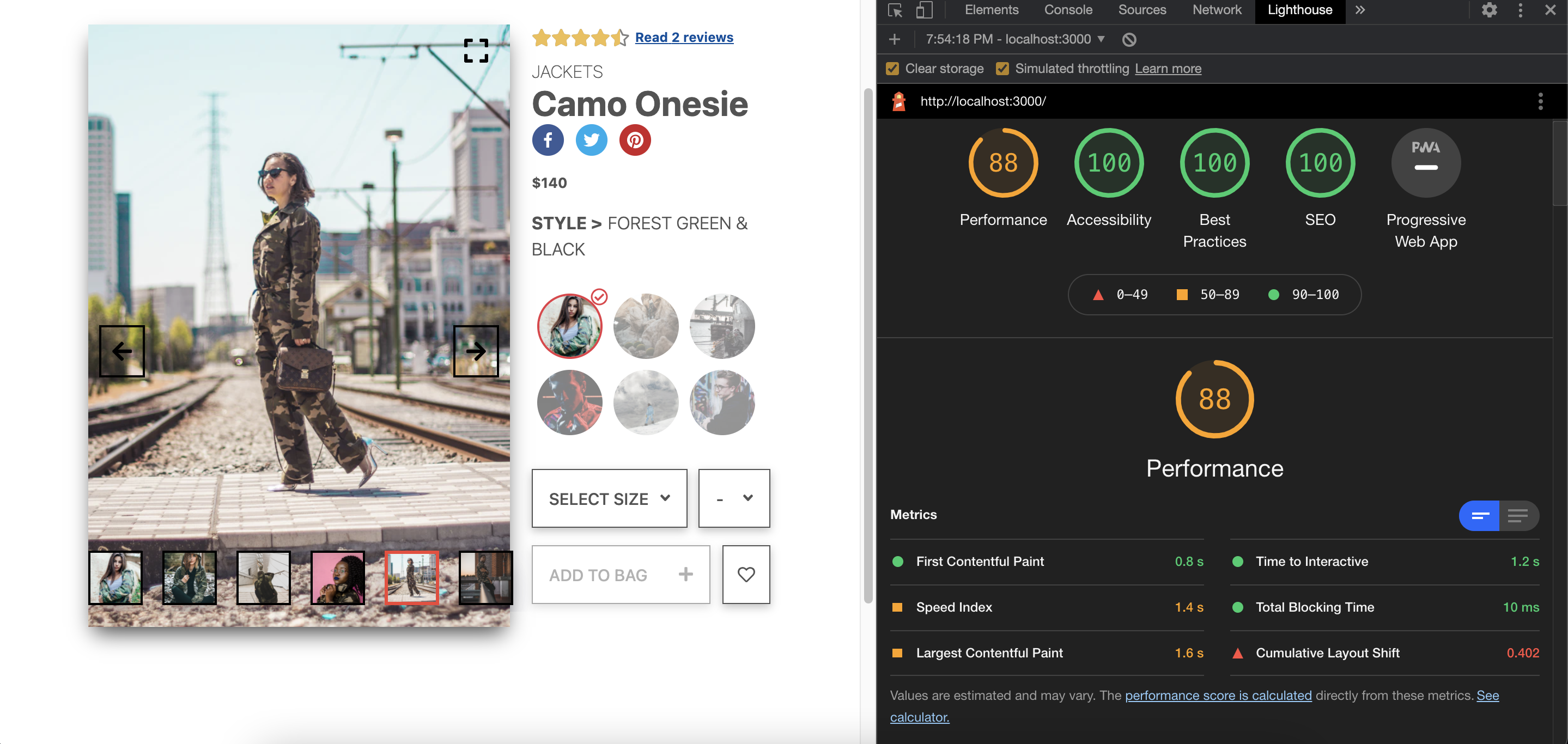
An e-commerce web app that lets the users view a product details page. We were given an API that contained all the data that we need, but the product and structure of the web app are up to us to decide.
One constraint of the project was that we must limit the use of external libraries to the bare minimum and implement everything from scratch.
The web app composed of three main modules:
- Product Overview
- Questions & Answers
- Ratings & Breakdown
- HTML/CSS
- JavaScript
- React
- Node.js
- Express
- Styled Components
- Jest/Enzyme
- React Testing Library
- AWS
- Lighthouse
Clone down the repo
git clone https://github.com/willtrinh/Superb.git
Install dependencies included in the package.json
npm install
Build and start the server
npm run dev
npm start
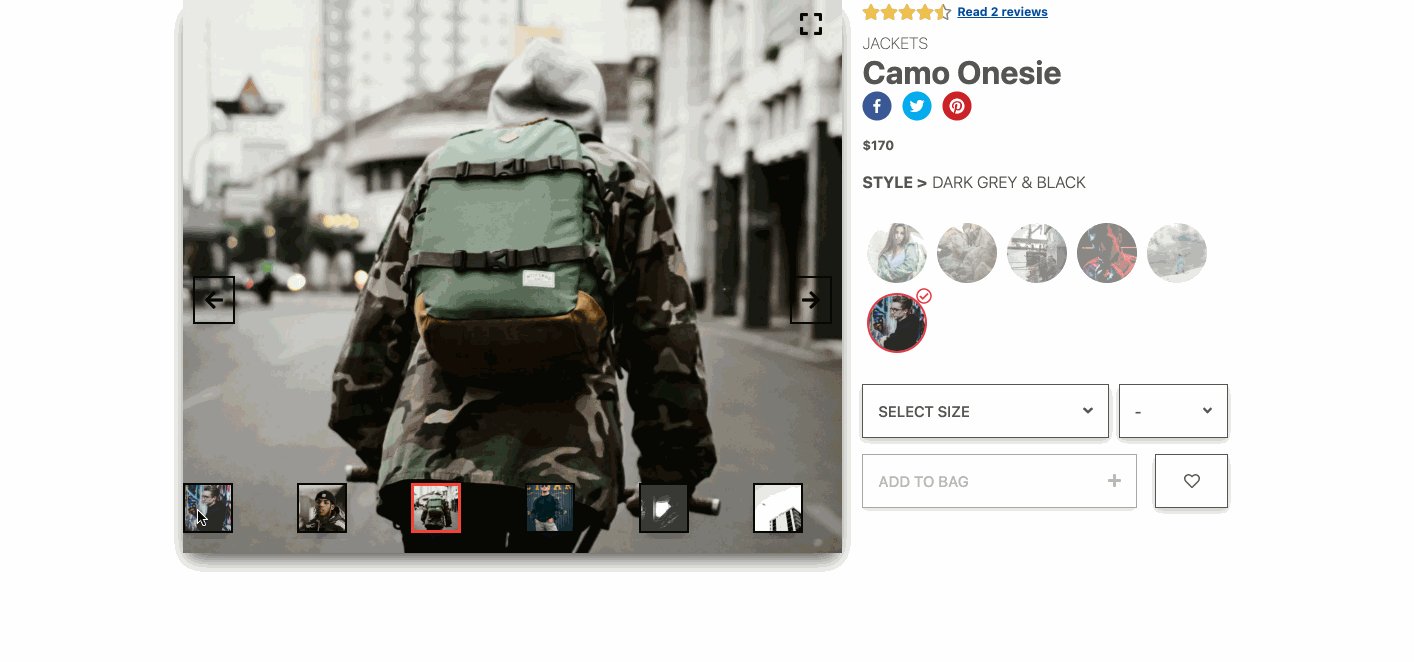
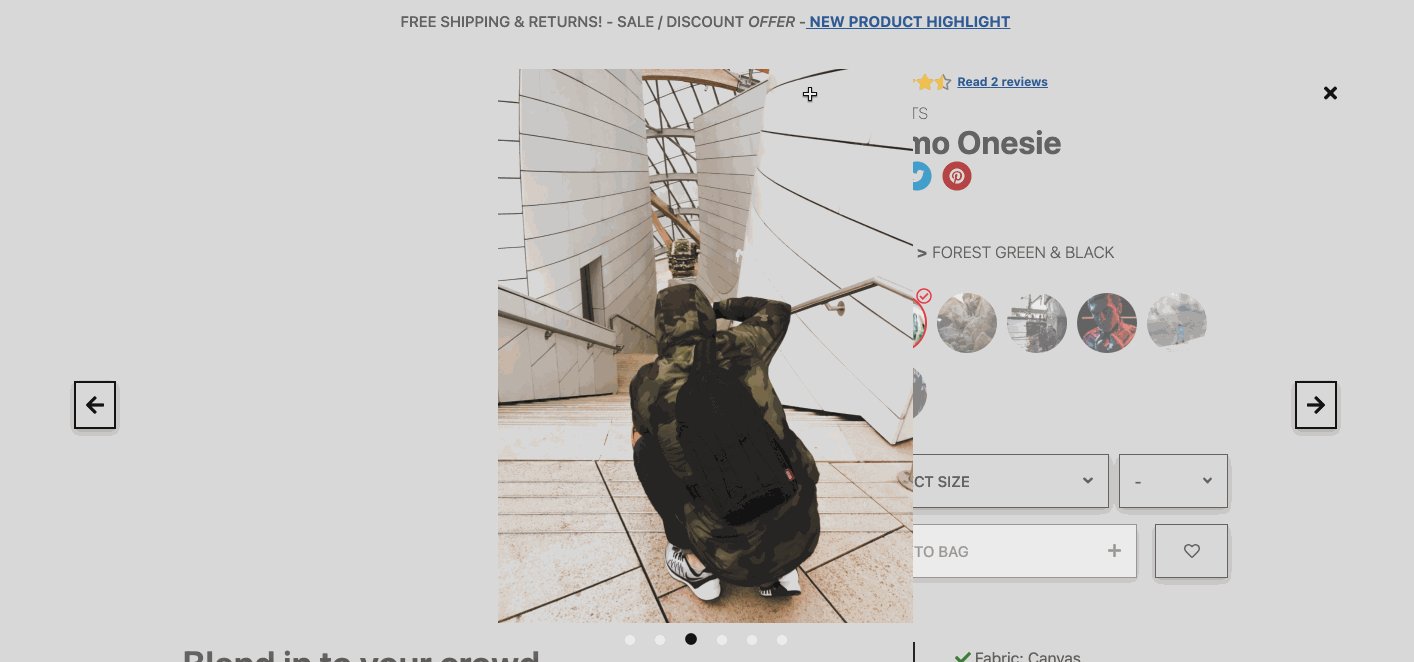
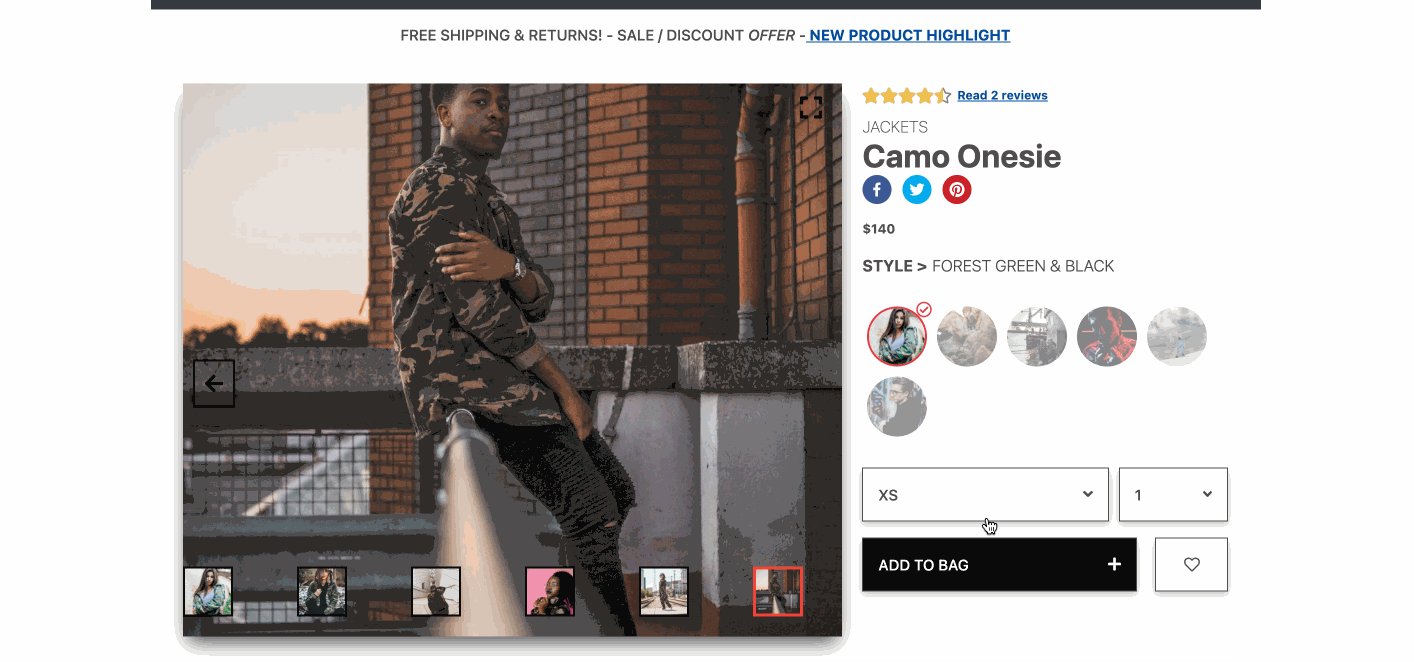
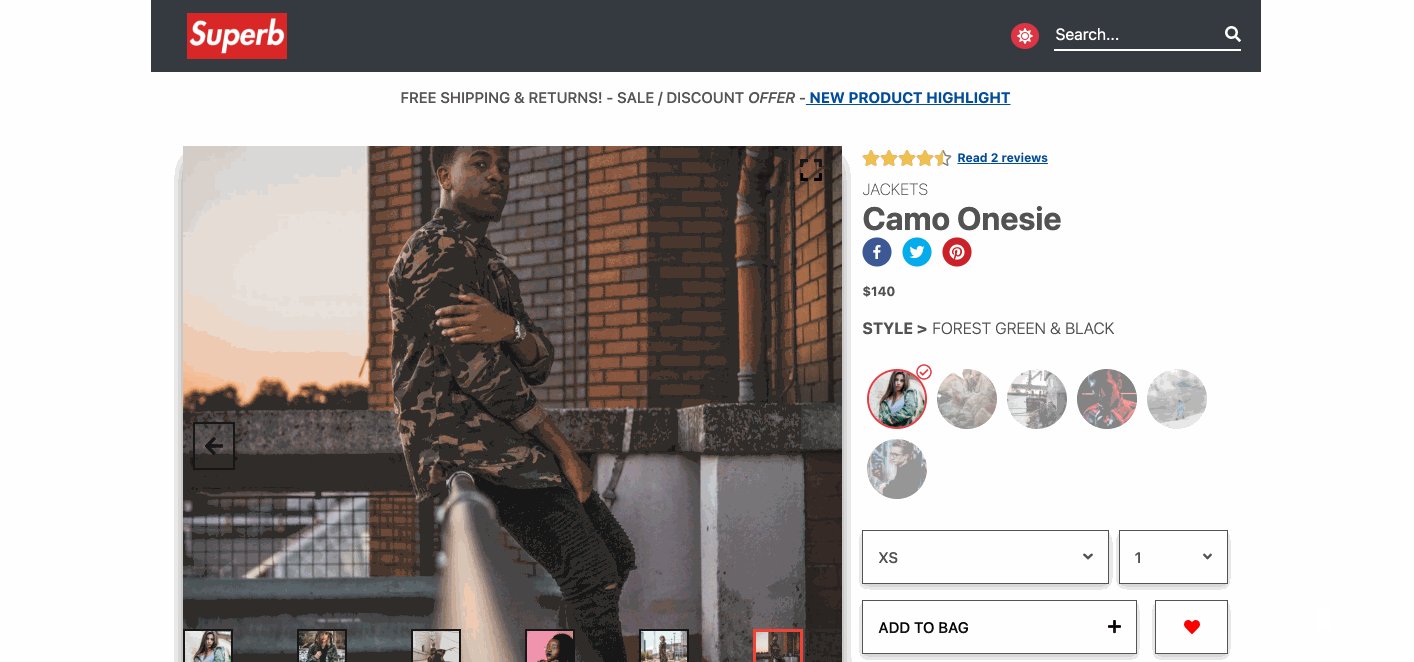
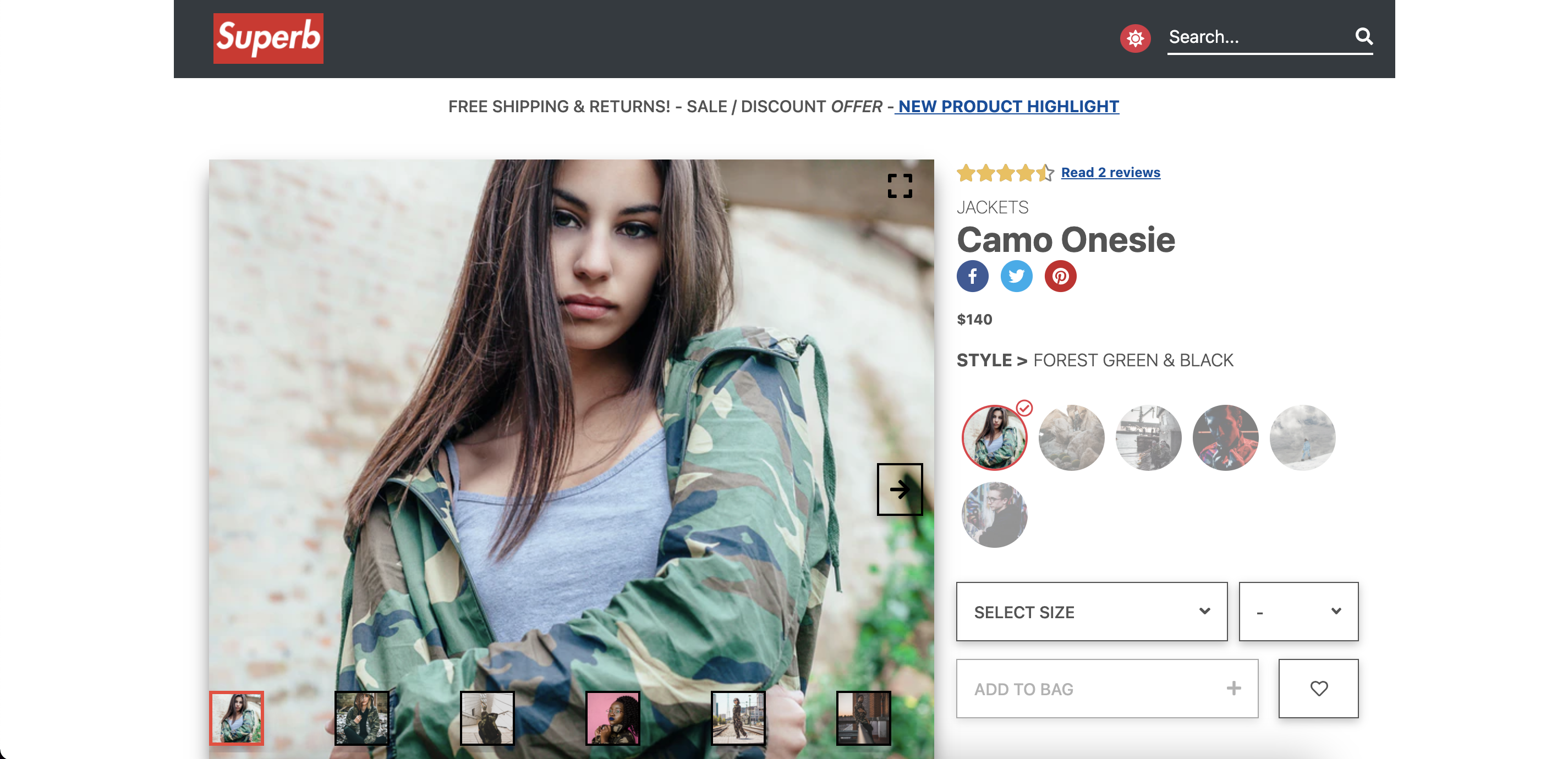
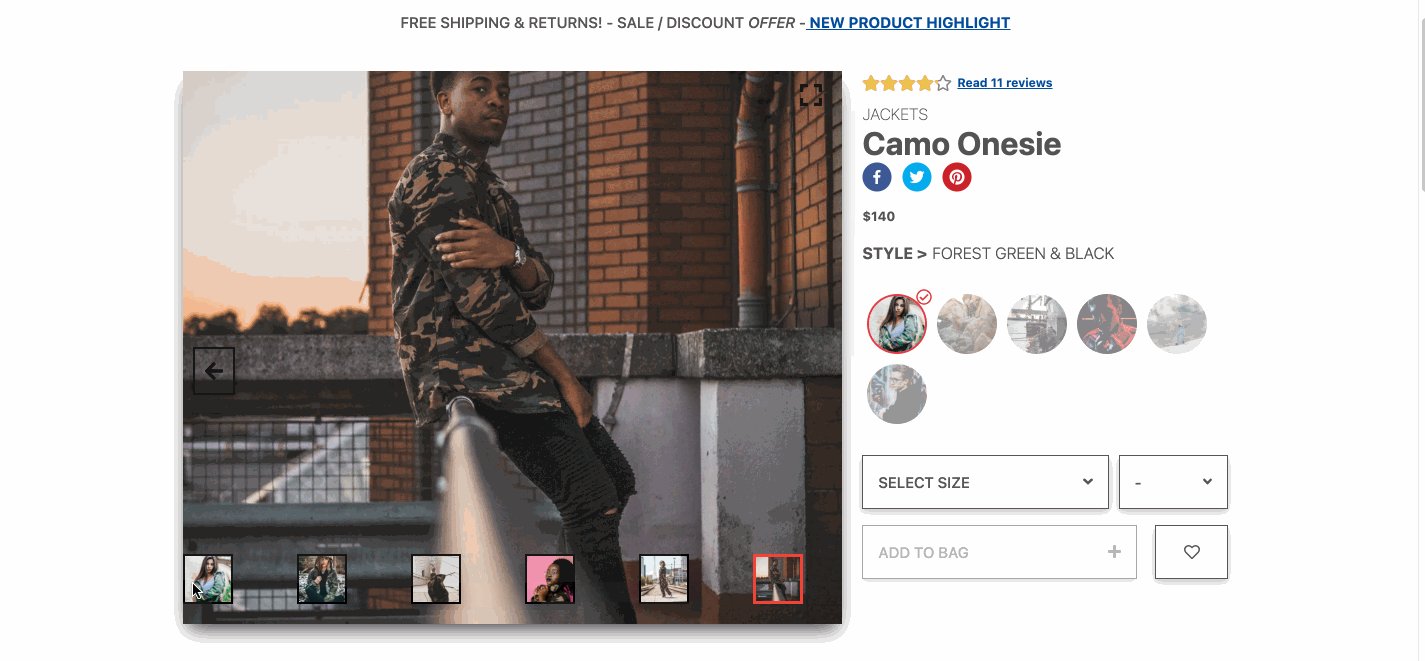
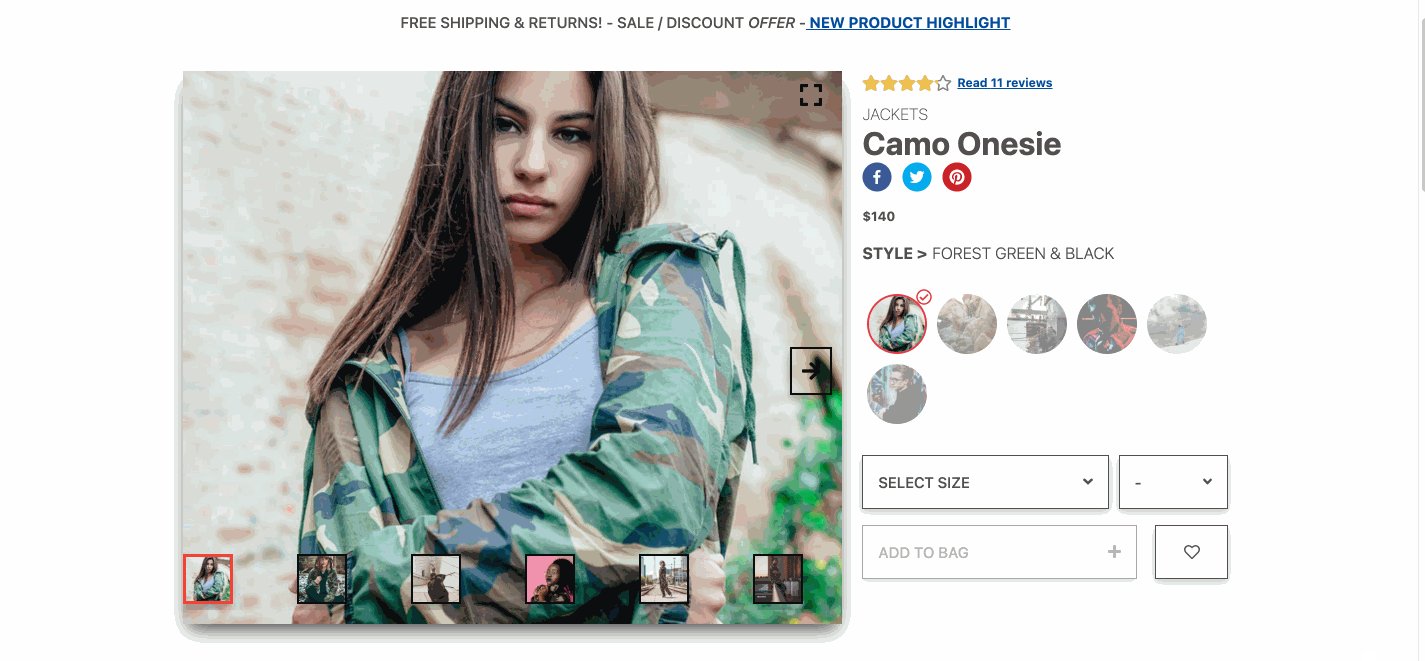
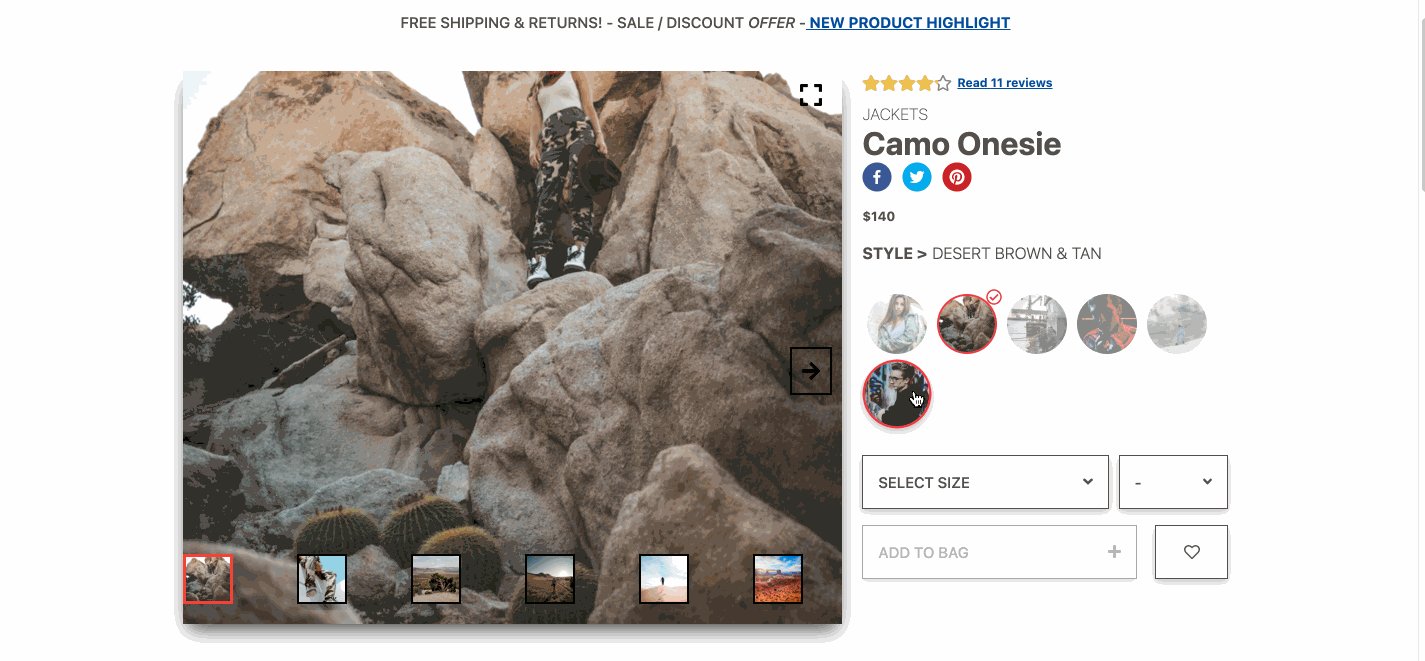
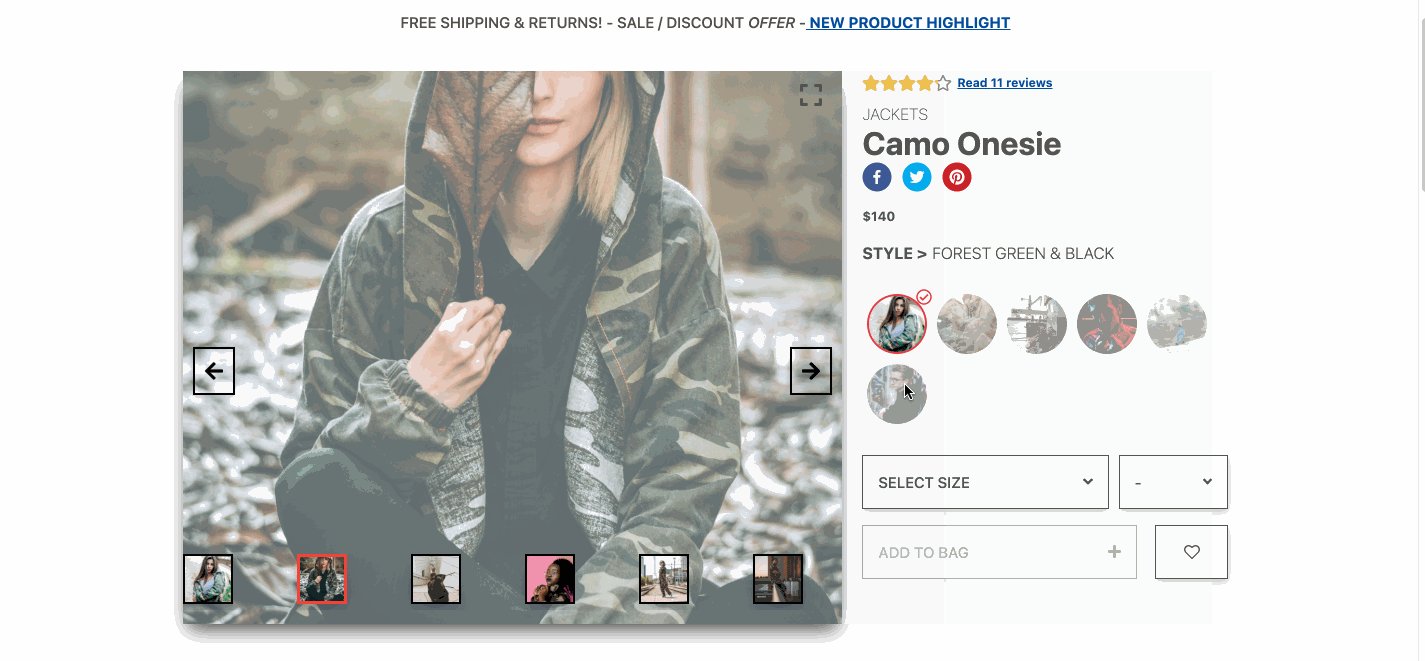
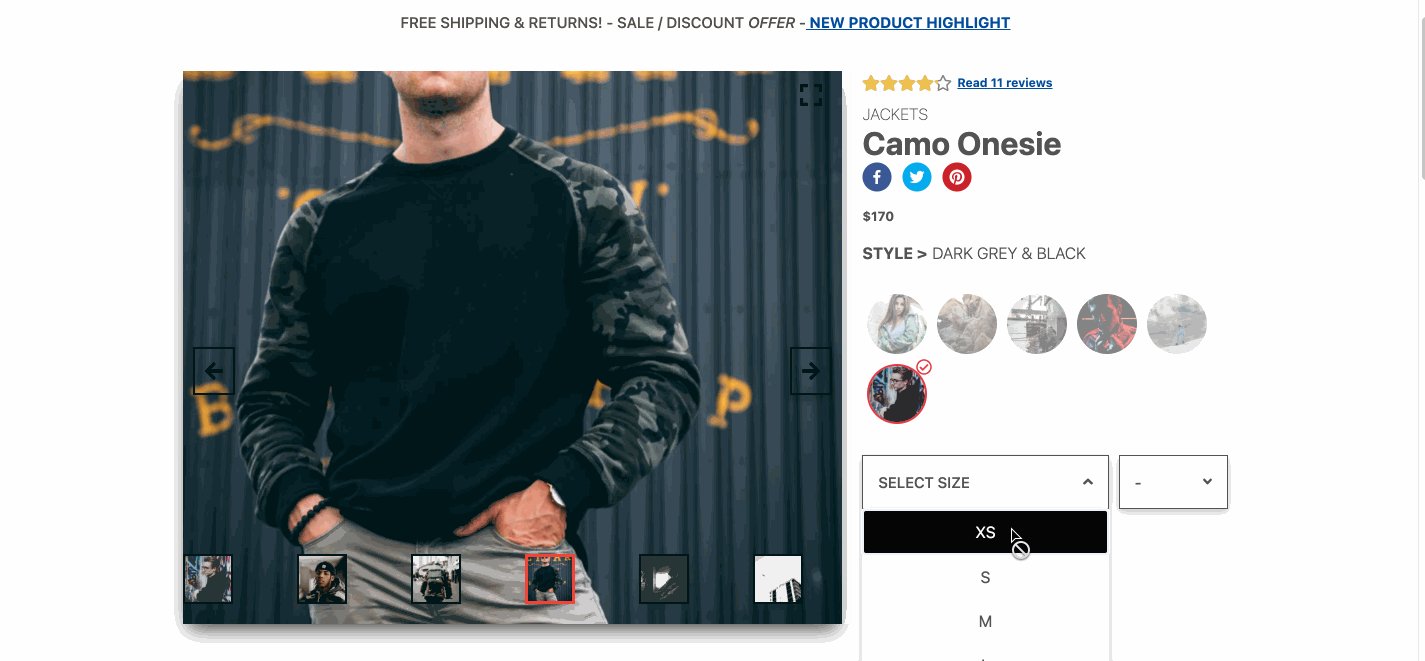
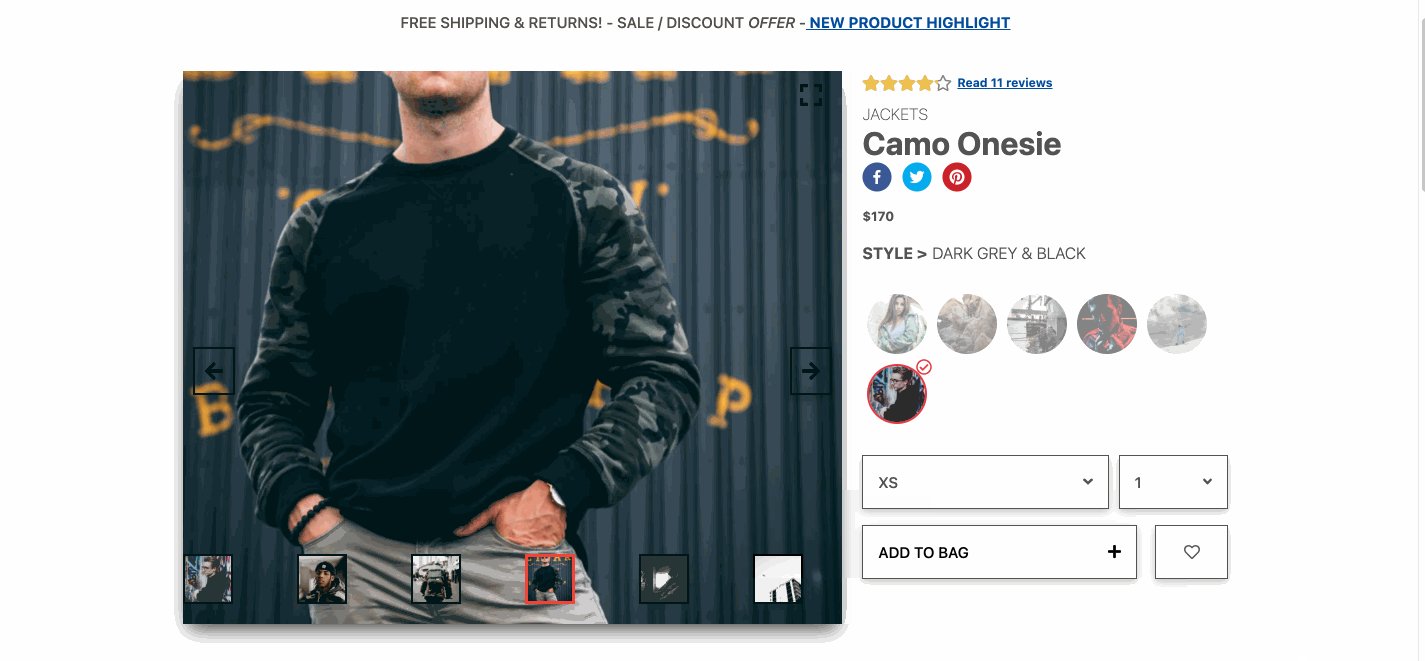
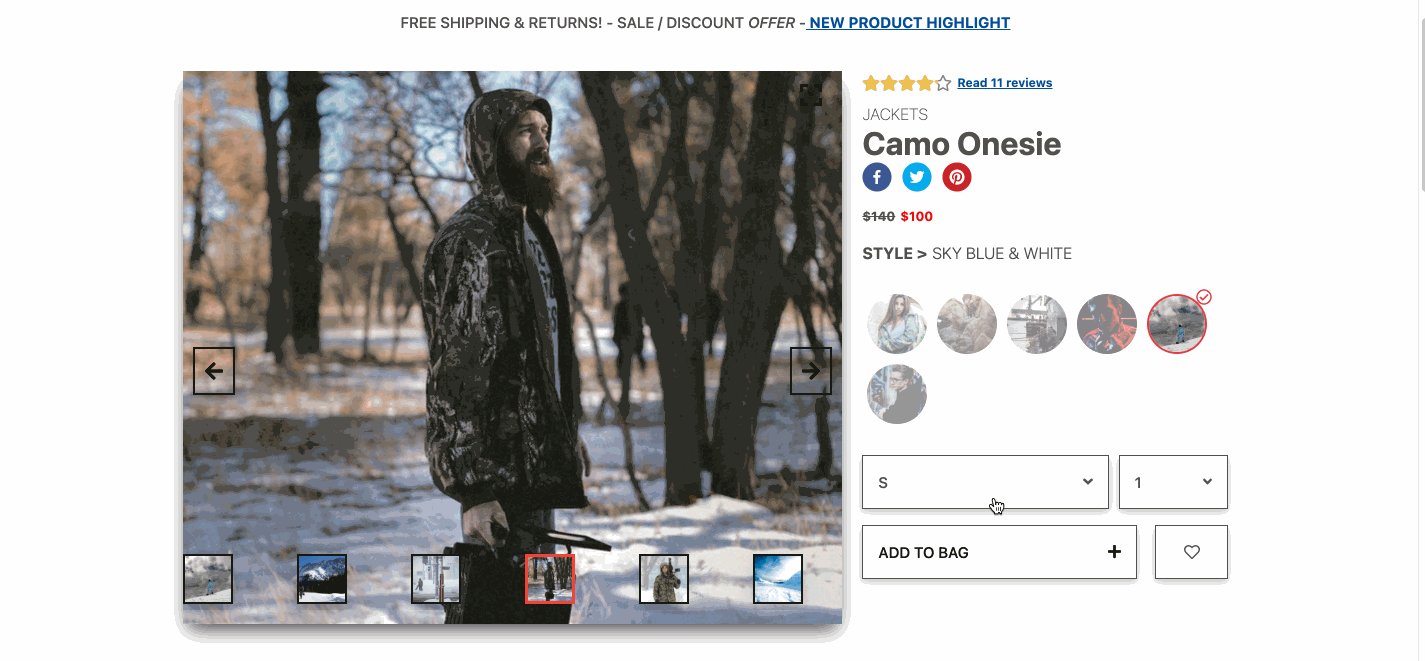
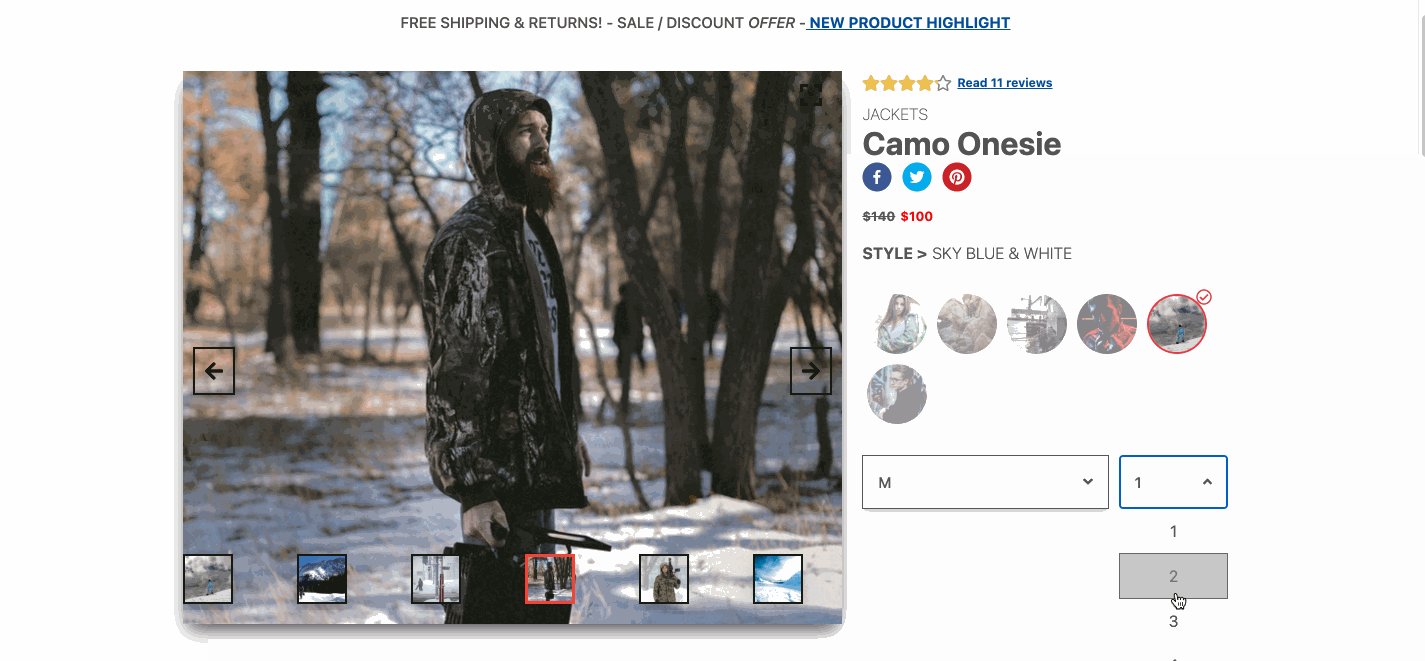
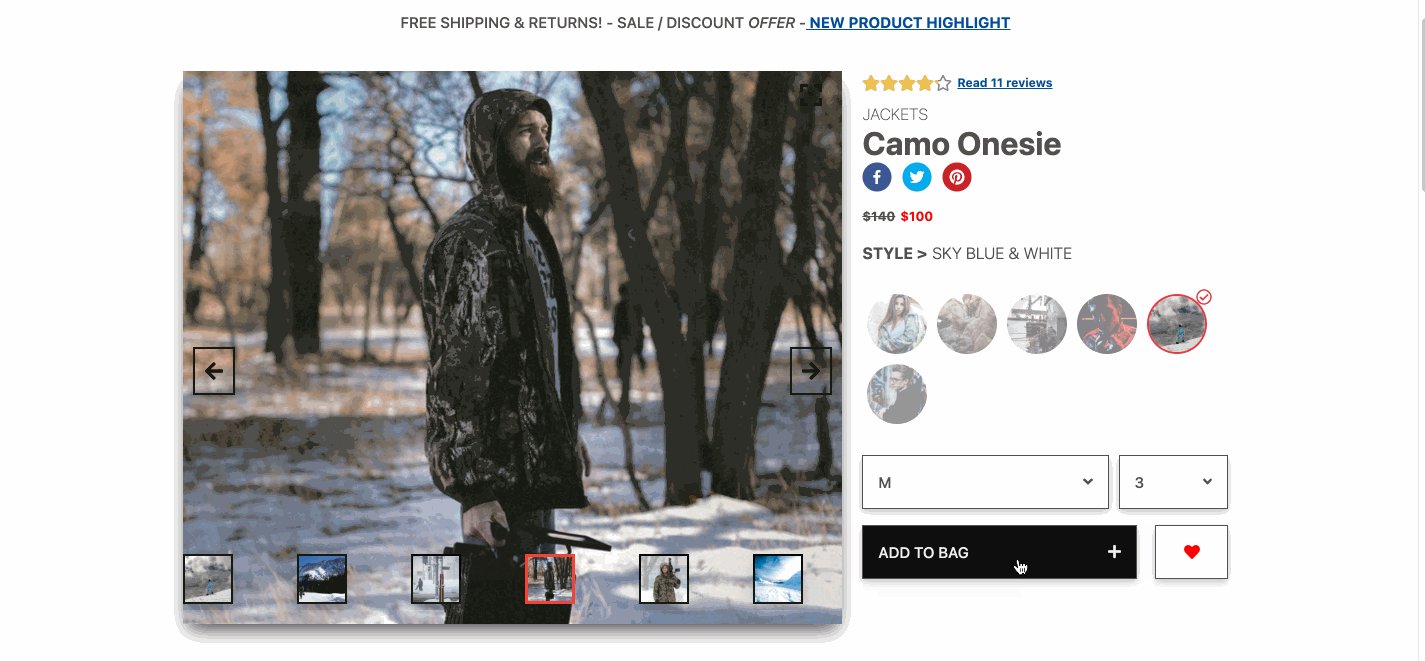
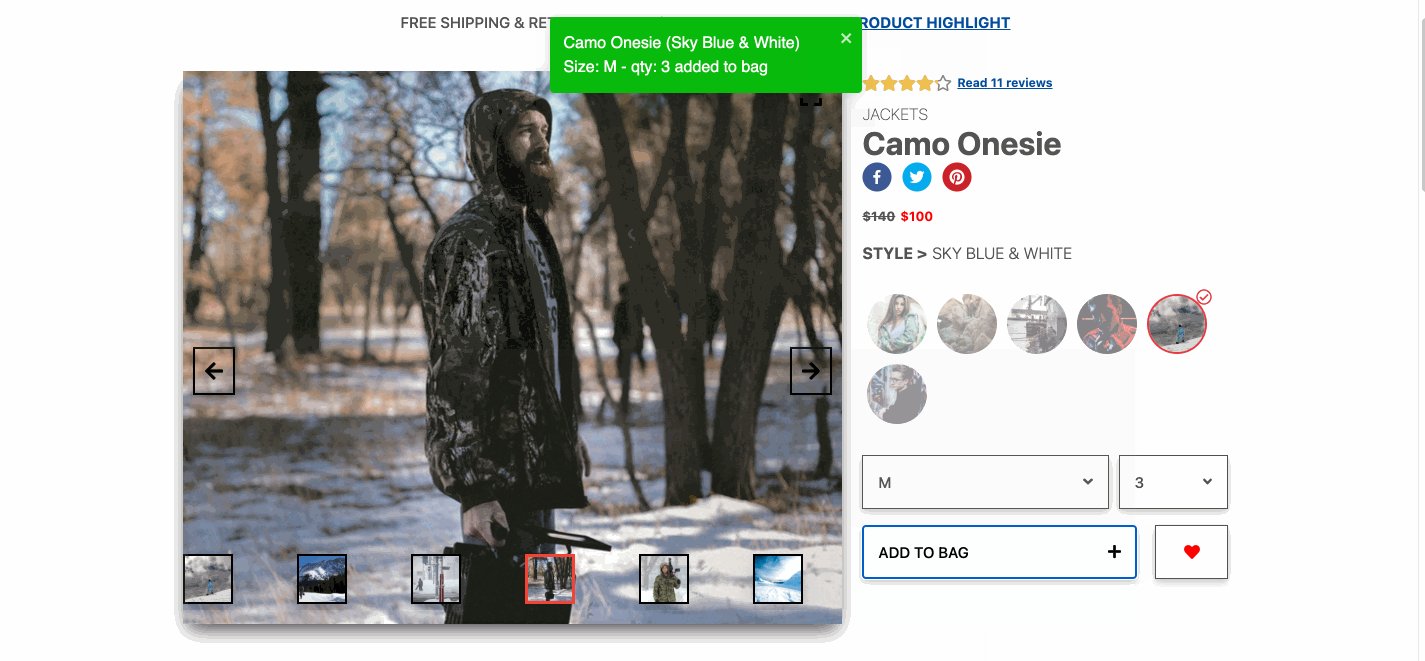
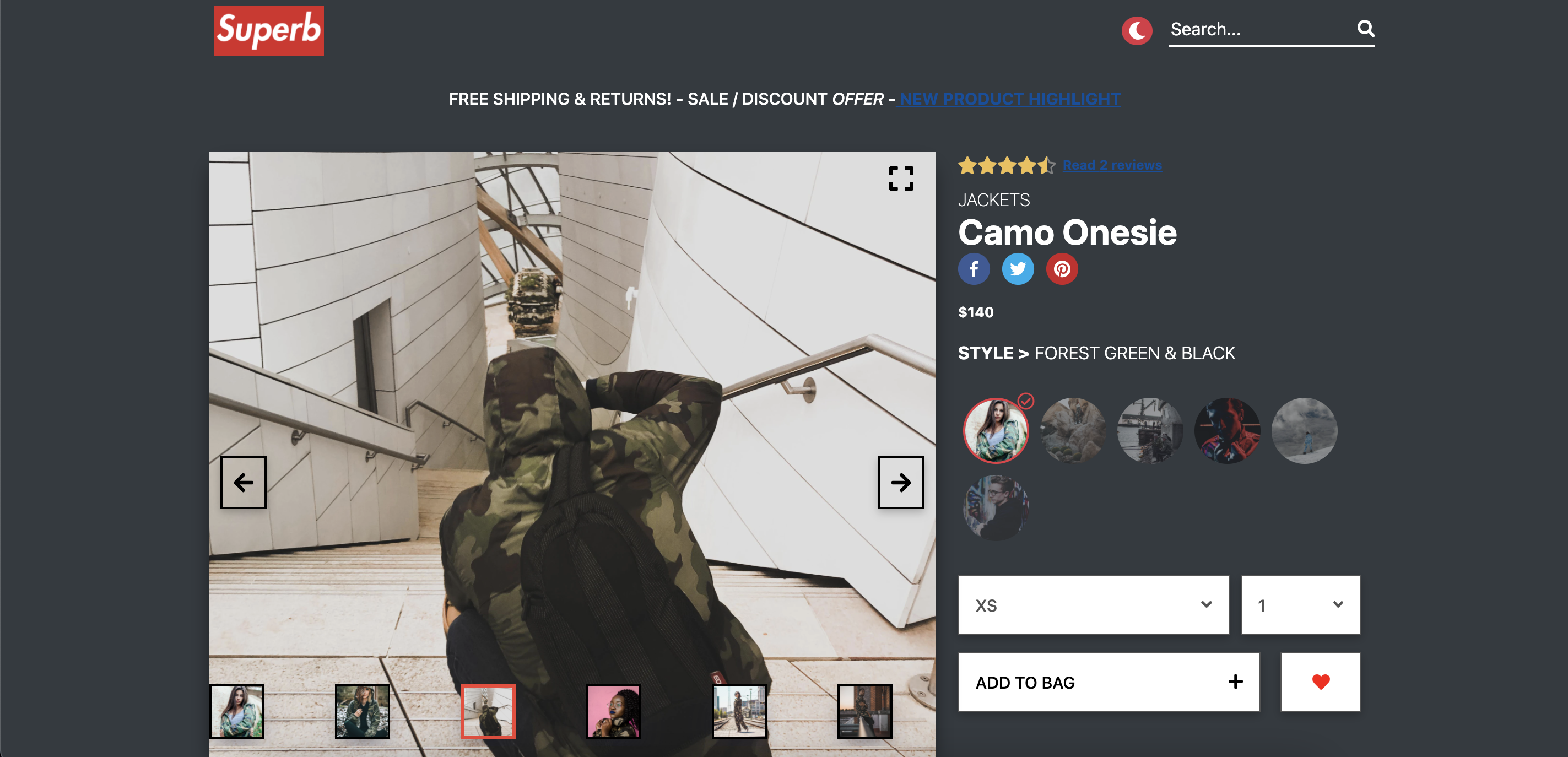
As a User I should be able to see the Product Overview component that includes...
- Product Information
- Style Selector & Quantity Selector
- Add to cart
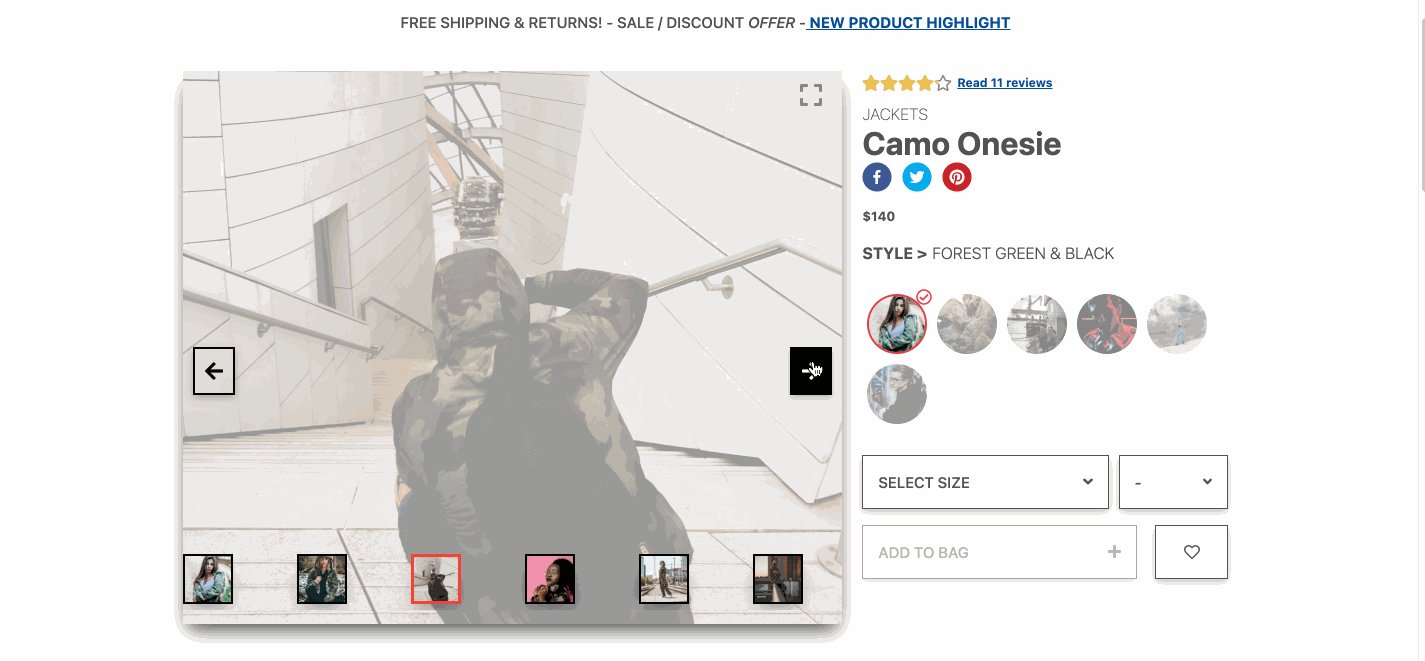
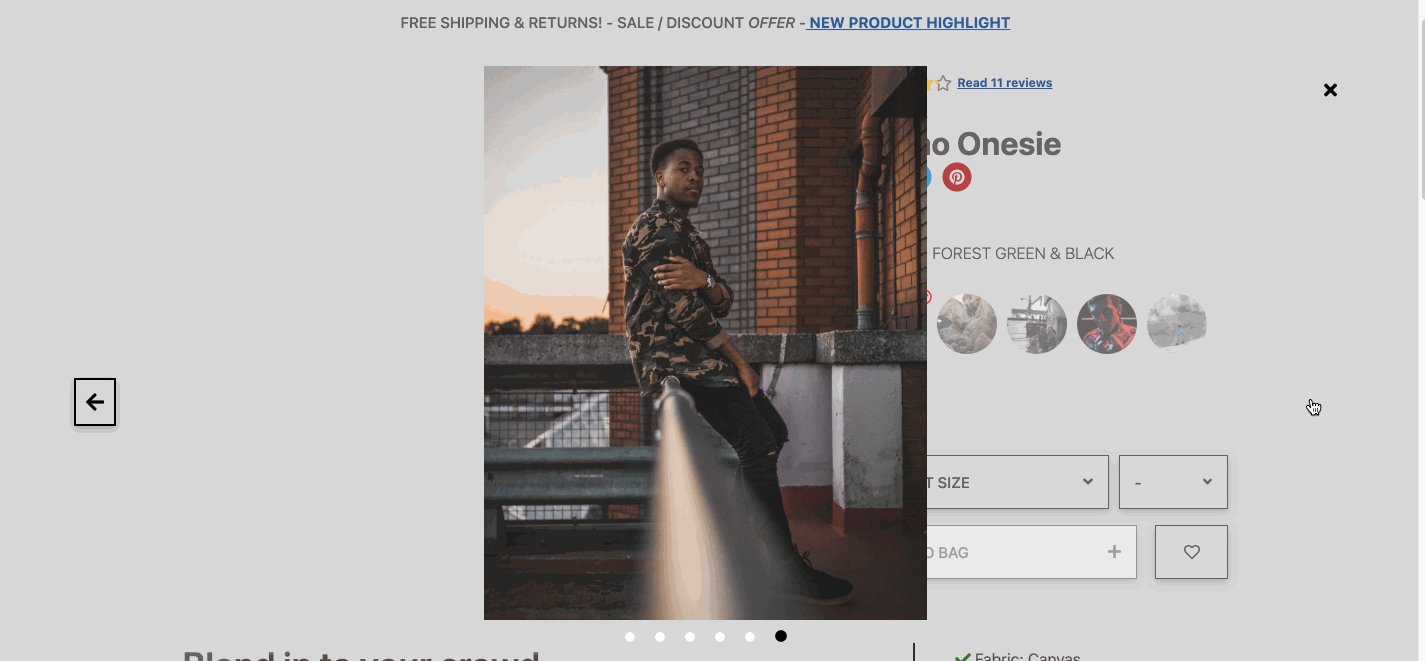
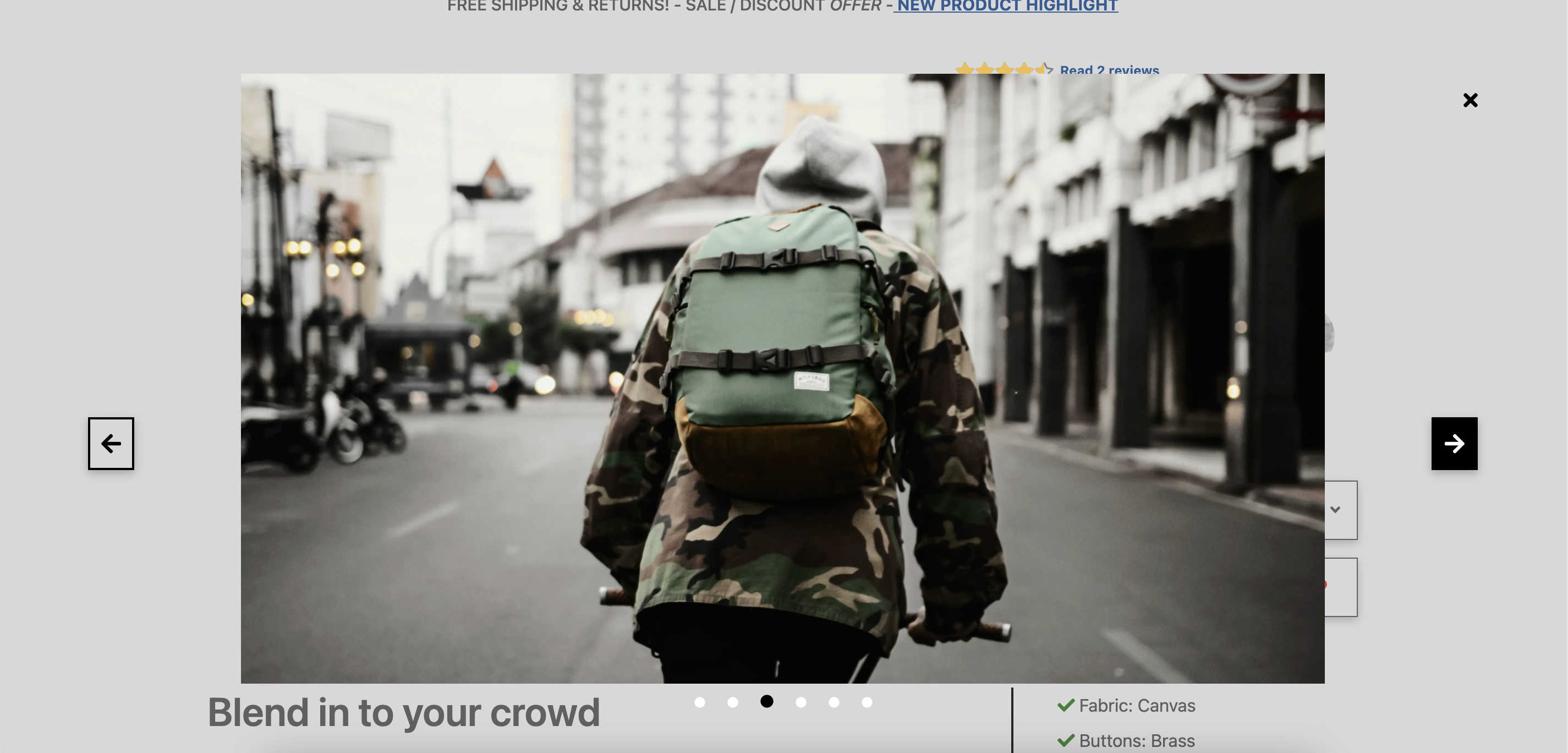
- Image Gallery