-
Notifications
You must be signed in to change notification settings - Fork 1
Contributor's Guide
We are a community that encourages contributions. Join us. Here's how.
# Get Started ## Get the CodeShort version:
- No commit access? Fork and clone cesium.
- Commit access? Clone cesium and make all changes in a branch.
Details
- Setup Git if it isn't already (linux | mac | windows).
- Check your settings for name and email:
git config --get-regexp user.*. - Recommended Git settings:
-
git config --global push.default upstream- when runninggit push, only push the current branch. -
git config --global branch.autosetuprebase always- when pulling remote changes, rebase your local changes on top of the remote changes, to avoid unnecessary merge commits.
-
- Check your settings for name and email:
- Have commit access to cesium?
- No
- Fork cesium.
- Create a local repo of your fork, e.g.,
git clone git@github.com:yourusername/cesium.git.
- Yes
- Create a local cesium repo, e.g.,
git clone git@github.com:AnalyticalGraphicsInc/cesium.git. - Make non-trivial changes in a branch, e.g.,
git checkout -b myFeature.
- Create a local cesium repo, e.g.,
- No
From the root Cesium directory, run:
./Tools/apache-ant-1.8.2/bin/ant combine runServer
Then browse to http://localhost:8080/.
Details
- Cesium uses Ant for builds. Ant is included in the Cesium repo, but it requires that the Java JDK be installed.
-
NodeJS is also used by some targets. The repository includes binaries, but on 64-bit Linux, you'll either need to have 32-bit libraries installed (in Ubuntu, run
sudo apt-get install ia32-libs), or you can install NodeJS yourself and use a binary from your PATH by specifying-DnodePath=nodewhen running Ant.
For a default developer build, run Ant from the root Cesium directory:
./Tools/apache-ant-1.8.2/bin/ant
To run the HTTP server for testing, run:
./Tools/apache-ant-1.8.2/bin/ant runServer
For all build options, see Build Targets below.
## Set up EclipseWe encourage contributors to use their IDE of choice, but many of us use Eclipse. Here's how we set it up.
-
Install the Java JDK if it isn't already.
-
Download the Eclipse IDE for Java Developers. Extract to a directory of your choice. Run it.
-
Install additional Eclipse components: JavaScript Development Tools and Eclipse Web Developer Tools.
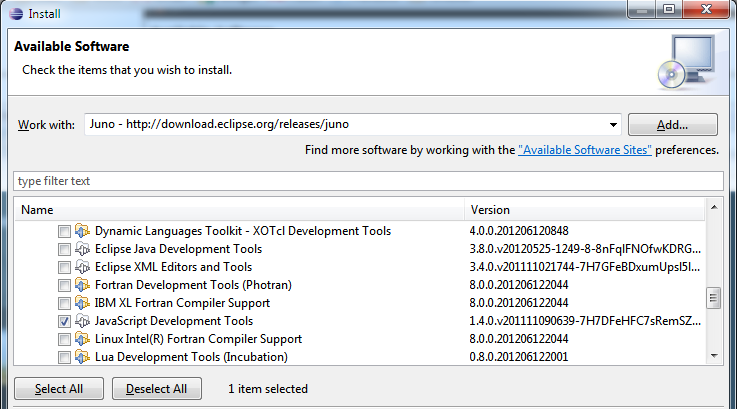
- Help - Install New Software. Work with: select Juno from the list.
- Expand Programming Languages, check Eclipse JavaScript Development Tools.
- Expand Web, XML, Java EE and OSGi Enterprise Development, check Eclipse Web Developer Tools.
- Next, Next, Accept, Finish, wait, Not Now (we have more to install).

- Install the JSHint plugin:
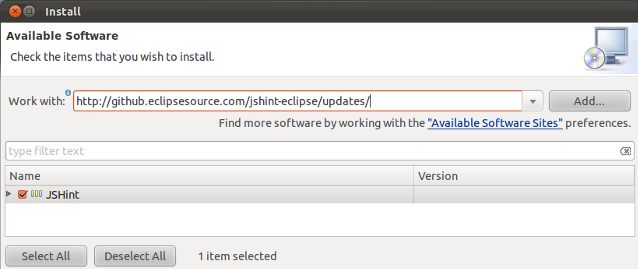
- Help - Install New Software. Work with:
http://github.eclipsesource.com/jshint-eclipse/updates/. - Check JSHint. Next, Next, Accept, Finish, wait, Restart.
- Help - Install New Software. Work with:

-
Run Eclipse. Close the Welcome page.
-
Window - Preferences:
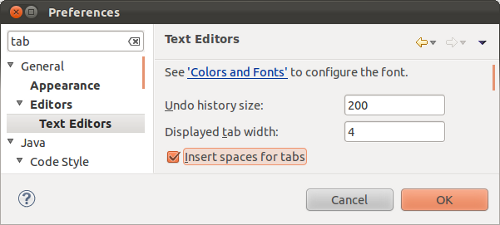
- General - Editors - Text Editors. Check Insert spaces for tabs. OK.
- Web - CSS Files - Editor. Switch the radio button to "Indent using spaces". Change Indentation size to 4.
- Web - HTML Files - Editor. Switch the radio button to "Indent using spaces". Change Indentation size to 4.

-
Import Cesium into your workspace: File - Import, General - Existing Projects into Workspace, Next. Fill in the path to the root Cesium directory, Finish.
-
Click the "Open Perspective" button in the upper right and select JavaScript. You can then right-click on the Java perspective and close it.
-
Window - Show View - Console.
-
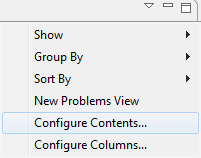
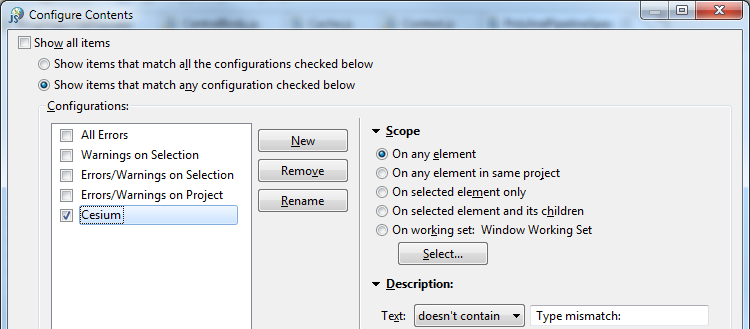
Configure the problems tab. The Eclipse JavaScript validator has some bugs that report incorrect warnings. Click the down arrow on the right-hand side of the Problems tab, click Configure Contents. Uncheck Show all items, Click New, then Rename the new item to Cesium. Change the Text filter to "doesn't contain" "Type mismatch: ". OK.


Also consider the Optional Eclipse Configuration options below.
## Next StepsAt this point you are ready to contribute. Continue reading below for more details on the developer setup, or read about Cesium's architecture; check out the roadmap; join the forum; and start hacking.
# Become an ExpertThis section has additional information on our development tools.
## Build TargetsThe following targets can be built:
-
build- A fast, developer-oriented build that prepares the source tree for use as standard Asynchronous Module Definition (AMD) modules, suitable for running tests and most examples (some Sandcastle examples require runningcombine). This runs automatically when saving files in Eclipse. -
combine- Runsbuild, plus uses NodeJS to run the RequireJS optimizer to combine Cesium and the Almond AMD loader to produce all-in-one files in theBuild/Cesiumdirectory that expose the entire Cesium API attached to a single global Cesium object. This version is useful if you don't want to use the modules directly with a standard AMD loader. -
minify- Runscombine, plus [minifies](http://en.wikipedia.org/wiki/Minification_(programming\)) Cesium.js using UglifyJS2 for a smaller deployable file. -
buildApps- Cesium doesn't require any framework, but some example applications, such as Cesium Viewer, are Dojo applications. This build target runs the Dojo build process to produce self-contained, minified, deployable versions of these applications in theBuilddirectory. -
generateDocumentation- Generates HTML documentation inBuild/Documentationusing JSDoc 3. -
release- A full release build that creates a shippable product, including building apps and generating documentation. -
instrumentForCoverage- Runs JSCoverage on the source tree to allow running tests with coverage information. Use the link in index.html. Currently Windows only. -
jsHint- Runs JSHint on the entire source tree. If you use Eclipse, see below for how to run JSHint automatically as you develop. -
runServer- Launches a Jetty-based HTTP server on http://localhost:8080 for easy access to the tests, examples, and documentation. This also provides proxying for tile server providers that don't yet support CORS for retrieving tiles, which is required for use as textures. To change the port, pass-DrunServer.port=X, whereXis the desired port. -
runPublicServer- The same asrunServerwith the-DrunServer.public=trueargument and allows for external connections. -
makeZipFile- Builds a zip file containing all release files. This includes the source tree (suitable for use from an AMD-aware application), plus the combined Cesium.js files, the generated documentation, the test suite, and the example applications (in both built and source form). -
clean- Removes all generated build artifacts.
Specify the target(s) at the command line:
./Tools/apache-ant-1.8.2/bin/ant [target-name] [another-target-name] ...
For example, to build the release target and then start an HTTP server for testing, run:
./Tools/apache-ant-1.8.2/bin/ant release runServer## Optional Eclipse Configuration
These steps are optional depending on your preference.
If you edit markdown files (.md) with Eclipse, installing the Markdown plugin is useful.
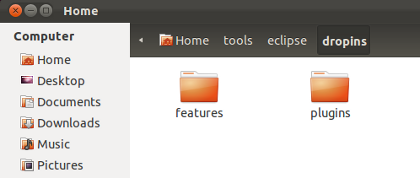
If you edit WebGL shader files (.glsl) with Eclipse, install GLShaders for GLSL syntax highlighting. First exit Eclipse, then download GLShaders and extract into Eclipse's dropins directory.

Most of us use Git from the command-line, but there is also an Eclipse plugin. To install it:
-
Help - Install New Software. Work with: select Juno from the list.
-
Expand Collaboration, check Eclipse EGit.
-
Next, Next, Accept, Finish, wait, Restart.
-
Window - Preferences: Team - Git - Configuration
- Verify Location in User Settings tab is set to .gitconfig in the default repository directory.
- Verify Location in Systems Settings tab is set to {Installed/Git/Location}/etc/gitconfig.
-
Right click on Cesium in the Script Explorer. Team - Share project. Select Git, Next. Check Use or create repository in parent directory of project. Finish.
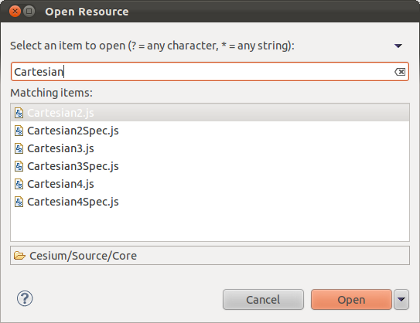
- Use Ctrl-Shift-R to search and open files in the workspace.

- Use Ctrl-Shift-F to auto format selected code or an entire file.
- To debug an individual test (spec), open the browser's debugger, e.g., Ctrl-Shift-I in Chrome, and click debug to the far right of the test.

Then, to step into the test, step into stepIntoThis()

-
Use www.webglreport.com to see if WebGL is supported, and if so, what is exactly supported. For more goodness, including the ANGLE revision, browse to chrome://gpu-internals/ in Chrome.
-
For WebGL debugging such as stepping through draw calls, viewing textures and vertex buffers, etc., use the WebGL Inspector.
-
To run without ANGLE (Windows-only)
- Chrome: Run with the --use-gl=desktop argument. Make sure you close all Chrome windows before starting.
- Firefox: Browse to about:config and set webgl.prefer-native-gl to true.
-
To debug shader problems when running with ANGLE enabled, it's sometimes useful to look at the generated HLSL code. To do that, run Chrome with the
--enable-privileged-webgl-extensionscommand-line option. Then, obtain the HLSL code by executing:var hlsl = gl.getExtension("WEBGL_debug_shaders").getTranslatedShaderSource(fragmentShader) -
For performance testing, turn off vsync
- In the driver, e.g., the NVIDIA Control Panel or the Catalyst Control Center.
- Also turn off VSync in Chrome: browse to chrome://flags/ and check Disable GPU VSync.
-
For an FPS counter in Chrome, browse to chrome://flags/ and check FPS counter. Create a FPS counter in Cesium with
PerformanceDisplay
See CONTRIBUTING.md.