-
Notifications
You must be signed in to change notification settings - Fork 30.9k
New issue
Have a question about this project? # for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “#”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? # to your account
Misaligned editor cursor movement with Hangul Jamo characters #207794
Comments
|
Sorry for huge misinformation. Everything works as intended EXCEPT for "Korean with Hangul Jamo", as of my reproduction. |
|
The width of the glyphs is 100% controlled by the font. Have you tried a font like Inconsolata which is known for making all glyphs equallly wide? |
|
The glyphs of fonts I used in that reproduction are "uniformly" wide. And VSCode simply consider full-width characters as "double sized" while calculating vertical movement.
|
That is correct, that is the current implementation. With the current stack we have, we delegate font rendering in the editor to the browser, so we don't implement text layouting ourselves. To make true width based vertical movement we would need to basically render the line the cursor would land on and do an offset search to find out what would be the closest column to the current horizontal offset. The current implementation hard-codes a heuristic that wide characters are twice as wide as narrow ones. This is done at vscode/src/vs/editor/common/core/cursorColumns.ts Lines 37 to 55 in 0a41778
vscode/src/vs/editor/common/core/cursorColumns.ts Lines 27 to 35 in 0a41778
Because of this, the current implementation also does not work correctly for proportional fonts. I acknowledge this behavior but will mark this as a feature request because the code is working as it was built, allowing for quick vertical movement while sacrificing correctness for non-monospace fonts or mostly non-programming text content. |
|
This feature request is now a candidate for our backlog. The community has 60 days to upvote the issue. If it receives 20 upvotes we will move it to our backlog. If not, we will close it. To learn more about how we handle feature requests, please see our documentation. Happy Coding! |
|
@alexdima |
|
@ruby3141 This is defined here -- vscode/src/vs/base/common/strings.ts Lines 677 to 721 in d8abddc
|
|
This feature request has not yet received the 20 community upvotes it takes to make to our backlog. 10 days to go. To learn more about how we handle feature requests, please see our documentation. Happy Coding! |
|
🙁 In the last 60 days, this feature request has received less than 20 community upvotes and we closed it. Still a big Thank You to you for taking the time to create this issue! To learn more about how we handle feature requests, please see our documentation. Happy Coding! |


Does this issue occur when all extensions are disabled?: Yes
Note
(updated 2024-03-18)
It turns out the majority of described problem below was not from VSCode's bug.
It was VSCodeVim to blame. Sorry for misinformation.
Korean with Hangul Jamo still has problem tho.
Steps to Reproduce:
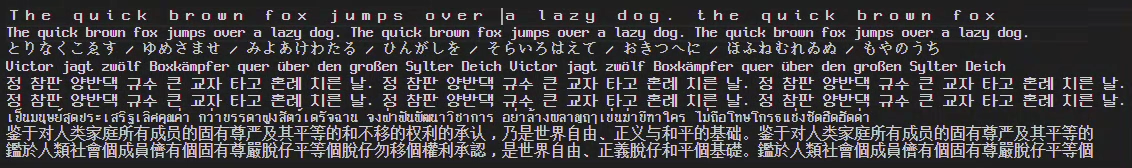
Example text
Each line of string is consist of characters used in
respectively.
Note that for Thai and Hangul Jamo characters, some groups of Unicode characters can be combined to compose single displayed character.
Fonts used to create sample images
NeoDunggeunmo for latin and korean glyph
GNU Unifont for fallback.
Both are 8x16 grid bitmap based monospace font, so glyphs are perfectly aligned.
(I think this will be reproducible just with Unifont.)
Steps
ato put cursor.Expected behavior

Cursor moves vertically, without horizontal movement, follwing marked line on image.
Current behavior

Cursor bumps horizontally while moves vertically, ignoring character width and combination.
The text was updated successfully, but these errors were encountered: