-
Notifications
You must be signed in to change notification settings - Fork 376
Transformations Guide
Xamarin.Forms Transformations examples here: https://github.com/luberda-molinet/FFImageLoading/tree/master/samples/ImageLoading.Forms.Sample/Shared/Pages/Transformations
public BlurredTransformation(double radius)public CircleTransformation()
public CircleTransformation(double borderSize, string borderHexColor)public ColorSpaceTransformation(float[][] rgbawMatrix)Included sample matrices:
FFColorMatrix.GrayscaleColorMatrixFFColorMatrix.InvertColorMatrixFFColorMatrix.SepiaColorMatrixFFColorMatrix.BlackAndWhiteColorMatrixFFColorMatrix.PolaroidColorMatrixFFColorMatrix.WhiteToAlphaColorMatrix
There is also an extension method to allow any color to be converted into a float[][]. The use of this is very simple for example: Xamarin.Forms.Color.Red.ColorToMatrix()
This will return the multidimensional float array necessary for the ColorSpaceTransformation constructor. There is an optional parameter as well to specify the brightness, for example: Xamarin.Forms.Color.Blue.ColorToMatrix(0.2f)
You can supply a positive float value to brighten up the image, or a negative float value to darken the image. You just need to include FFImageLoading.Forms in your project.
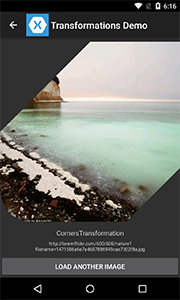
public CornersTransformation(double cornersSize, CornerTransformType cornersTransformType)
public CornersTransformation(double topLeftCornerSize, double topRightCornerSize, double bottomLeftCornerSize, double bottomRightCornerSize,
CornerTransformType cornersTransformType)
public CornersTransformation(double cornersSize, CornerTransformType cornersTransformType, double cropWidthRatio, double cropHeightRatio)
public CornersTransformation(double topLeftCornerSize, double topRightCornerSize, double bottomLeftCornerSize, double bottomRightCornerSize,
CornerTransformType cornersTransformType, double cropWidthRatio, double cropHeightRatio)
[Flags]
public enum CornerTransformType
{
TopLeftCut = 0x1,
TopRightCut = 0x2,
BottomLeftCut = 0x4,
BottomRightCut = 0x8,
TopLeftRounded = 0x10,
TopRightRounded = 0x20,
BottomLeftRounded = 0x40,
BottomRightRounded = 0x80,
AllCut = TopLeftCut | TopRightCut | BottomLeftCut | BottomRightCut,
LeftCut = TopLeftCut | BottomLeftCut,
RightCut = TopRightCut | BottomRightCut,
TopCut = TopLeftCut | TopRightCut,
BottomCut = BottomLeftCut | BottomRightCut,
AllRounded = TopLeftRounded | TopRightRounded | BottomLeftRounded | BottomRightRounded,
LeftRounded = TopLeftRounded | BottomLeftRounded,
RightRounded = TopRightRounded | BottomRightRounded,
TopRounded = TopLeftRounded | TopRightRounded,
BottomRounded = BottomLeftRounded | BottomRightRounded,
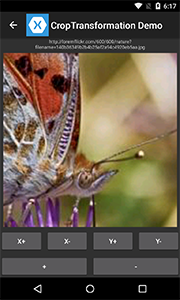
}public CropTransformation(double zoomFactor, double xOffset, double yOffset)
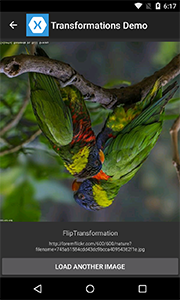
public CropTransformation(double zoomFactor, double xOffset, double yOffset, double cropWidthRatio, double cropHeightRatio)public FlipTransformation(FlipType flipType)
public enum FlipType
{
Horizontal,
Vertical
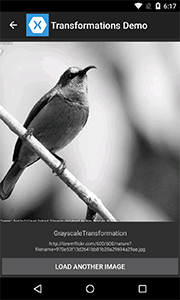
}public GrayscaleTransformation()public RotateTransformation(double degrees) : this(degrees, false, false)
public RotateTransformation(double degrees, bool ccw) : this(degrees, ccw, false)
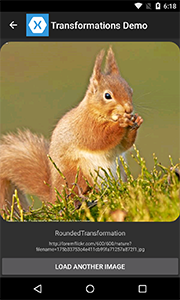
public RotateTransformation(double degrees, bool ccw, bool resize)public RoundedTransformation(double radius)
public RoundedTransformation(double radius, double cropWidthRatio, double cropHeightRatio)
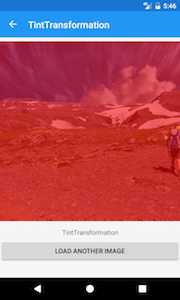
public RoundedTransformation(double radius, double cropWidthRatio, double cropHeightRatio, double borderSize, string borderHexColor)public SepiaTransformation()public TintTransformation()NOTE: It's advised to use it with EnableSolidColor property set to true (it changes transformations behaviour entirely, probably more desired one).