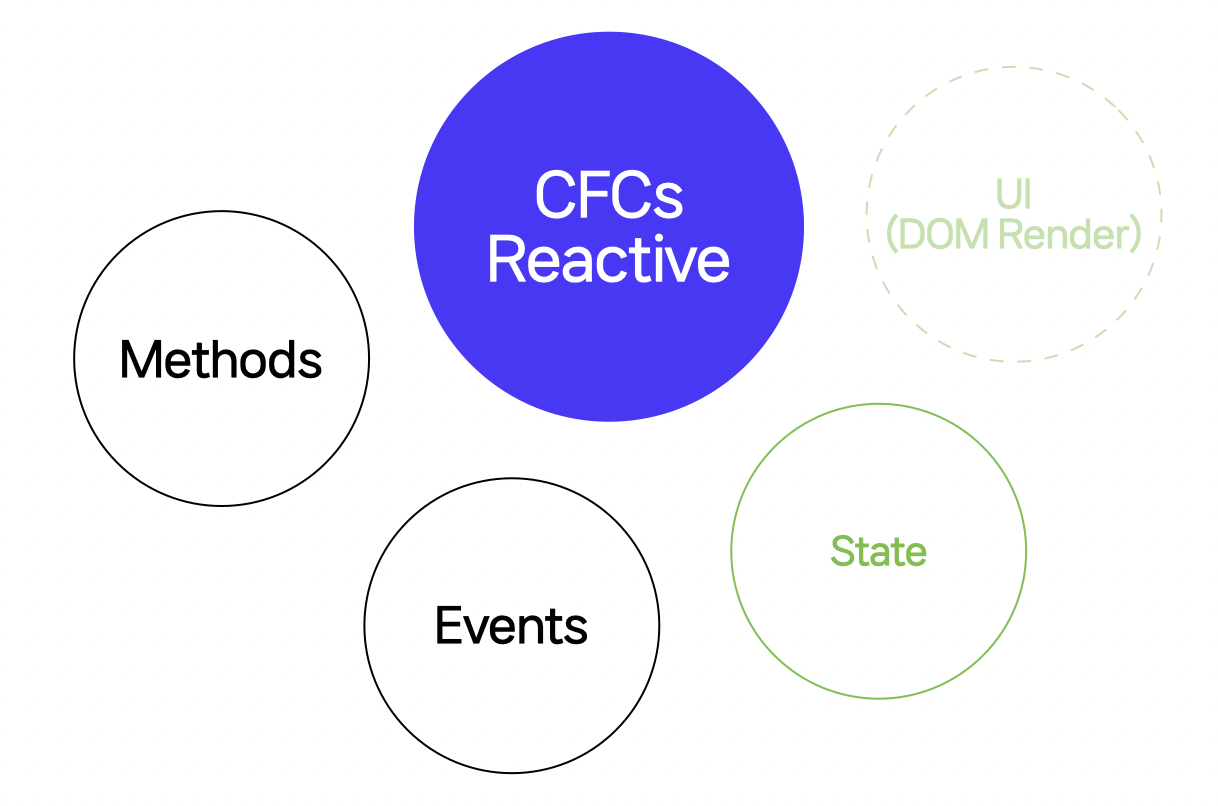
CFCs Reactive can support multiple frameworks as a Reactive Component, a utility component that is state-based and does not create a UI.
Reactive State is a state that changes according to a specific condition.
You can detect state changes and also create a UI that changes based on conditions.
$ npm install @cfcs/coreReactive State is a great extension for Vanilla as well.
Because you can get properties that can be obtained from events in one Reactive State.
If you can get properties through events you would use something like this:
// AS-IS
inst.on("event1", e => {
console.log(e.prop1);
});
inst.on("event2", e => {
console.log(e.prop1);
});If you want to directly detect the state value, you can use it in the following way.
// TO-BE
inst.subscribe("prop1", nextValue => {
console.log(nextValue);
});In this case, state detection is more intuitive than event detection.
ReactiveSubscribeis a class decorator and adds.subscribeand.unsubscribemethods.Observeis a property decorator and converts the property into areactive state. You can detect its status through.subscribe.
import { ReactiveSubscribe, Observe } from "@cfcs/core";
@ReactiveSubscribe
class Component {
@Observe value1 = 1;
constructor() {
requestAnimationFrame(() => {
this.value1 = 2;
});
}
}
interface Component extends ReactiveSubscribe<{
value1: number;
value2: number;
}> {}
const component = new Component();
// 1
console.log(component.value1);
component.subscribe("value1", nextValue => {
// When the change event occurs => (2, 2)
console.log(nextValue, component.value2);
});reactiveconverts the object into a reactive object, and values can be changed through.subscribe.
import { reactive } from "@cfcs/core";
const obj = reactive({
value1: 1,
});
// 1
console.log(obj.value1);
obj.subscribe("value1", nextValue => {
// When the change event occurs => (2, 2)
console.log(nextValue, obj.value1);
});
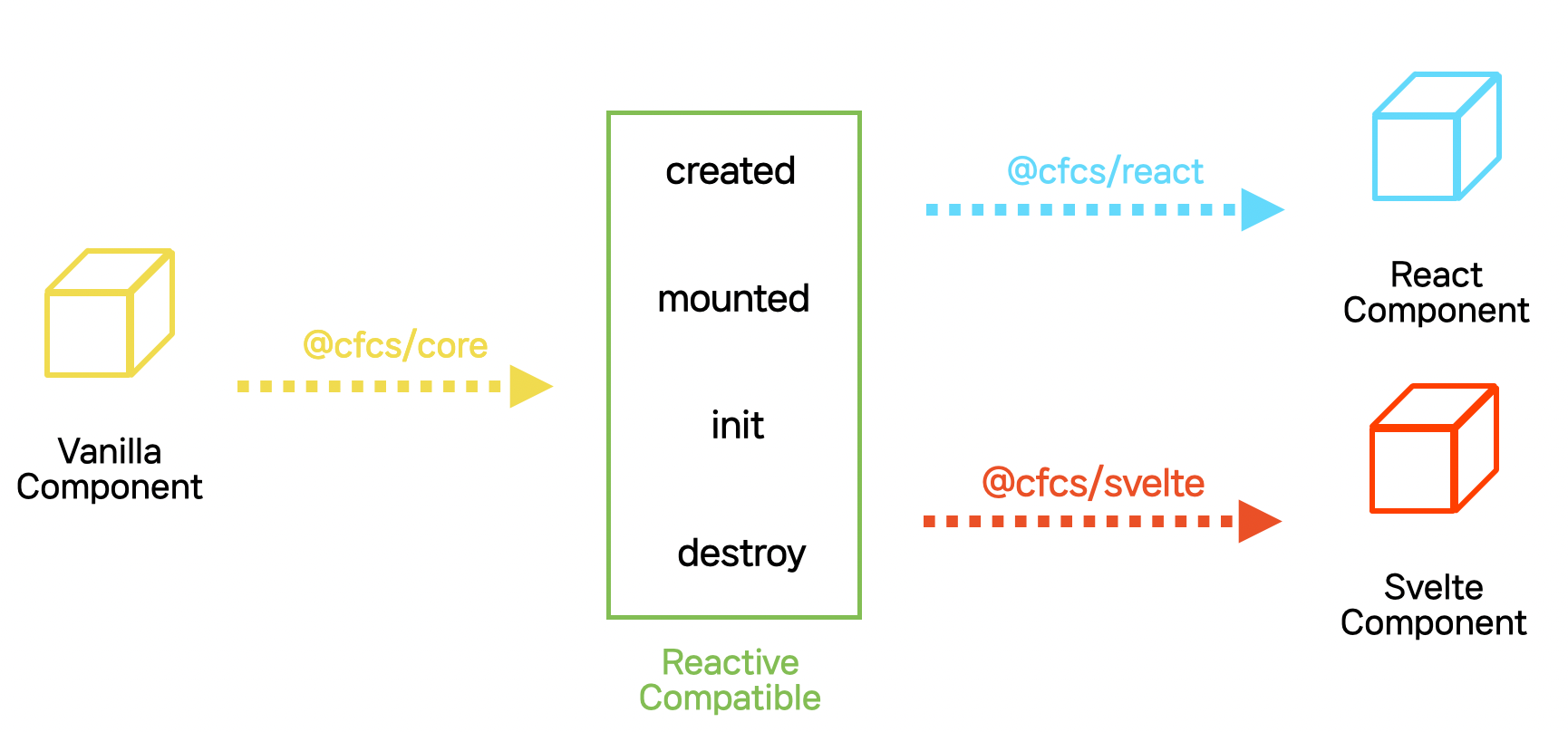
obj.value1 = 2;Even if a vanilla component is created, it cannot be applied to the framework as it is. This is because the usage method is different for each framework.
So, to support vanilla components in the framework, CFCs provide compatible adapters.
CFCs provide several lifecycles and functions, and can be applied to various frameworks by writing usage accordingly.
created: Lifecycle that occurs when a component is called (or created).- Initialize
state,methods, andeventsto be exposed.
- Initialize
mounted: Lifecycle that occurs when a component is mounted.- Connect the events exposed with the events of the instance.
init: Lifecycle that occurs after registering an event in the mounted Lifecycle.- Initialize the instance.
destroy: Lifecycle that occurs when a component is destroying.- Disconnect the exposed event and remove the instance.
Reactive Adapter is an intermediate stage code to support the framework.
If you can create an adapter, you can create a reactive component in the framework supported by CFCS.
It provides a reactive adapter in the form of a function, and you can complete the adapter by writing the code for the function.
The return value of Adapter returns inline object state or class state or void as an instance.
If void is returned, an instance can be set in the mounted lifecycle. See Use Lifecycle.
const REACTIVE_ADAPTER = () => {
};The following code is a simple example to introduce the relationship between Adapter and Frameworks. If you want to create CFCs Adapter, refer to the Best Practice document.
import { reactive } from "@cfcs/core";
const REACTIVE_ADAPTER = ({
onMounted,
onInit,
onDestroy,
emit,
setEvents,
setMethods,
}) => {
// Set the event names to be exposed to the outside.
setEvents(["change"]);
// Set the method names to be exposed to the outside of the instance.
setEvents(["method1"]);
const obj = reactive({
value1: 1,
value2: 2,
method1() {
console.log("method1");
},
});
const inst = new YourComponent();
inst.on("change", e => {
value1.current = 2;
// emit `change` event externally
emit("change", e);
});
onMounted(() => {
// mounted hook
});
onInit(() => {
// init hook
});
onDestroy(() => {
// destroy hook
});
// Returns a reactive value.
return obj;
};You can create a Reactive Component by importing the @cfcs/react module and using the useReactive function.
$ npm install @cfcs/reactimport { useReactive } from "@cfcs/react";
export function useReactiveComponent() {
return useReactive(REACTIVE_ADAPTER);
}
export function App() {
const {
value1,
value2,
method1,
onChange,
} = useComponent();
onChange(() => {
// `change` event
}, []);
// `method1` method
method1();
return <div>{value1}x{value2}</div>;
}You can create a Reactive Component by importing the @cfcs/vue3 (@cfcs/vue2 in Vue 2) module and using the useReactive function.
# >= 2.7
$ npm install @cfcs/vue3
# < 2.7
$ npm install @cfcs/vue2Use @vue/composition-api if you are going to use it in Vue 2.
<template>
<div>{value1}x{value2}</div>
</template>
<script>
// import { useReactive } from "@cfcs/vue2";
import { useReactive } from "@cfcs/vue3";
function useComponent() {
return useReactive(REACTIVE_ADAPTER);
}
export default {
setup() {
const {
value1,
value2,
onChange,
method1,
} = useComponent();
onChange(() => {
// `change` event
});
// `method1` method
method1();
return {
value1,
value2,
};
}
}
</script>You can create a Reactive Component by importing the @cfcs/svelte module and using the useReactive function.
$ npm install @cfcs/svelteimport { useReactive } from "@cfcs/svelte";
export function useComponent() {
return useReactive(REACTIVE_ADAPTER);
}<script>
import { useReactive } from "./useComponent";
const {
value1,
value2,
onChange,
method1,
} = useComponent();
onChange(() => {
// `change` event
});
// `method1` method
method1();
</script>
<div>{$value1}x{$value2}</div>