-
Notifications
You must be signed in to change notification settings - Fork 50
New issue
Have a question about this project? # for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “#”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? # to your account
Support for SASS #176
Comments
|
The two of you together have posted zero styles to Userstyles. Even if SASS increased your productivity 100-fold this would still be a complete waste of time. |
|
@hideheader Assuming that no one else besides us would ever use Sass |
|
There is no "besides us" until one of you starts writing stylesheets; at this point you're advocating for an non-existent group. Furthermore, danijar's example is simply CSS with indentation replacing braces, so it's doubtful he understands why SASS is advantageous or how it might be useful. I suspect he wants a learning experience, not a tool. Maybe you too. If so, try Koala. sass.js is larger than larger than Stylish and all its dependencies. You really need a better reason than "someone might use it". |
|
@hideheader I'm a bit surprised by your negative attitude. I've been using more advanced SASS features and I think it's unrealistic to say that the two of us would be the only users of SASS in Stylish. To me, it seems more like a logical step to add support for the largest CSS preprocessor out there. |
|
@hideheader Besides the attempts to undermine our programming skills, post some reasons of why this is a terrible and or impossible idea. |
|
Don't put words in my mouth, danijar. I did not say that only you two would use it. What I did say is (1) it's unlikely to help you two create user styles because there's no evidence that you two have created any user styles, (2) that at least one of you doesn't seem to understand what it is or what it's good for, casting doubt on your estimate of its utility, and (3) Stylish will become 2 1/2 times as large with the sass.js preprocessor than it is now - what is currently a 20-40MB process in Chrome could easily grow by 30+MB with a "straight forward" addition of sass.js. For most users that's a loss of usable memory for a feature they'll never use. How cool is that? Also, implementation isn't straightforward if you want it to work with Developer Tools. Stylish adds styles as inline ... If you do have programming skills, then I suggest that you fork Stylish, add SASS, and submit a pull request. If danijar is right, it will be straightforward. |
|
Thanks for the more detailed and constructive answer. I see the point of the size. Maybe a solution to this would be to include The source maps don't seem like a requirement but more like an additional feature to me. Nobody would be forced to use SASS. Could you provide some more details of why integrating SASS is not straight-forward? I haven't integrated the transpiler in any software project yet, I just used it as part of a JS build chain. It's quite possible that I overlooked some obstacles. |
|
This has been suggested before, and I am mildly against it for two reasons.
So from my perspective, mild plus to supporting SASS, big potential minuses in the future. If the minuses could be externalized by using some trustworthy tool to convert SASS to CSS, that would make it more palatable. Even better if this was generic enough to support whatever other language people who think they're too good for CSS want to use. |
|
@JasonBarnabe It would be useful to be able to access the converted CSS. For example using the Mozilla Format export. Do you think that would solve the problem? As for the version selection, I would just go with the latest stable release (and mention version changes in the Stylish release note). |
|
If you only want Sass (and not LESS or Stylus) and don't need to map generated CSS back to its source, then this is straightforward. Add a new field If you want source maps (and you will), then the wheels fall off. Chrome ignores source maps in (Now that it's written out, it doesn't seem too bad.) Source maps are a must. Almost every feature changes line numbering, changes selectors, adds or removes properties and sometimes rules. Color operations don't resemble in the least the CSS color reported by Developer Tools. A source map is only optional in a small stylesheet. In a large style, one large enough that a preprocessor is truly helpful, a source map is indispensable. N.B. It's been a couple of years since I did this, and with LESS, not Sass. I don't believe the preprocessor-related issues have changed, but now the editor includes In other words, adding Sass to Stylish for personal use is easy. Sass as a finished feature is less easy. I don't believe versioning is an issue. Sass and LESS have added features, but I don't recall either making substantive changes or deletions. A lot of commercial houses use these and depend upon them, and changes that broke even a handful of sites would likely cost them their business. |
|
@hideheader For me, the straight-forward way you mentioned would already be helpful. I'm not enough into how Stylish internals to judge how much work the source maps would be. Is there a chance that this will be added? |
|
SASS would be awesome. I'm not writing styles every day, I only published one user style ever. I'm using Stylish mostly for own needs (little hacks, development, nothing worthy publishing). Trying to overwrite some site styles without SASS syntax is a pain in the ass. Currently I'm gonna write about 200 lines style and each rule have to begin with With SASS (SCSS to be precise) syntax I could only do: .ymd-picker + [datepicker-popup-wrap] {
.another-selector { }
input[type=date] { }
div span.title::before { }
}In css this is a mess: .ymd-picker + [datepicker-popup-wrap] .another-selector { }
.ymd-picker + [datepicker-popup-wrap] input[type=date] { }
.ymd-picker + [datepicker-popup-wrap] div span.title::before { }I'm not gonna list all SCSS features, just wanted to point that this may seem like a waste of time ONLY to someone that never used SCSS. |
|
thank you for your arguments. your post means a lot. |
|
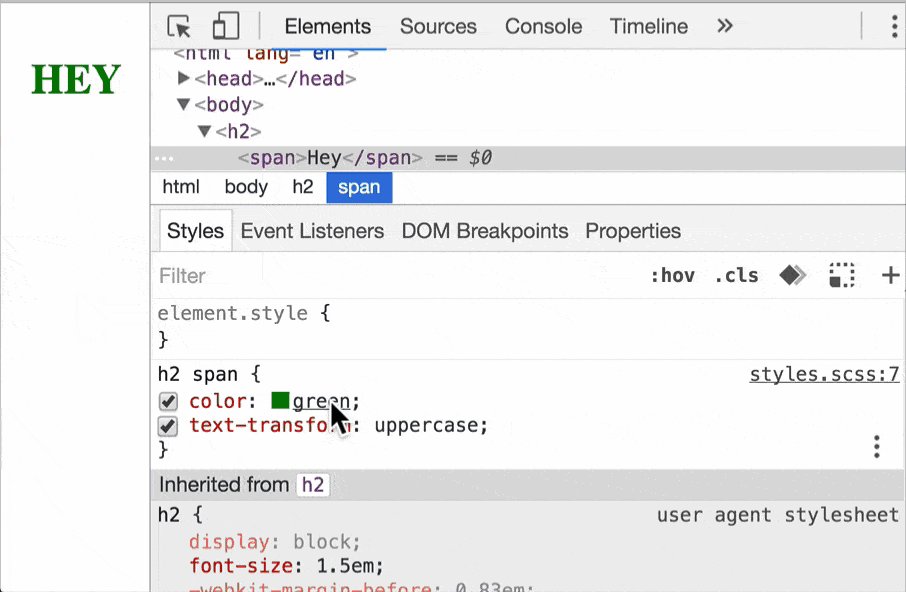
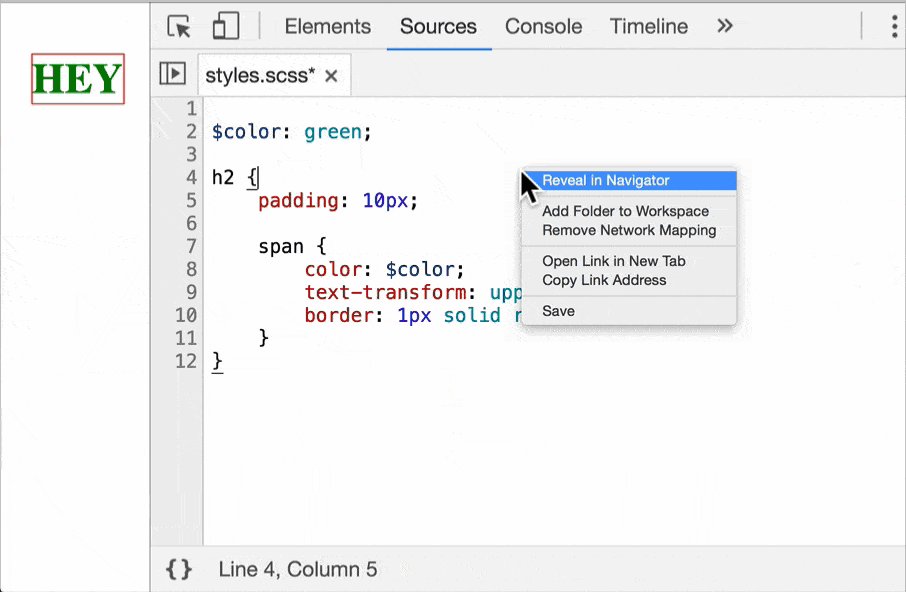
See https://umaar.com/dev-tips/103-live-sass/
|
|
You could leverage on CSS Custom Properties if you're looking at variable supports :) |
|
@danijar
@ALL P.S. (My story) |
|
Thanks @IAMEVANHE but I see one issue with your workaround: it's not related to Stylish at all :p Why use Stylish with To make it smoother/real time you can write simple Websocket communication. If you can listen to the If you don't have a support for this event with your current solution then Node.js has your back and has some methods to watch for file changes (you want to watch for css file changes, not scss/sass) which can be combined with Websockets. |
|
@dzek69 BTW, in my workaround, I don't need to copy and paste the transpiled SASS to the Stylish, and I can have my CSS files and SCSS files stored elsewhere (it's not necessary something nice to have, but an interesting character I guess). I think, copying and pasting should be automated, and I would like some kind of live-preview. That's what my method is for. |
|
But your Tampermonkey script can just point injected styles to the url provided by your live-server :) To force-refresh it you can simple append random query string param at the end of url, like: http://127.0.0.1/style.css?random_string_here Or you can pass the new styles as text via Websockets and replace innerHTML just like you do now. A lot of ways to do that. Stylish seems redudant just for developing in this case (of course Stylish in-browser editing is very useful, but not with pure css (at least not now, but nesting is coming to css IIRC)) The whole idea after copying is to do that after you're ready with your edits, so you don't have to keep your css on the disk somewhere and you can publish your styles. |
|
Wow, this was a clusterfuck of a discussion for a straightforward feature request "we don't really know what SCSS is and we don't like it therefore it's bad" |

SASS provides more flexibility and is easier to read/write. Example from the official guide:
It would be cool to compile userstyles written in SASS (and still export them as Mozilla CSS). This should be pretty straight forward using sass.js.
However, we would need to add an UI element to select SASS compilation (or make it implicit by prepending style names with
.sassor.scss, the two common extensions).The text was updated successfully, but these errors were encountered: