-
Notifications
You must be signed in to change notification settings - Fork 10
Google Summer of Code'20 documentation by Abhishek Garain


| Name | Abhishek Garain |
|---|---|
| Organization | Digital Impact Alliance (DIAL) at UN Foundation : moja global |
| Project | Develop FLINT JSON User Interface |
| Mentors | Guy Janssen and Max Fellows |
The FLINT JSON Editor is a platform-independent desktop app built on Electron, React and Webpack and is mainly used to create projects from pre-defined packages/set of JSON files, to create a CFG file by choosing a set of JSON files, to open a project or set of JSON files either in a scratch based JSON editor or in a form based editor which will be used to power FLINT and its models.
The document discusses about the features which were implemented during my coding period for GSoC'20.
To easily explain the features and help you connect with the project, I have prepared a video demonstration explaining the features in a simplistic manner!
A list of the Pull Requests made during the coding period can be found here.
-
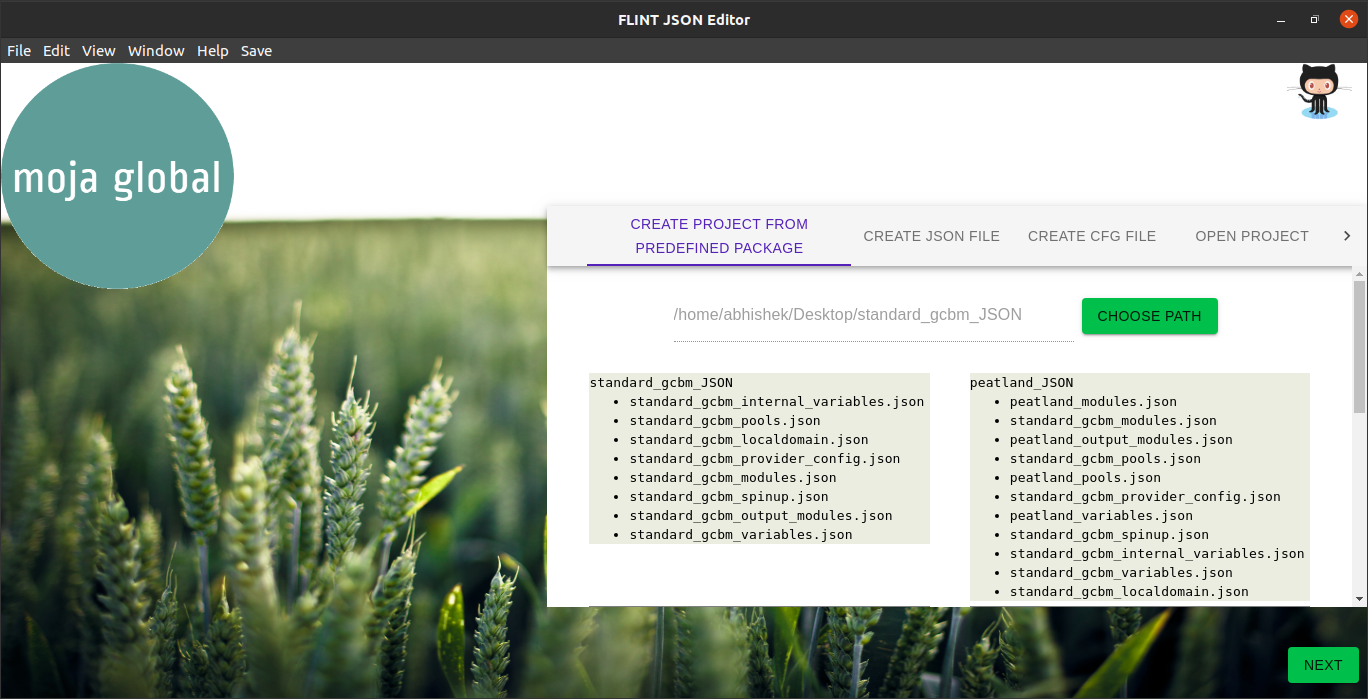
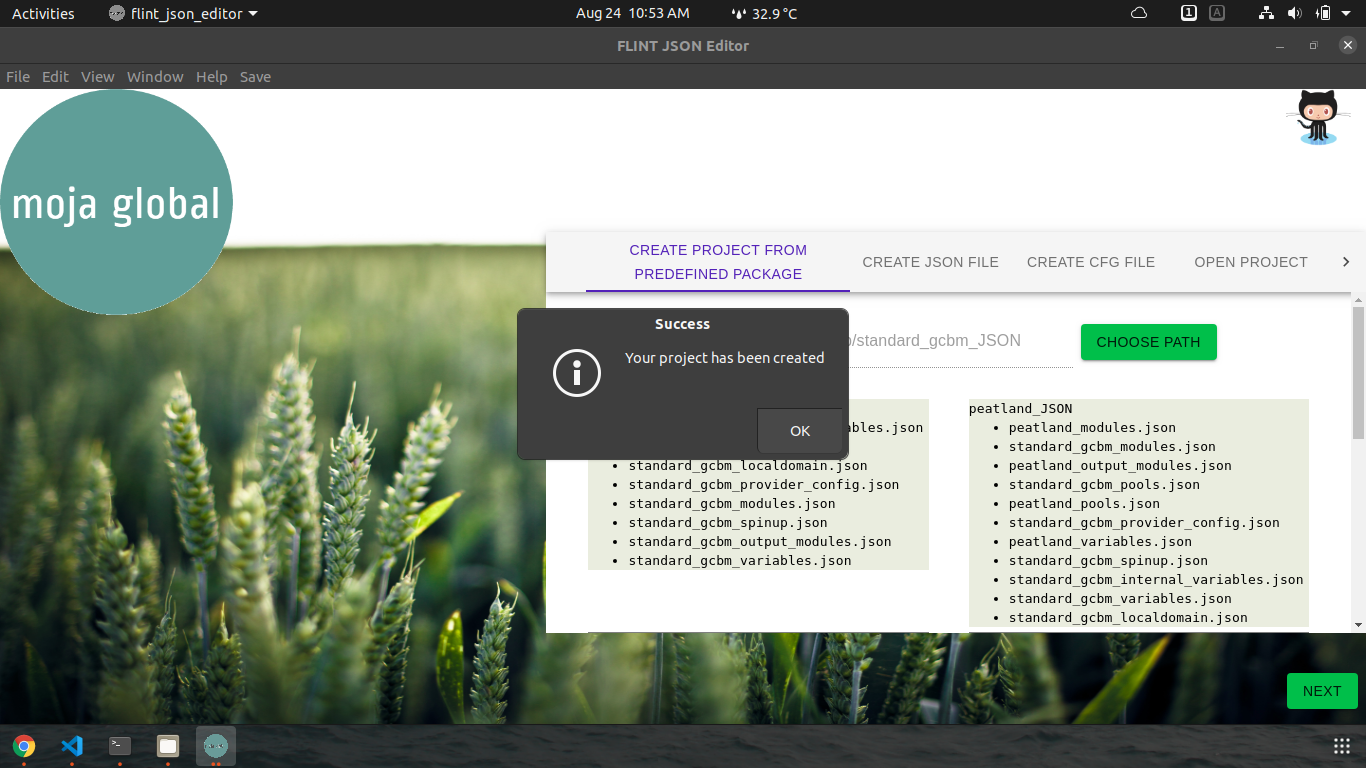
Create Project from predefined templates : FLINT uses a specific set of JSON files for a particular type of project(
Standard GCBM Project,GCBM + Peatland Projectetc.) So to ease the effort of users, the users can now choose a specific type of project from the dashboard, choose a destination directory for the project, and the app creates a set of JSON files(templates), which can then be easily edited by users.
 |
 |
|---|
-
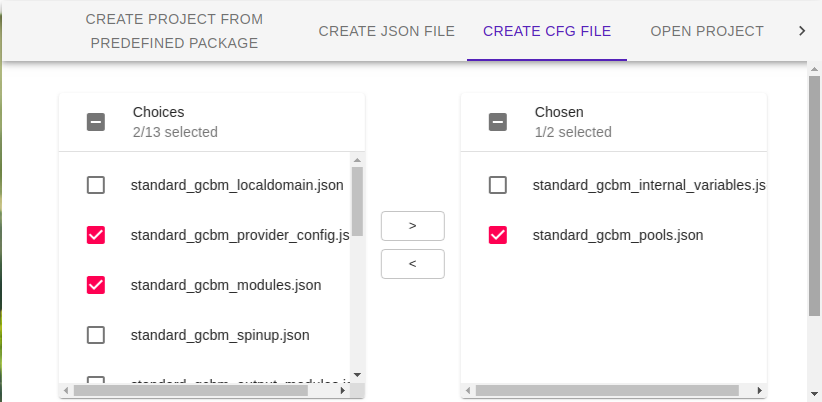
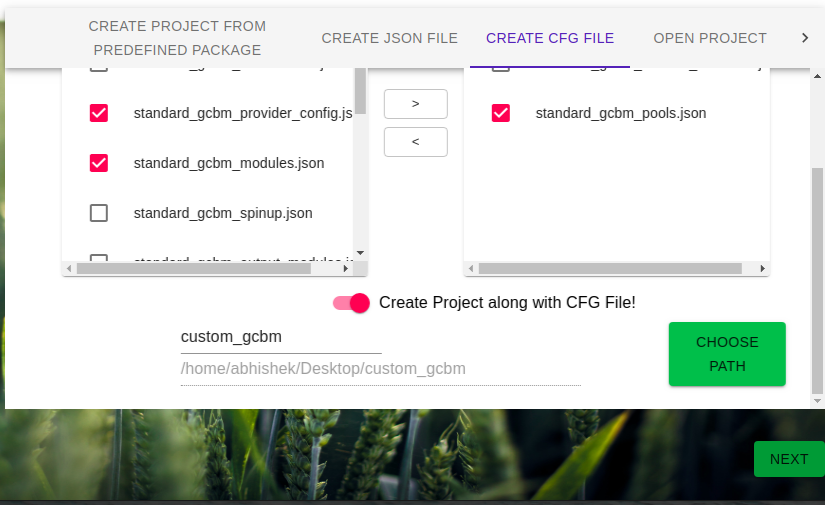
Create CFG File : FLINT uses a .CFG file(config file) to point to the JSON files which are used for a particular project. To ease the efforts of users, a
transfer-listis implemented, where users can choose the files for a project, and also choose to create only a CFG file or a CFG file along with the corresponding JSON files.
 |
 |
|---|
-
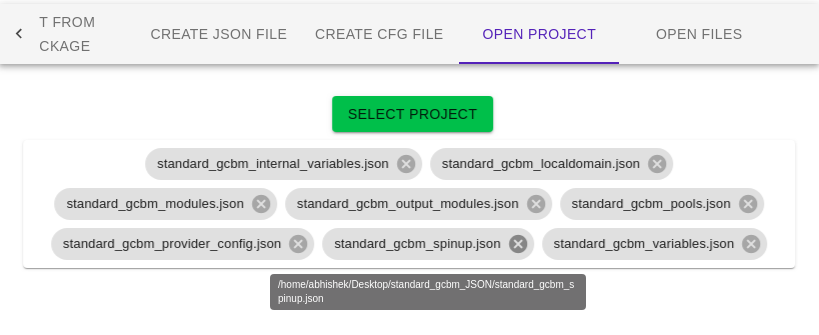
Open Project : The
Open Projectfeature is used to open a project(which consists of multiple JSON files) at one go, thus users need not to select JSON files multiple times, thus reducing user efforts. Also, after seletion of the project, users will also have the flexibility to remove JSON files from the dashboard before launching editor.

Also, a feature has been included, where user can simply open the project, after creating the project in the Create Project tab.
-
Open Files : The
Open Filesfeature is used to open multiple files selected by user, which may or may not belong to the same project. -
Editors: The most coveted feature of the GSoC'20 project. This involves creating a ScratchJSONEditor and Form-like Editors.
-
ScratchJSONEditor : The ScratchJSONEditor is used to create/edit JSON files which does not align to the existing templates of FLINT's projects or can also be used to edit any JSON file in general. The editor uses
jsoneditorAPI, and provides features like assigning avalueasarrayorstringetc. -
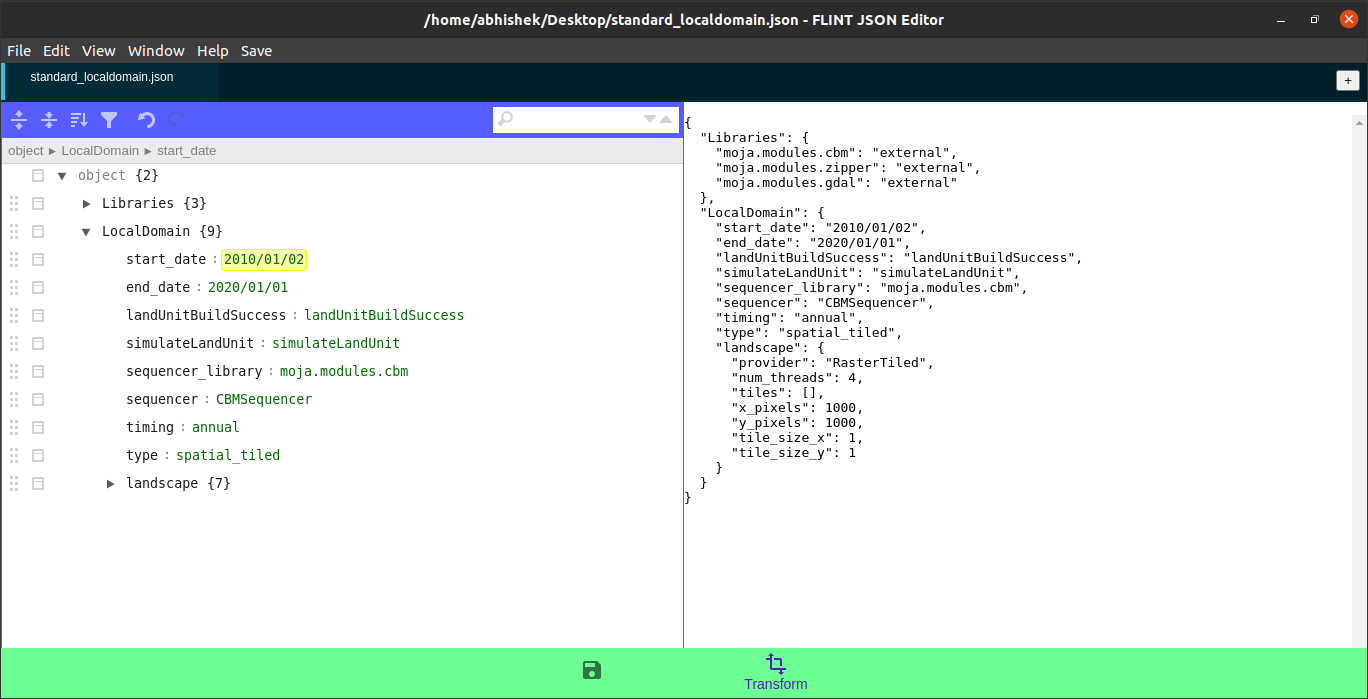
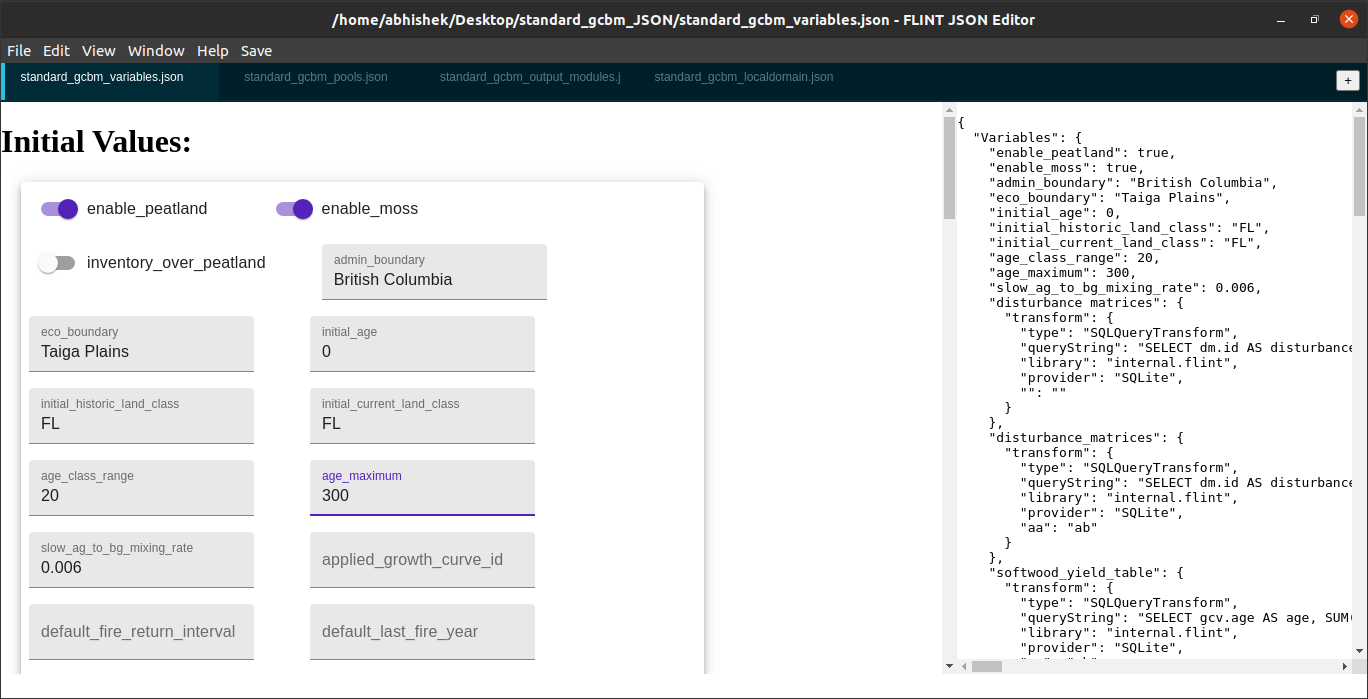
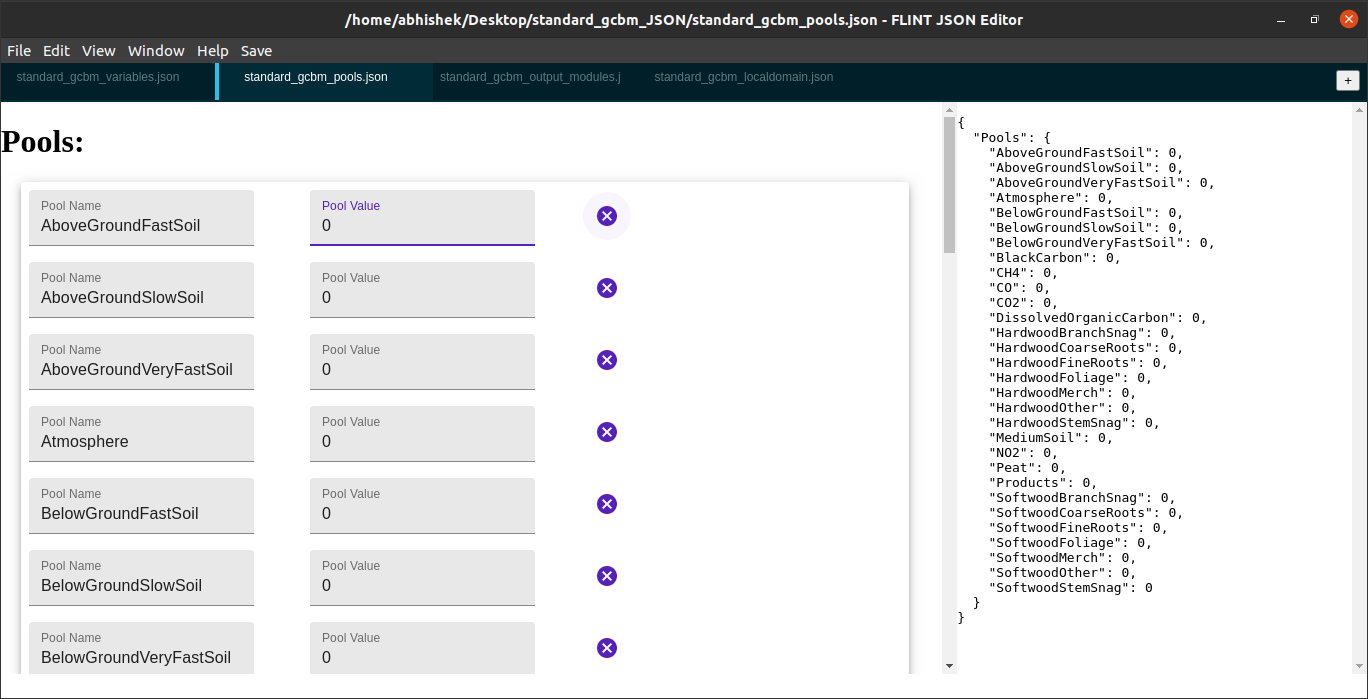
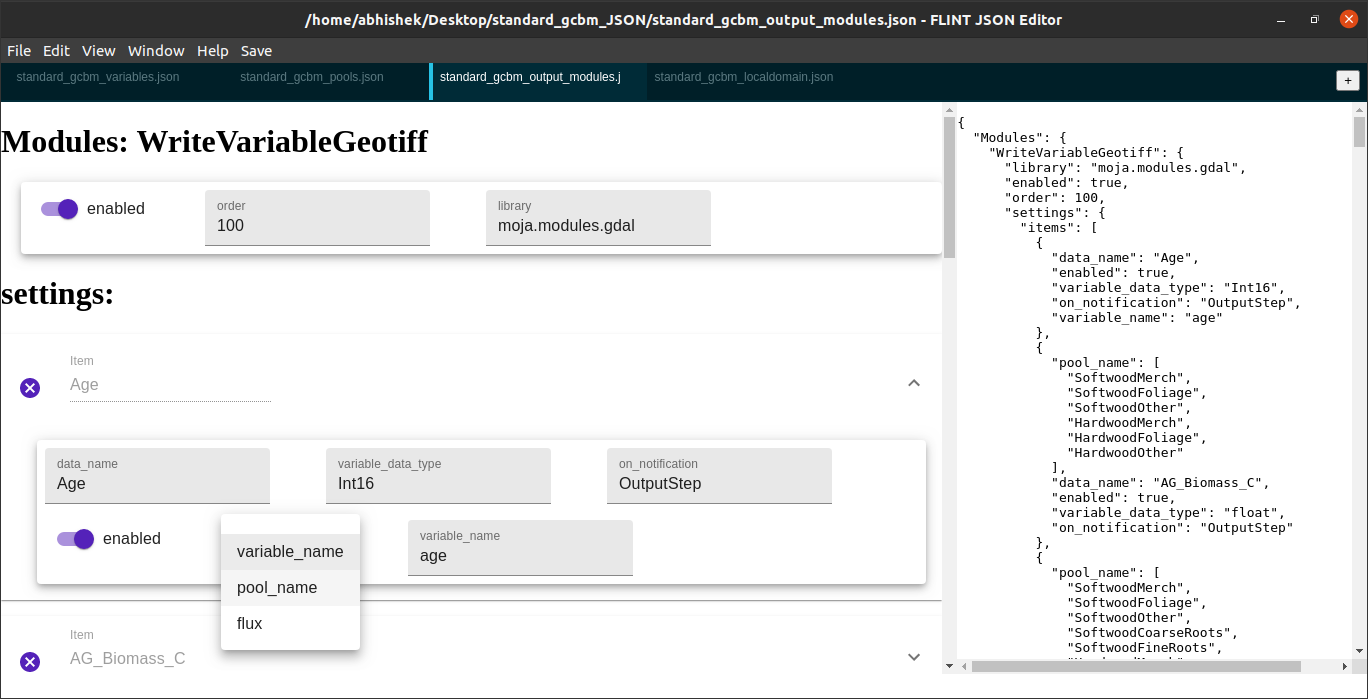
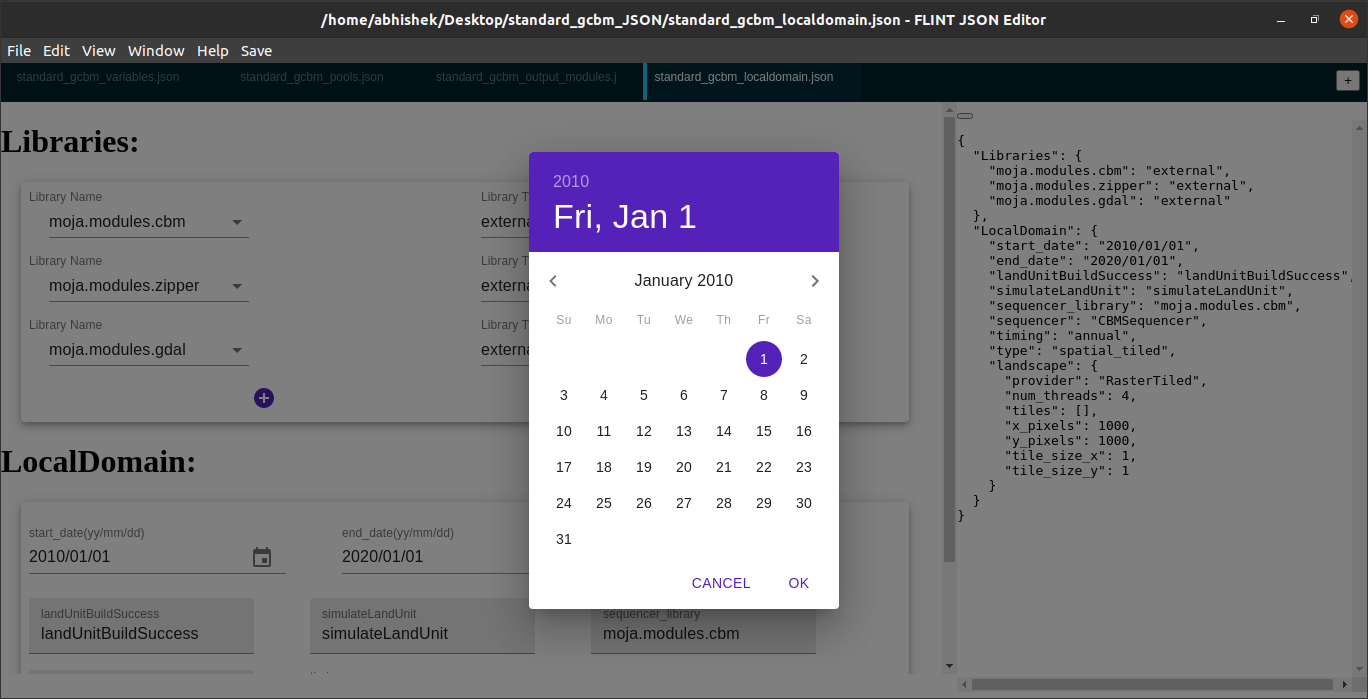
Form-like Editors : The Form-like Editors are used to create/edit JSON files which follows a particular pattern/syntax like
standard_gcbm_localdomain.json,peatland_pools.jsonetc. The form provides all possiblekeysfor a particular variant of JSON files(likeLibrariesorLocalDomainforlocaldomain.jsonvariant files). The form like editor eases user efforts by providing all thekeysand providing a proper UI(likeDatePicker/TimePicker, options toadd/remove keys, changevalue's data-type etc), thus minimising chances of errors. Also, the editor provides a real-time JSON viewer tray, which helps to check the raw JSON tree as and when the JSON file is changed in the editor.
-
A demo of the form like editor can be found here.
 |
 |
|---|---|
 |
 |
- Tab Layout : Inspired from the UI/UX of famous text-editors like VSCode or Atom, I have tried to integrate a tabbed based layout which helps to drag-and-drop a tab from one position to another. Also, for the ease of users, the directory of the currently opened file is shown at the title bar of the app.


-
File Operations : File Operations like opening the files and saving the files are also implemented. Also, an accelerator for
Ctrl+Sis implemented, which helps to save the file right from the keyboard. Also, a save menu is placed in the app bar to save the file in focus.

-
Other Features :
-
Home Button : The Home button helps users to navigate to the landing page from any particular location.(An accelerator for
Ctrl+Homehas also been registered for the functionality)
-

- #1 was opened to discuss the workflow, designs and wireframes for the app.
-
#14 was opened to discuss the overall layout of JSON files and to understand the intricate features of some
keysin JSON files.
The app is built on Electron which explains that the app is meant to be platform independent. The v1 app can be found at GitHub Releases.
 |
 |
 |
|---|
- Initially, during the pre GSoC period, I had pitched an idea of creating a dashboard which can control the execution of FLINT, check if necessary libraries(like pip libraries or vcpkg) are installed for smooth functioning of FLINT. But with the recent developments of the projects, various projects can be infused to create an universal dashboard, which can trigger FLINT(docker images or the core software), initiate my project to create JSON files, and visualise rasters simultaneously from a single platform.
- Also, I had pitched an idea of online storage facilities for JSON files, but as of now, the feature is not going to be included into the release, and will be shipped, once users of FLINT JSON Editor feels it to be an important one.
- Some of the templates involving
fintdataconfigurations need to be implemented in a different way(maybe after a detailed testing and analysing user reviews).
- My weekly blogs can be found at DIAL Hub. Also, they can be found at my personal blog.
- The weekly standups can be found at DIAL Hub with heading Weekly GSoC Standups for 2020-W[i] (for eg: standup for week35)
- The proposal which I used to apply for GSoC'20 can be found here!
- The schedule of deliverables can be found here.
- GSoC'20 day wise logs can be found here.
- My LinkedIn profile!
So, it may be the most emotional part of the document. It has been almost six months working with the moja global community, particularly with @Guy and @Max, and I can firmly say that, the past six months has been a memorable and enchanting experience as a software developer. Had it been that I was not working with the project or moja global to be specific, I would have never mastered ElectronJS or wouldn't have thought of working with ReactJS, also working with an open source project made me a good programmer as it brings in an added responsibility to write quality code, so as future developers can scale up the project with great ease.
But as the saying goes by, all good things (must) come to an end, GSoC'20 has come to an end! But, to be optimistic, I am ready to extend my helping hand 👋 to the future developers who would like to scale up the project, also, I am ready to fix bugs(if users discovers any😀) in the project, so as to extend a smooth experience to our users.
It was your constant support and guidance which led to the success of the project!
Signing off!
This article can also be found at my personal blog.