-
Notifications
You must be signed in to change notification settings - Fork 1
Hub Pages
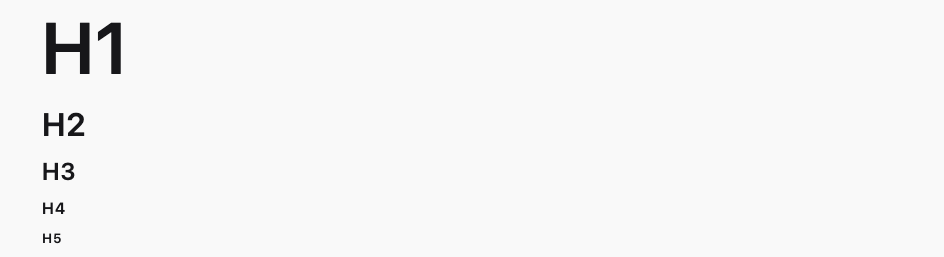
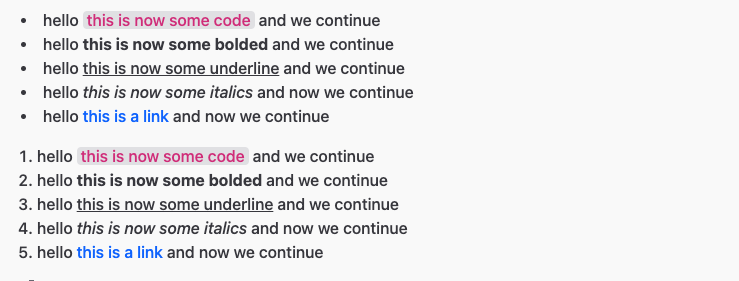
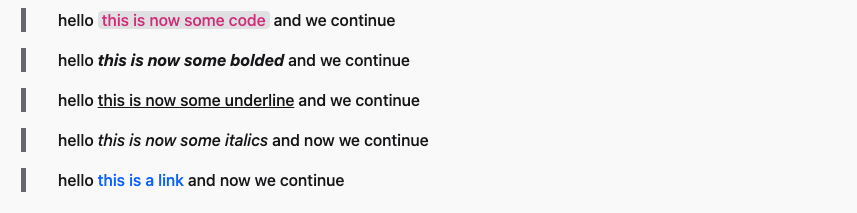
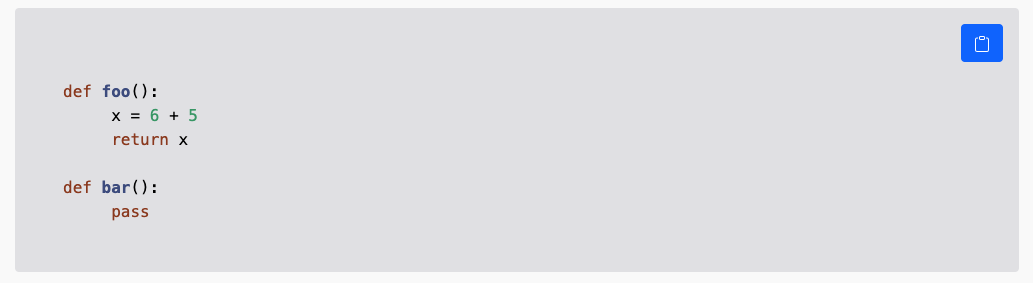
Here will be a list of the various options that RichText gives you within Contentful, and how they will appear visually on the website.



Note that the syntax highlighting is for jsx because that is the primary language used in the project.

All other styles are as you would expect.
To change existing page log into Contentful and navigate to the Content tab. From there find the correct page identified by its name and go in and change the content. Upon completion hit the green publish button. There should be a trigger for the website to rebuild and redeploy with the new info.
Log into Contentful and navigate to the Content tab. To the right hit the Add Mechanical Hub Posts. If it is not already there there should be a dropdown menu available. After adding something to all the fields.
NOTE: for the alerts section there needs to be an alert named "temp"
After publishing the page you will then need to navigate to the GitHub repo for the website and clone it. While it might be more helpful to go through the entire setup process that will not be necessary. Simply add a new javascript file in the /MechanicalHub directory and title it with the name that you gave to the post, with no spaces and the beginning of each new word capitalized.
Example:
Blog → Blog.js
Student Resources → StudentResources.js
Tree and Bear → TreeAndBear
Inside the new javascript file post the following template:
import React from "react";
import CustomizedContainer from "../../../components/CustomizedContainer";
import Layout from "../../../components/Layout";
import HelmetWrapper from "../../../components/HelmetWrapper";
import styled from "styled-components";
import theme from "../../../assets/themes/theme";
import HubPage from "../../../components/HubPage";
const NameNoSpace = () => {
return (
<Layout>
<HelmetWrapper
title="NameWithSpace"
description="Here is the info for NameWithSpace"
/>
<CustomizedContainer>
<HubPage name="NameNoSpace" mechanicalOrSoftware="Mechanical" />
</CustomizedContainer>
</Layout>
);
};
export default NameNoSpace;For every place NameNoSpace appears replace with name of the javascript file name. For every place NameWithSpace appears replace with the name of the post from the Contentful entry.
After that is completed save the file and then run the following:
git add .
git commit -m "new post"
git pushNOTE: if this is too much this an also all be done on Github without needing to clone the repo. Simply go through the same process of creating the file, pasting the template and replacing the right variables.