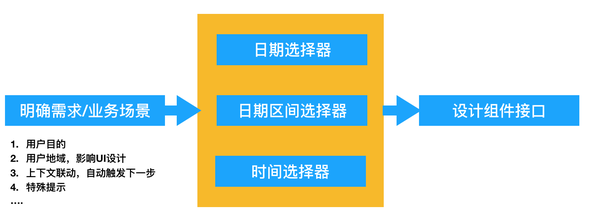
日期选择器作为基础组件重要不可或缺的一员,大家已经快习惯它一成不变的样子,输入框+日期选择弹出层。但到业务中,这种墨守成规的样子真的能百分百契合业务需求吗。这篇文章从多个网站的日期选择场景出发,企图归纳出日期选择器的最佳实践。这篇文章对移动端的日期选择暂无涉猎,都是 PC 端,列举出通用场景,每个类型日期选择器需要考虑的设计。 文章链接:Designing The Perfect Date And Time Picker 感谢本期评论官 @黄子毅 @流形 @王亮 @赵阳 @不知名的花瓣工程师
1)明确需求,是实现日期选择、日期区间选择、时间选择
2)用户选中日期后是否需要自动触发下一步?尤其是在某些固定业务流程中
3)日期选择器是否是最佳的日期选择方法?如果提供预定义的日期选择按钮是不是更快呢?
4)如何避免展示不可用日期?
5)是否需要根据上下文自动定位? 适用于生日选择场景。
1)用户是否可以自定义输入日期,还是只能通过点击选择程序给出的日期?有时候直接输入的效率明显高于点击选择,在很多银行流水查询的场景中就提供自定义输入。
2)用户自定义输入如何保证日期格式正确性?
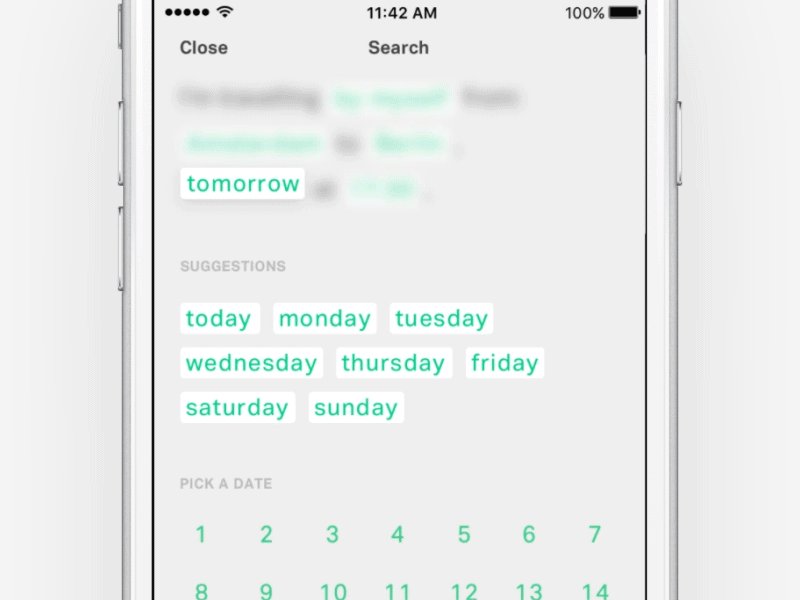
3)是否需要提供预设场景输入? 比如昨天,三天前,七天前,30 天前?像很多数据分析场景,分析师会关注数据周期,比如流量的周环比,月环比,年环比。
4)是否需要包含默认值?如果有默认,应该是什么?像 google flight 根据用户历史数据提供默认值,临近节假日默认填充节假日。同时像有些数据场景,数据存在延迟,需要默认提供 T-1/T-2 ,避免用户选择当天。
5)当用户激活输入框时,是否保留默认值?
6)是否提供重置按钮?
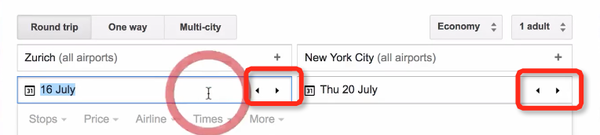
7)是否提供『前一项』『现在』『后一项』导航?这个设计点我第一次看到,专门附图说明。
1)理想状态下,任何日期选择都应该在三步之内完成
2)日期选择弹出层的触发方式? 是点输入框就还是点日期小图标?
3)默认情况下,展示多少周、月、天?
4)周的定义是周一到周日 还是 周日到周六?
5)如何提示当前时间和当前时间?
6)是否需要提供『前一项』『现在』『后一项』导航?如果提供,选择天、月、年的场景下如何展示?
7)提示用户最关心的信息,比如 价格、公共假期,可采用背景色、点标记
8)是否用户点击非弹出层自动关闭弹出层?是否需要提供关闭按钮?
9)是否可以不和输入框联动?
10)用户可以重置选中的日期吗?
1)理想状态下,任何日期区间选择需要在六步之内完成
2)用户选中后是否立刻做背景色提示?
3)当用户选择时,区间是否需要随着用户动作改变?比如用户 hover 时,动态改变选中区间。
4)是否提供快捷键切换 日、月、年选择?
5)是分成两个日期选择器还是采用区间形式?
6)如何去除某些特殊时间点? 比如春节、节假日。
1)最简单的方法是竖直的日期,水平的时间选择
2)更有用的是先提供日期还是时间选择? 时间选择可以作为一个过滤项,移除某些不可用的日期,这个也很有用。
3)提供最常使用的时间片段,并提供快捷键选择。
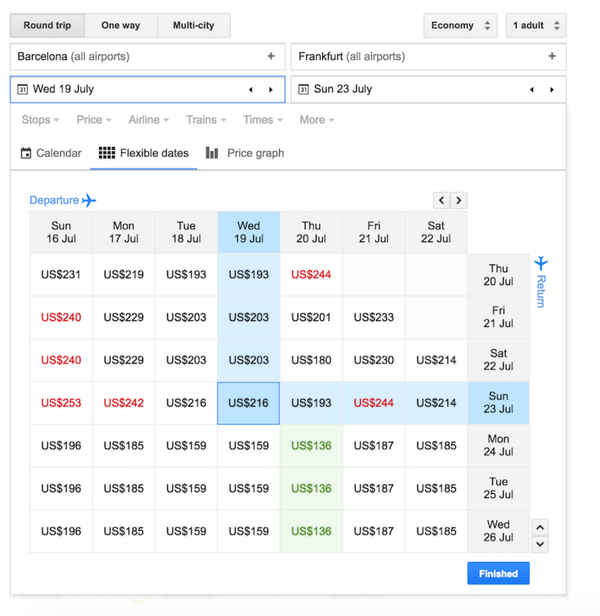
这个案例在最小的范围内提供用户找出最优选择。虽然第一眼看到这个方法,我懵了一秒,但仔细一看发现这种展现方法完美的给出了各种组合。
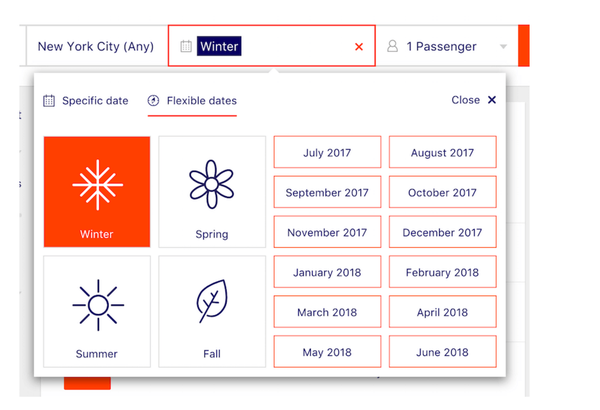
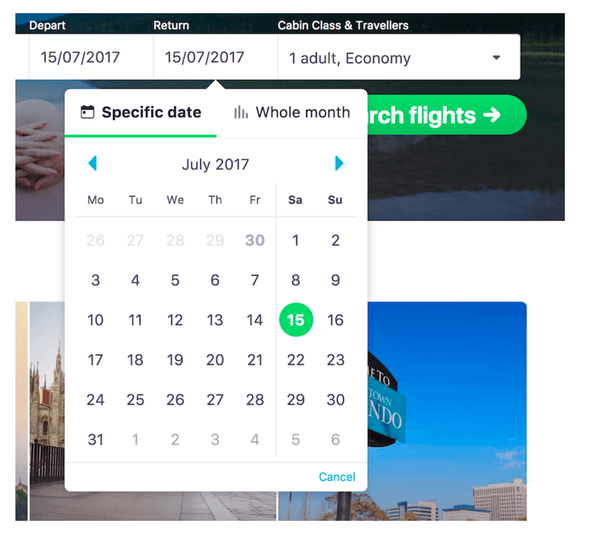
这个案例另辟蹊径增加了季节的概念,在某些旅游、机票类业务场景季节是非常必要的概念,提供超出月更粗粒度的日期范围选择。
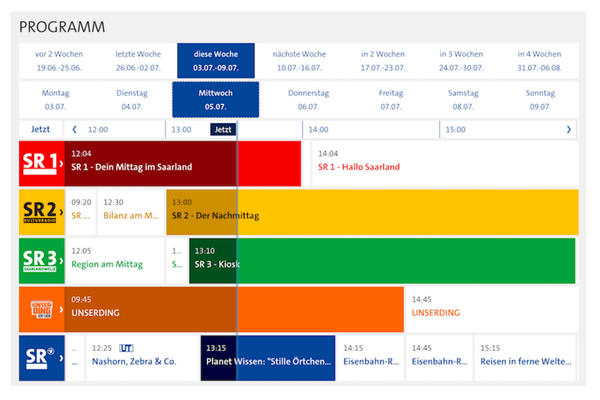
使用一系列的按钮代替时间选择器,比如像我们的作息时间表,大部分是把时间划分成有规律的时间段供用户选择,固化用户选择。
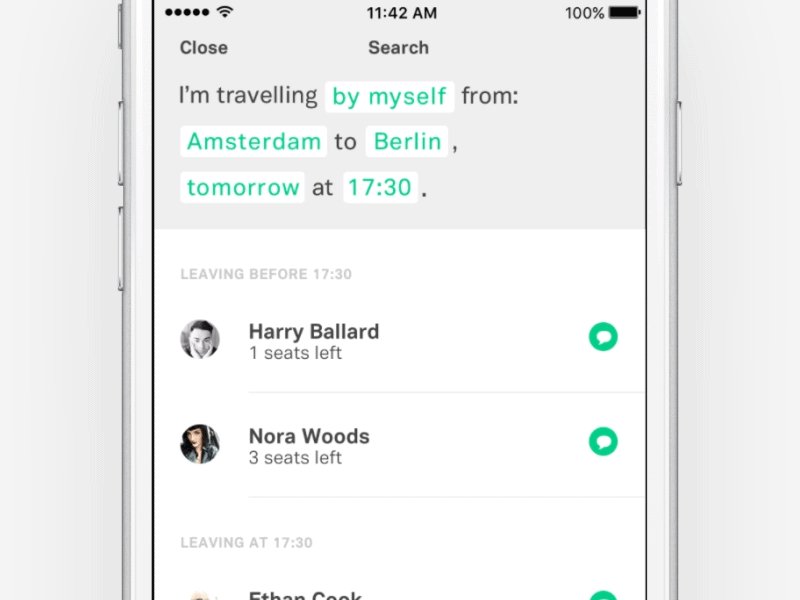
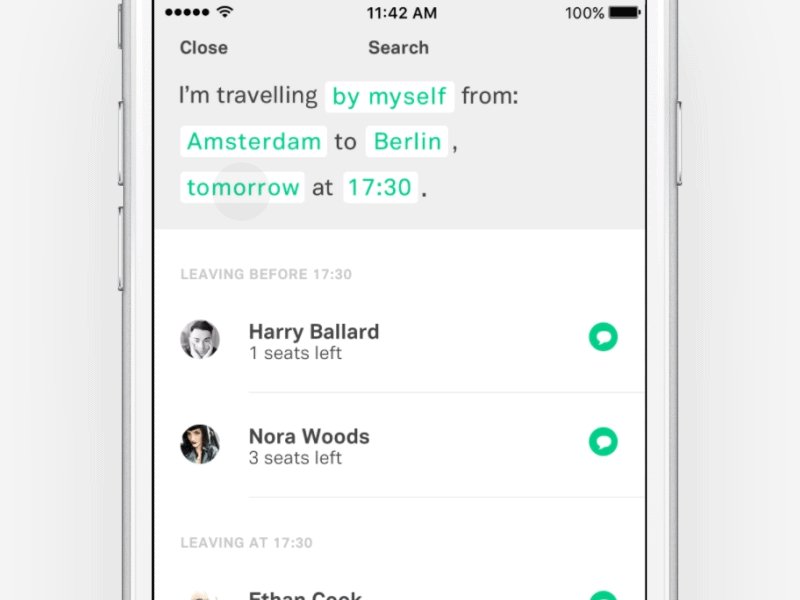
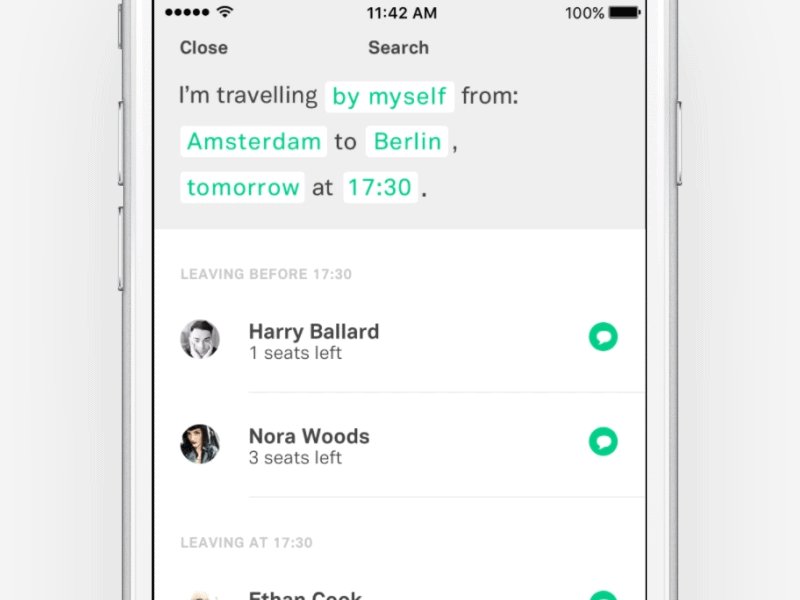
采用与用户交互的方式选择日期,如果今后应用上 AI,单纯的日期选择器是不是会消失不见呢?..

总得来说,日期选择器是一个业务组件,虽然现有很多组件库把它纳入 UI 基础组件。但在每个不通的业务场景和需求下的展现形式、交互都会有所有不同。首先一定一定要明确确定需要日期选择器的场景,尤其是与日期强关联的业务,比如机票定价、日程安排,结合到日期选择器中更直观,提高用户对信息的检索效率。满足用户需求场景的同时,尽量减少用户操作链路。
看到最后点个赞呗,给你比小心心 ❤ ~~