Now hosted on CDNJS! • And shipped with Bootstrap Kit!
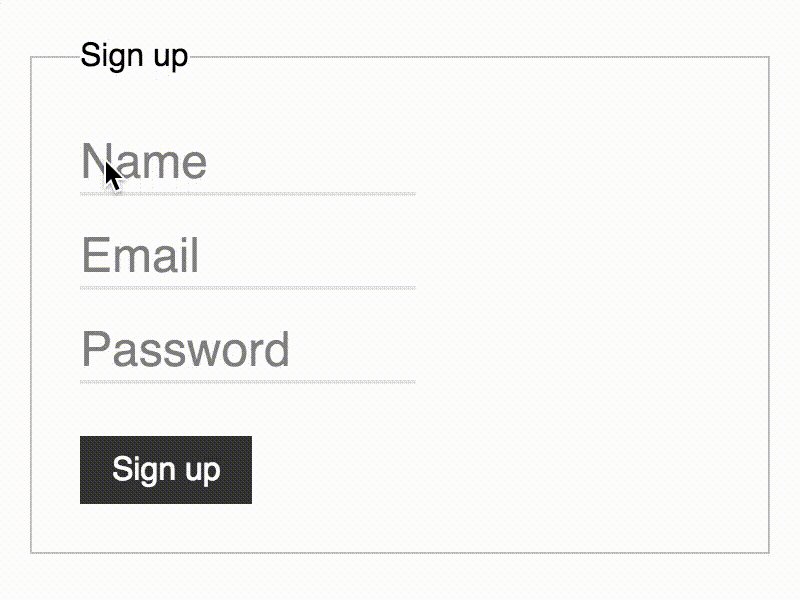
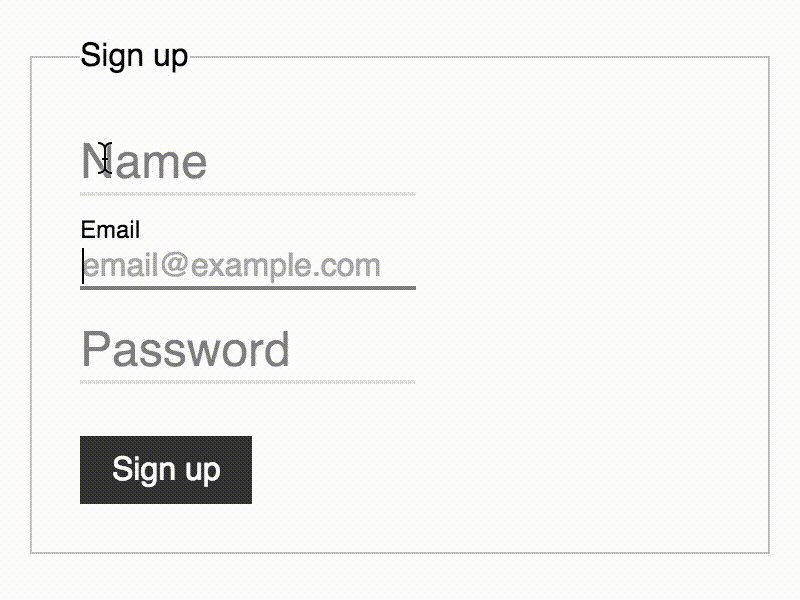
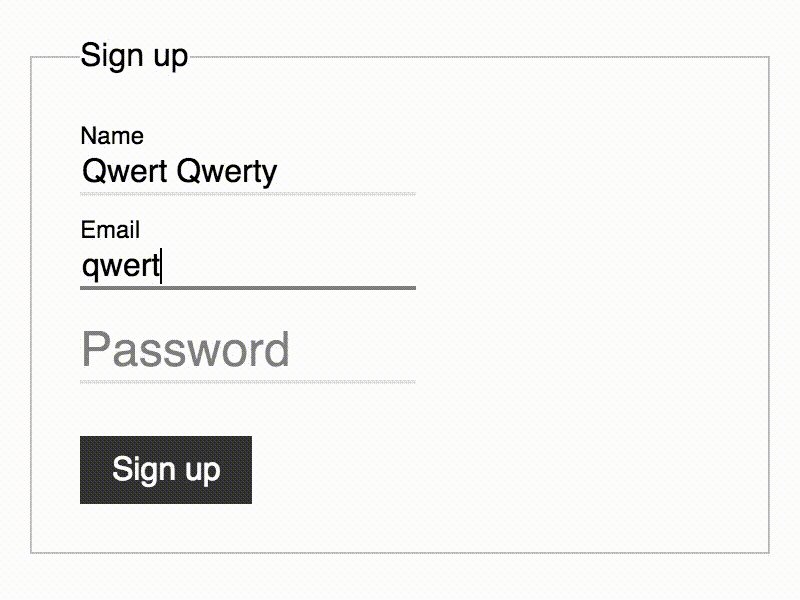
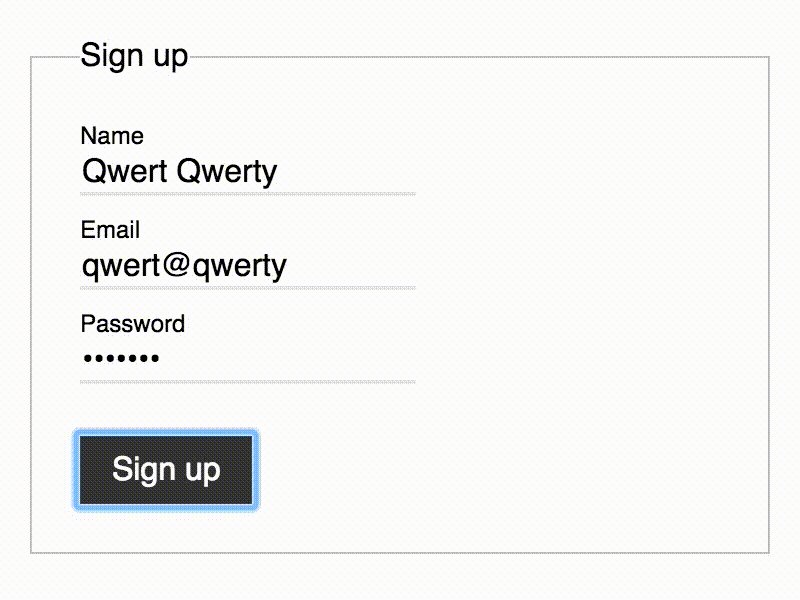
Bulletproof CSS-only implementation of Float Label pattern with automatic fallback for ANY non-supporting browser.
- No JS! Pure CSS!
- No hacks with
requiredand:valid! - ↳ HTML5 validation support!
- Compatible with
<select>and<textarea>fields! - No need to define
for="..."attribute on<label>! v1.0.1+
Include float-label.min.css:
<link rel="stylesheet" href="https://cdn.rawgit.com/tonystar/float-label-css/v1.0.2/dist/float-label.min.css"/>Use <label> with .has-float-label class as a wrapper for <input> v1.0.1+:
<label class="has-float-label">
<input type="email" placeholder="email@example.com"/>
<span>Email</span>
</label>NOTE:
- W3C allows this.
<span>should go after<input>.
Alternatively wrap <input> and <label> by .has-float-label:
<div class="has-float-label">
<input id="email" type="email" placeholder="email@example.com"/>
<label for="email">Email</label>
</div>NOTE:
- W3C allows this as well.
<label>should go after<input>.for="..."attribute is required on<label>.
Instead of float-label.min.css just include pre-built bootstrap-float-label.min.css:
<!-- Bootstrap v4 -->
<link rel="stylesheet" href="https://cdn.rawgit.com/tonystar/bootstrap-float-label/v4.0.0/dist/bootstrap-float-label.min.css"/>
<!-- Bootstrap v3 -->
<link rel="stylesheet" href="https://cdn.rawgit.com/tonystar/bootstrap-float-label/v3.0.0/dist/bootstrap-float-label.min.css"/>Markup is the same. For more details see: https://github.com/tonystar/bootstrap-float-label.
- @mds for the original pattern
- @chriscoyier for the
input:focus + label - @thatemil for the
:placeholder-shown
Any browser with :placeholder-shown CSS pseudo-class: http://caniuse.com/#feat=css-placeholder-shown.
All non-supporting browsers will fall back to the static layout (w/o animation).
=> Can be used in ANY browser as is!