We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? # for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “#”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? # to your account
Hello,
I am trying to use this tooltip for the first time and having some rendering.
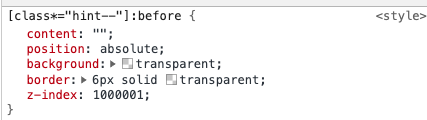
Here is what is happening when I use "hint--top" alone.
I have have noticed that hint--top border color not being applied.
when I use hint--always it doesn't stay. Instead it does what I wanted originally. Also when I applied hint--error, the border color get applied.
I am not sure if there is anything I am doing wrong or if it's LitElement which we are using, doing something underneath.
Any suggestion will be appreciated.
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Hello,
I am trying to use this tooltip for the first time and having some rendering.
Here is what is happening when I use "hint--top" alone.

I have have noticed that hint--top border color not being applied.



when I use hint--always it doesn't stay. Instead it does what I wanted originally. Also when I applied hint--error, the border color get applied.



I am not sure if there is anything I am doing wrong or if it's LitElement which we are using, doing something underneath.
Any suggestion will be appreciated.
The text was updated successfully, but these errors were encountered: