We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? # for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “#”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? # to your account
-----------------------------------------------(华丽的分割线)
在元素面板中我们是可以拖拽任意元素到页面中其他位置的(这个大家应该都知道。。。)
在元素面板中选中元素,然后就可以在控制台中使用 $0 引用它,神奇了
大吃一惊还有这等操作(管用)
在控制台中输入 $_ 引用上次操作结果
他要$?就更神奇了(管用)
这个大家都知道,直接截图就好了
在看下一个
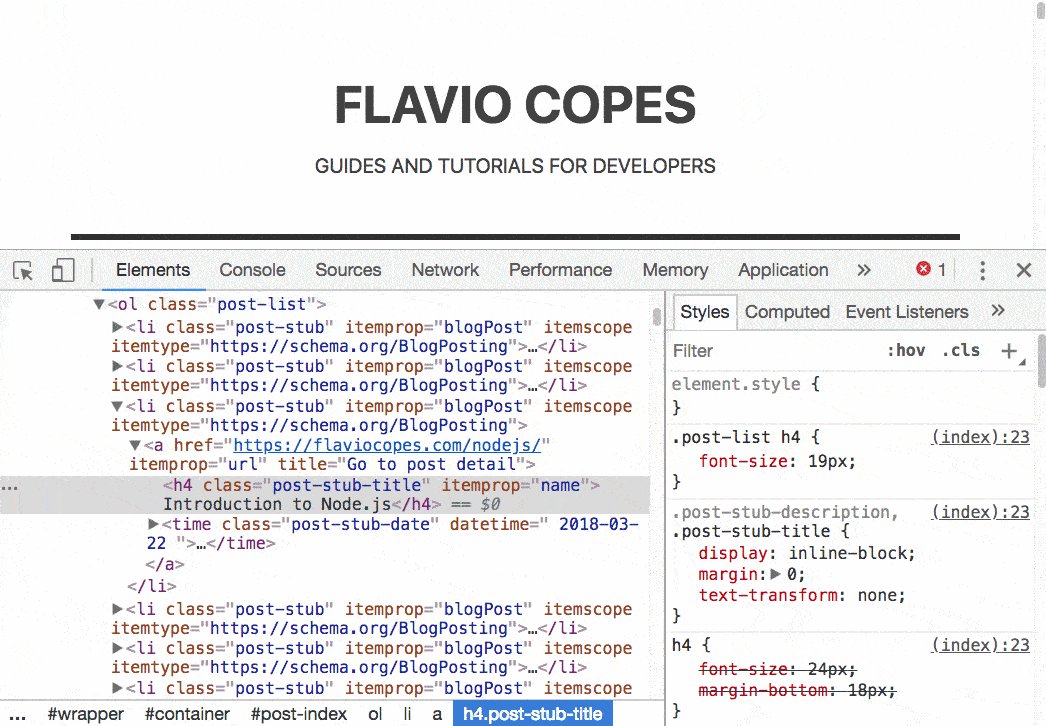
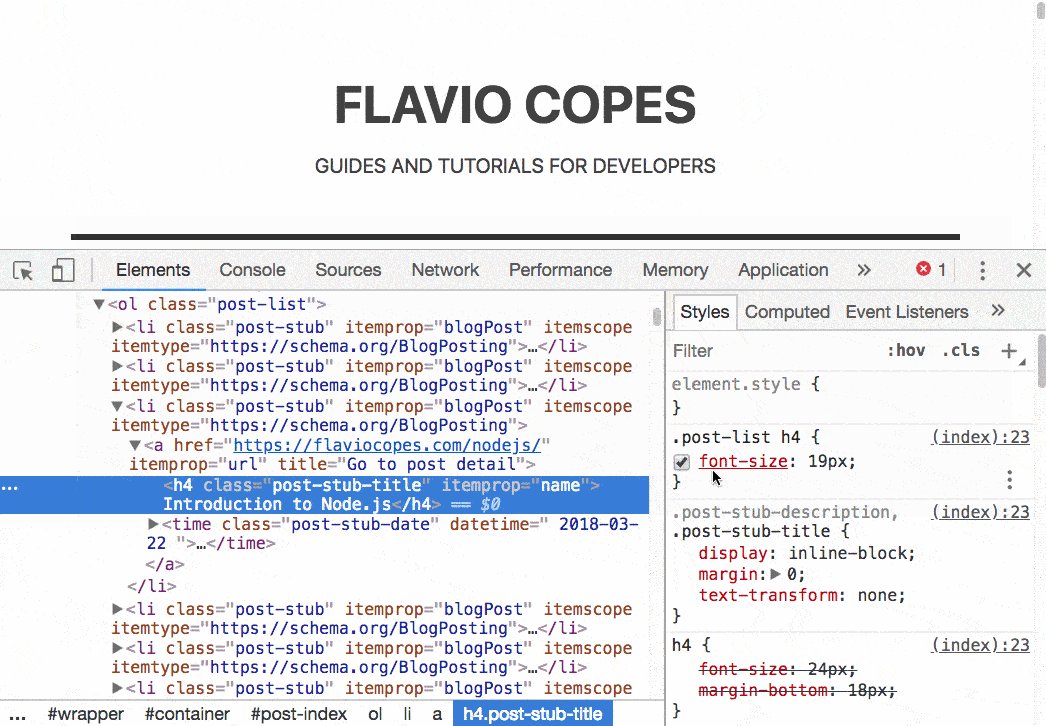
使用 cmd-click(ctrl-click on windows) 组合点击一个元素面板中的 css 属性就会跳转到 Source panel 中(连续两连点击才可以哦)
不错不错(管用)
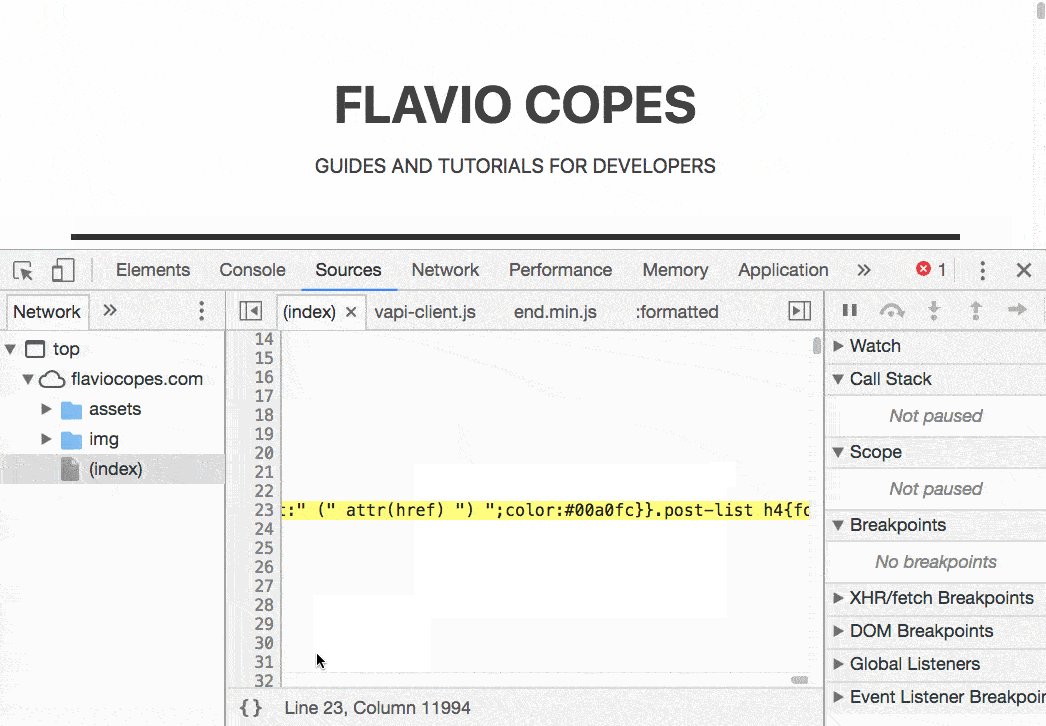
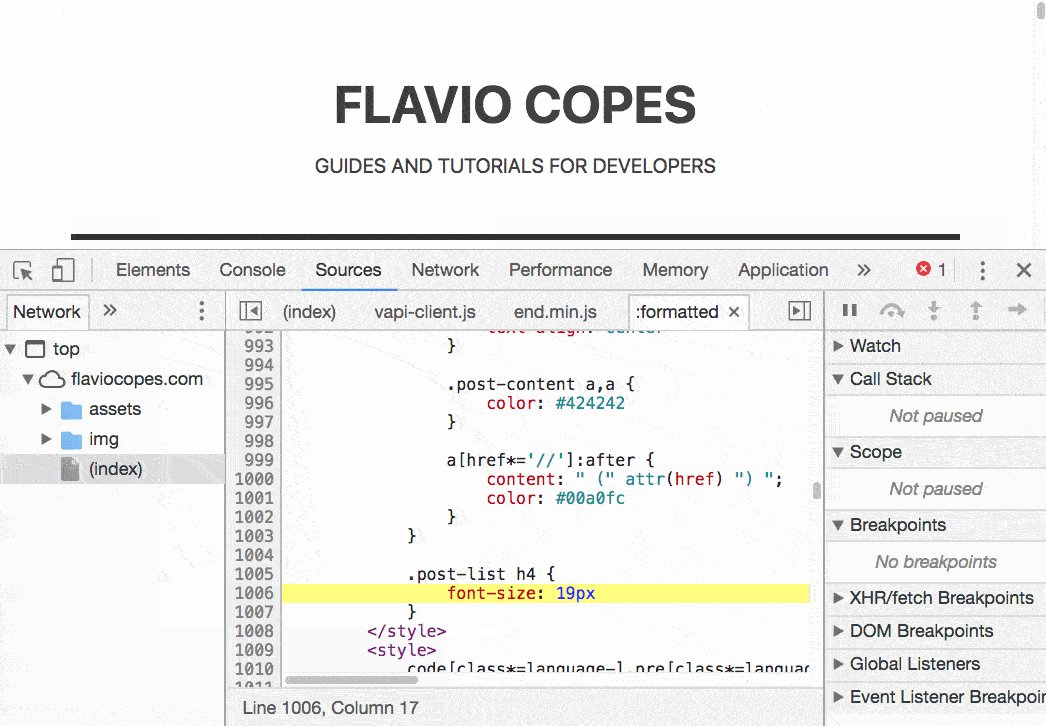
在元素面板右侧修改样式,然后使用上面方法跳 source panel 中,就会看到 css 源文件,右击文件名字,save as 保存到本地
选中一个元素然后按组合键 cmd-shift-p(or crtl-shift-p on windows)打开命令菜单(command menu), 接着输入 screenshot 选择 Capture node screenshot
有意思的功能, 可惜我试验失败了。。。(66.0.3359.139chrome 版本,大家可以试试),其实里面的 screenshot 还有另外两个 capture full siz screenshot(全截,我也失败了), capture screenshot 接的是当文档展示的区域我成功了
多行输入执行,啥也不说了,有用(管用)
每次换行使用 shit+enter 哦
清理使用 ctrl-l or cmd-k(管用)
在 source panel 中
cmd-o(ctrl-o on windows) 展示当前页面加载的所有文件
cmd-shift-o(ctrl-shift-o in windows) 展示当前文件的符号表(属性,函数以及类)
ctrl-g 调到当前文件的指定行
亲测管用
添加一个表达式到 debug session 中,不用手动计算了
管用, 在 source panel 中,若是没有 consle 面板,右键-> evaluate in console 即可
可以在 source panel 中的右侧看到 XHR/FETCH breakpoints 中添加断点,不知道请 ajax 啥时候发的,没问题,他可以帮你。。。
并且我还在下面发现了 Event Listener Breakpoint,而它可以带来的断点位置是在是太多了,比如: 动画(animation), Canvas, Clipboard, DOM Mutaion, keyboard, 哎呀太多了,大家可以亲自试一试
右键选中的元素,选择 break on 展开后会有 subtree modifications, 就是说如果有脚本修改了子元素,断点就会触发,还有 atrribute modification, 以及 node removal
cmd-shfit-p 打开的命令行里面的有用命令(还有更多的等待大家一起探索)
The text was updated successfully, but these errors were encountered:
No branches or pull requests
chrome devtools 中的一些实用技巧
在元素面板中拖拽元素
在控制台中引用元素面板中选中的元素
在控制台中使用上次操作的结果
修改元素的状态以及添加 css
查找 css 属性定义的位置
将修改的 css 样式保存到文件
对单个元素的截图
在控制台中使用 shift-enter(连续多行输入执行)
清理控制台
跳转...
监听表达式
XHR/FETCH 调试
DOM 修改的调试
-----------------------------------------------(华丽的分割线)
在元素面板中拖拽元素
在元素面板中我们是可以拖拽任意元素到页面中其他位置的(这个大家应该都知道。。。)
控制台中引用元素面板中选中的元素
在元素面板中选中元素,然后就可以在控制台中使用 $0 引用它,神奇了
在控制台中使用上次操作的结果
在控制台中输入 $_ 引用上次操作结果
修改元素的状态以及添加 css
这个大家都知道,直接截图就好了
在看下一个
查找 css 属性定义的位置
使用 cmd-click(ctrl-click on windows) 组合点击一个元素面板中的 css 属性就会跳转到 Source panel 中(连续两连点击才可以哦)

将修改的 css 样式保存到文件
在元素面板右侧修改样式,然后使用上面方法跳 source panel 中,就会看到 css 源文件,右击文件名字,save as 保存到本地
对单个元素的截图
选中一个元素然后按组合键 cmd-shift-p(or crtl-shift-p on windows)打开命令菜单(command menu), 接着输入 screenshot 选择 Capture node screenshot
在控制台中使用 shift-enter 连续多行输入执行
多行输入执行,啥也不说了,有用(管用)
清理控制台
清理使用 ctrl-l or cmd-k(管用)
跳转...
在 source panel 中
cmd-o(ctrl-o on windows) 展示当前页面加载的所有文件
cmd-shift-o(ctrl-shift-o in windows) 展示当前文件的符号表(属性,函数以及类)
ctrl-g 调到当前文件的指定行
监听表达式
添加一个表达式到 debug session 中,不用手动计算了
XHR/FETCH 调试
可以在 source panel 中的右侧看到 XHR/FETCH breakpoints 中添加断点,不知道请 ajax 啥时候发的,没问题,他可以帮你。。。
DOM 修改的调试
右键选中的元素,选择 break on 展开后会有 subtree modifications, 就是说如果有脚本修改了子元素,断点就会触发,还有 atrribute modification, 以及 node removal
$$ 相当于 document.querySelectorAll()
文章尾部福利赠送
cmd-shfit-p 打开的命令行里面的有用命令(还有更多的等待大家一起探索)
The text was updated successfully, but these errors were encountered: