We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? # for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “#”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? # to your account
直接上干货!💨
在控制台上展示数组或对象,使用console.table比console.log更加直观明了。
console.table
console.log
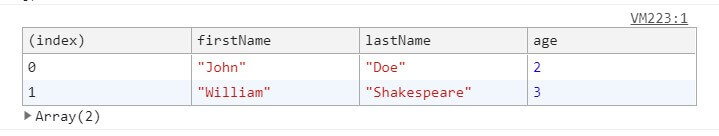
// 在控制台上运行 console.table([ { firstName: 'John', lastName: 'Doe', age: 2 }, { firstName: 'William', lastName: 'Shakespeare', age: 3 } ])
展示为一个table表,友好很多:
当然,你还可以指定展示哪些列~
// 在控制台上运行 console.table([ { firstName: 'John', lastName: 'Doe', age: 2 }, { firstName: 'William', lastName: 'Shakespeare', age: 3 } ], ['firstName', 'lastName'])
上面指定展示firstName和lastName这两列,当然,(index) 是默认有的。
firstName
lastName
(index)
注意⚠:语法 console.table(data [, columns]);
如果你使用谷歌浏览器并需要复制控制台输出的数据。你可以使用copy()命令行,而不是手动高亮选择对应代码进行复制。
copy()
const data = [2, 3, 4]; copy(data);
执行上面的代码,会将data数据值复制到你的粘贴板上。你可以在任意文档中进行粘贴。
data
注意⚠:copy命令仅在谷歌浏览器控制台上生效,并且在node.js环境中无效。
copy
node.js
https://developer.mozilla.org/zh-CN/docs/Web/API/Console/table
https://dev.to/tawn33y/2-quick-tips-when-working-with-js-console-output-4hjo
The text was updated successfully, but these errors were encountered:
No branches or pull requests
直接上干货!💨
console.table展示数据
在控制台上展示数组或对象,使用
console.table比console.log更加直观明了。展示为一个table表,友好很多:

当然,你还可以指定展示哪些列~
上面指定展示
firstName和lastName这两列,当然,(index)是默认有的。
copy复制数据
如果你使用谷歌浏览器并需要复制控制台输出的数据。你可以使用
copy()命令行,而不是手动高亮选择对应代码进行复制。执行上面的代码,会将
data数据值复制到你的粘贴板上。你可以在任意文档中进行粘贴。参考
https://developer.mozilla.org/zh-CN/docs/Web/API/Console/table
https://dev.to/tawn33y/2-quick-tips-when-working-with-js-console-output-4hjo
The text was updated successfully, but these errors were encountered: