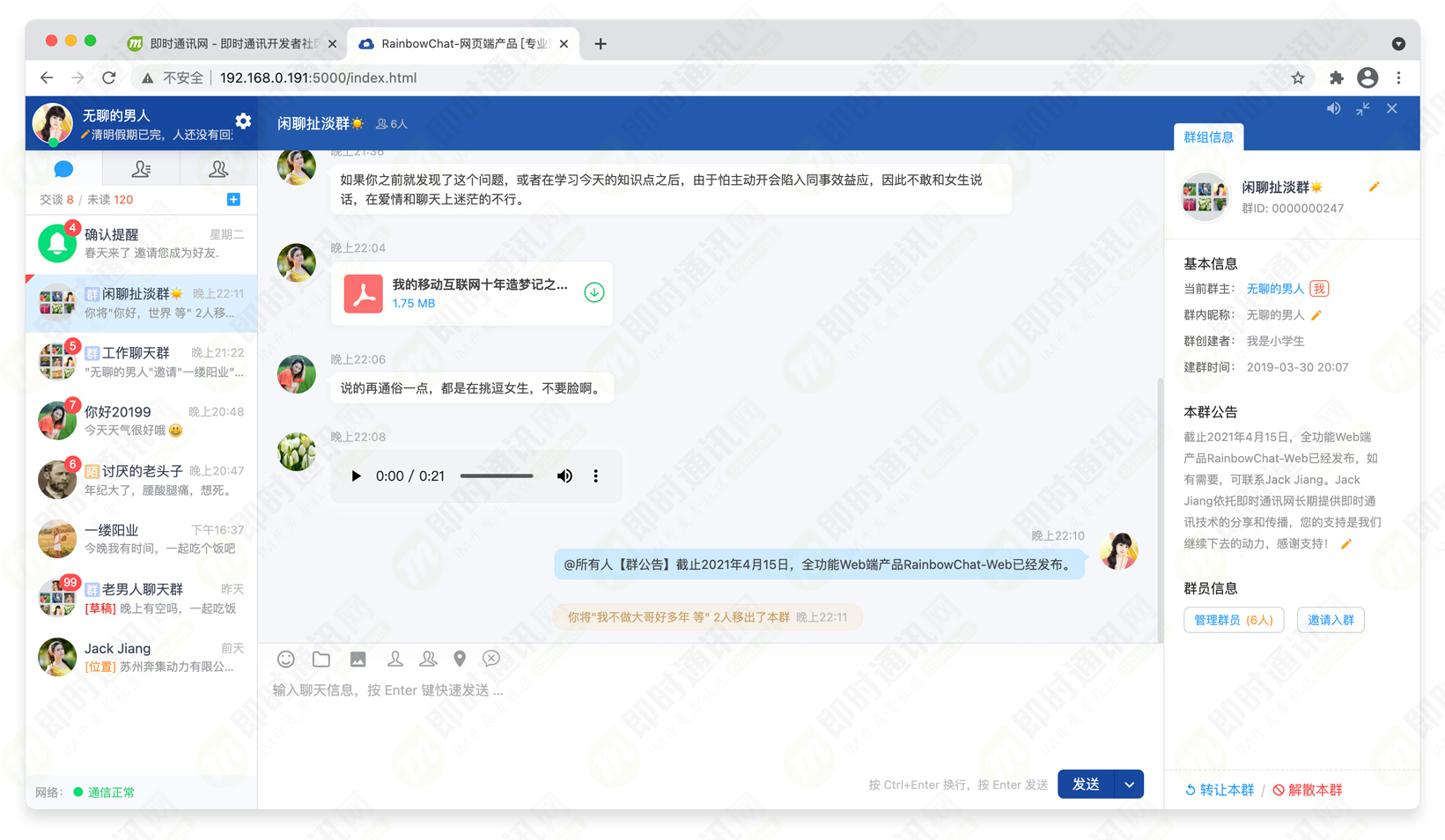
### :triangular_flag_on_post: RainbowChat-Web产品主界面(聊天窗全屏时):
> 更多截图和视频:[更多截图点此进入](http://www.52im.net/thread-2470-1-1.html)、[更多演示视频点此进入](http://www.52im.net/thread-2491-1-1.html)。
-
+
### :triangular_flag_on_post: RainbowChat-Web产品主界面(独立UI效果):
> 更多截图和视频:[更多截图点此进入](http://www.52im.net/thread-2470-1-1.html)、[更多演示视频点此进入](http://www.52im.net/thread-2491-1-1.html)。
-
+