-
Notifications
You must be signed in to change notification settings - Fork 471
New issue
Have a question about this project? # for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “#”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? # to your account
web: fix layout problem with forum tables #2743
Conversation
Forum messages are shown in a table: left column is sender info, right column is the message. The left column was fixed width (10em). On very hi-res monitors people increase their font size. This causes the "Send message" button to overflow the column. Solution: don't use fixed width, and make the right column 100% width. This makes the left column wide enough for its contents to fit, but no wider. This solves the problem, but introduces a (minor) new one: some users have extremely long user names, and this makes the left column too wide, not just for that post but for the whole thread. Solution: in this particular place, if name is > 30 chars, show only the first 30 chars followed by ellipsis.
otherwise e.g. the user name can get split
|
Um. Please keep an eye on https://setiathome.berkeley.edu/forum_forum.php?id=23 to see how that plays out. |
|
To be specific: in forum_forum (thread lists), both the first column (thread title) and the third column (originator name) need to be controlled for width. Otherwise, columns 4 (view count) and column 5 (age/date of last post) are invisible. |
|
Fixed (I think) |
|
Better (all columns are visible), but it would be better to apply the same character limits with ellipses (more characters for thread title than originator name). That way, the 'last post' column wouldn't need to word-wrap, and we could fit more threads per page. (I run my browser at ~1470 px width - leaves some visibility for other apps on 1920 px monitor) |
|
I'm closing and reopening this PR in order to show the correct CI status. |
|
The Travis CI build labeled "continuous-integration/travis-ci/push" can be ignored. Somehow Travis tried to build the feature branch although this is forbidden by configuration. I don't have a way to delete this build. But the important build is the one not failing. |
|
Further reports that threads with wide, non-wrappable elements like images, [pre] text boxes (and probably [code] too) cause the whole thread to require horizontal scrolling, not just the individual post. https://setiathome.berkeley.edu/forum_thread.php?id=82901&postid=1959668#1959668 Edit - assumption wrong, [code] text wraps. Should it? Test thread created. |
|
It appears that the image problem is browser dependent, with Internet Explorer 11 being a particular problem. But we ought to support it as an industry 'standard'. The [pre] problem seems to affect other (all?) browsers too. |
|
Another problem case identified in the SETI test thread - extremely long urls. Although most long urls contain parameter separators between the useless bits, very few of them are recognised as word wrap points by the forum code. And of course they don't contain spaces. |
|
try it now |
|
The problem with [pre] tags has been solved by word-wrapping - thank you. Oversize images and ultra-long urls still stretch the thread horizontally, which is a problem because normal text posts in the same thread don't word-wrap until some point off screen - you have to repeatedly scroll left and right to follow each paragraph. I can't remember the previous behaviour exactly, but I think it was only necessary to scroll the individual post containing the oversize element: other posts in the same thread remained within the visible window. Confirmed at SETI Beta - the scroll bar applies to the whole thread, but word-wrapped text in other posts remains within the visible window. |
|
I'm seeing large images scaled to fit in the column without scrolling. Long URLs stretch the column and cause scrolling. |
|
Image scaling seems to be browser (and browser settings) dependent. The original problem with ultra-high-res screens was, I think, that the 'send message' button overspilled the column margin? With the new code, I'm seeing that my 'special user' tags on the BOINC board are wrapping: Maybe we should ask users with Ultra-res screens to help us find an alternative approach? Jord can test Ultra-res, I can test high-res. |
|
Try it now (on S@h or BOINC forums). |
|
Getting better: (thread https://boinc.berkeley.edu/forum_thread.php?id=12668, if someone can test with ultra) |
That's me then. All in one line. But I didn't mind the titles being word wrapped. That's the least of the problems on Ultra. |
|
I'm happy with this now. It's been on S@h for a couple of days. |
|
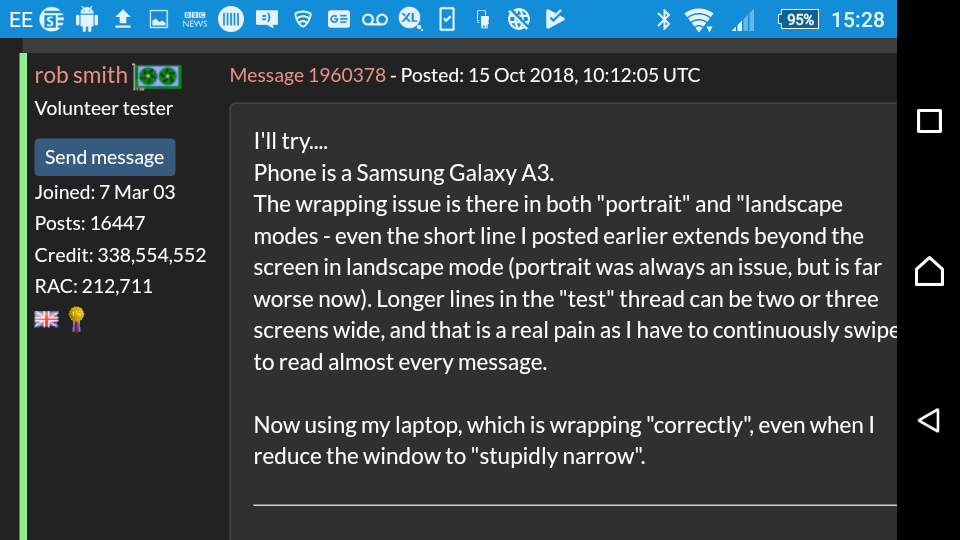
Has anyone tested this on other - specifically mobile - screen sizes? We have one report of text overflow (failing to wrap at edge of visible screen) on a Samsung Galaxy A3 smartfone. Further details, and a screenshot, have been requested. |
For some reason they don't break by default, though normal text does.
|
Try it now (S@h and BOINC forums) |
|
That thread, and others, look fine to me. |
|
Now any post that stretches the width of the browser window splits any word at the end of any sentence. Most annoying. Makes you think nobody knows how to spell. |
|
try it now |
|
That seems to have worked. All the previous posts where I noticed broken words at the end of the sentence now flow the sentence break to the next line and don't break up words. |
|
Another issue reported in the SETI thread today, and verified.
"This" window is a forum thread (forum_thread.php): the bug is in view_profile.php He's using Firefox, I'm using Chrome, so I'm guessing this one isn't browser dependent. |
|
I didn't find any issue with either Chrome or Firefox. But I didn't get to the forum post till several hours after the initial indication of the profile page error since I am on the Left Coast and had just woken. |
|
I'll have to rescind my previous post. The profile does suffer from letter wrapping after the "Useful Links" section of the profile. Anything below that point letter wraps when the window is squeezed. I both Chrome and Firefox. Anything above that point in the profile correctly word wraps when the window is resized. |
|
I'm not seeing this. Which profile? |
|
https://setiathome.berkeley.edu/view_profile.php?userid=7803901 Again, you'll have to read the tests he's made overnight in https://setiathome.berkeley.edu/forum_thread.php?id=83445&postid=1965224#1965224 He's associated the problem with the BBcode tags [list] [/list] in the 'USEFUL LINKS' section of his profile, about a third of the way down. |
|
That latest fix seems to have done the trick. Proper word wrapping in the mentioned profile. Of course, I wonder how many other one-off use cases for special formatting trip up the intended original code change. Might be more hidden in other posts or profiles. Will have to keep watch for further comments in the forums. |
There is a remaining problem with the italics tags Firefox 63.0.1 for Windows has this problem. Firefox 63.0 for Ubuntu doesnt have this problem. Further results to be added to this post soon. Update 2018/11/16 09:20 EST - |
|
Please create a new issue for that problem. |
|
I think a Firefox addon blocking italics should be reported as an issue to Firefox, not here. |
|
I also use Ublock Origin in both Chromium and Firefox. It apparently doesn't interfere with italics on my browsers. |
|
@RichardHaselgrove and @KeithMyers are you both satisfied with this change? If so I can do a final review and move it forward. |
|
I think that: the problem with italic tabs and some add-ons can be parked. But the new code preventing images from resizing in Internet Explorer is still causing significant annoyance to users for whom IE is a de facto standard browser. If you do merge (and I agree this is getting stale), please leave behind a issue for any qualified developer to see and correct. I don't think that anyone here has owned up to being sufficiently qualified in IE's er, quirky, dialect of HTML. |
|
I'll defer to Richard's expertise in this matter. For me that last fix resolved my issues. I don't use IE so I don't have any issues with image resolving. |
|
As much as I hate IE it does still have sufficient market share that it is hard to rule it out. @RichardHaselgrove - I sent you an email with a request for info about this. I'll take a stab and see what I can do with the IE issue. Once I see how that goes I'll either merge this or add my fix and then merge (with approval from @davidpanderson ) |
|
@TheAspens - Added new image to test thread to refresh it, and replied to email. |
|
FWIW, I think that fixing the original problem (overflow of fixed-width column on hi-res monitors) is more important than the problem with large images in IE. |
|
To whom? |
|
I'm hoping to find a way to fix the issue on IE and then target the required CSS rules at IE only. I'll let you know what I find. |
|
I have a machine for which the most recent Windows Update is KB4483187: Cumulative security update for Internet Explorer: December 19, 2018 That one doesn't stretch the threads (i.e. it allows image resizing: it also turns all the links on the page green). Normal service (stretched threads, salmon-pink links) seems to have been restored by KB4480970: January 8, 2019—KB4480970 (Monthly Rollup). But a second machine has a slightly later version of KB4483187 - IE version 11.0.9600.19230, instead of 19155. That stretches (doesn't resize), and has brown links. |
|
I have been able to reproduce on Windows 7 - IE Version 11.09600.19129CO, Update Version 11.0.85 (KB4457426). Using that version I found that if you change the td element that contains the image from to then it resizes correctly on IE and testing with Firefox and Chrome on Linux doesn't show any side effects. This is not a fix yet because that change makes absolutely no sense to me. However, I would be curious to know if others can reproduce the success in this resolving the issue on IE and/or avoiding side effects on other browsers. |

Forum messages are shown in a table: left column is sender info,
right column is the message.
The left column was fixed width (10em).
On very hi-res monitors people increase their font size.
This causes the "Send message" button to overflow the column.
Solution: don't use fixed width, and make the right column 100% width.
This makes the left column wide enough for its contents to fit, but no wider.
This solves the problem, but introduces a (minor) new one:
some users have extremely long user names,
and this makes the left column too wide,
not just for that post but for the whole thread.
Solution: in this particular place, if name is > 30 chars,
show only the first 30 chars followed by ellipsis.