Ask Mate is a website that functions like a forum. Users can register and ask a question, answer a question posted by another user or give their opinion on an already posted answer by leaving a comment. Questions , answers and comments can be edited or deleted by their respective owners. The owner of a posted question can moderate the answers and comments so only the accepted answers can be seen by other users.
Application features include:
-
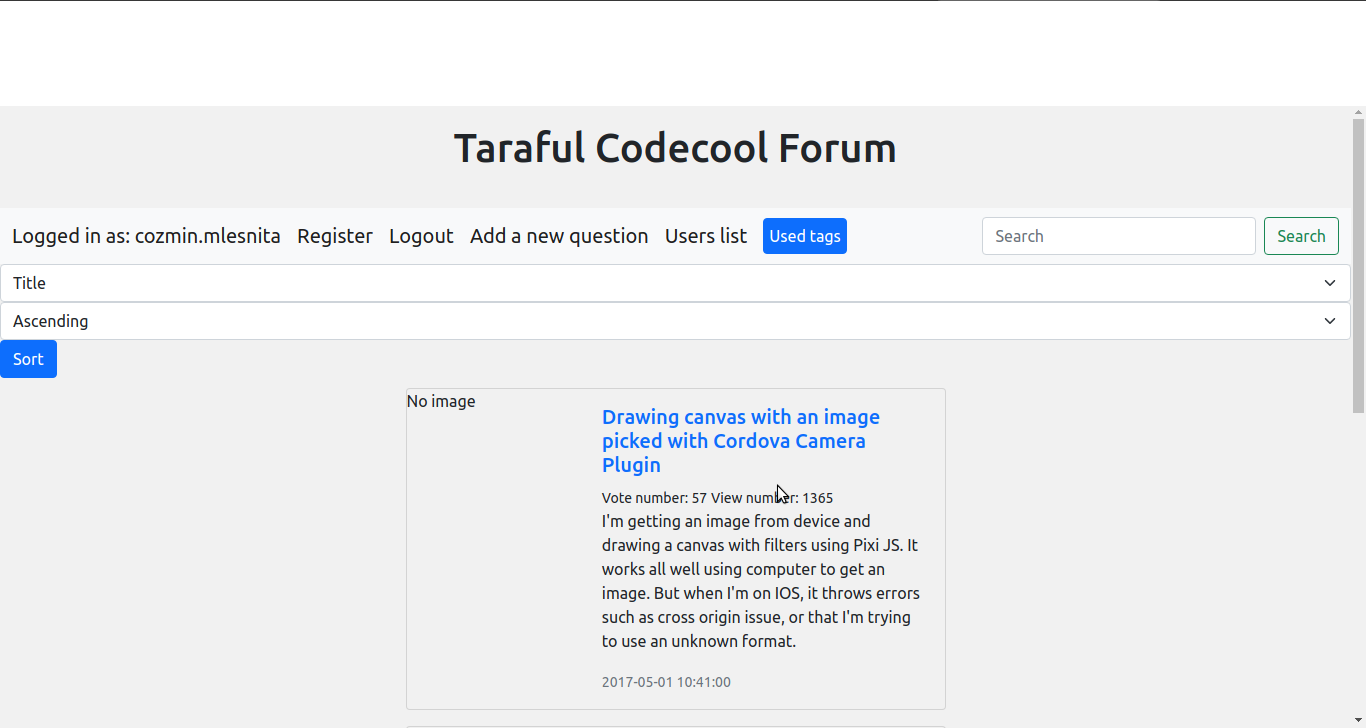
Main page where a list of all questions can be found. They can also be sorted by certain criteria or by searching through them

-
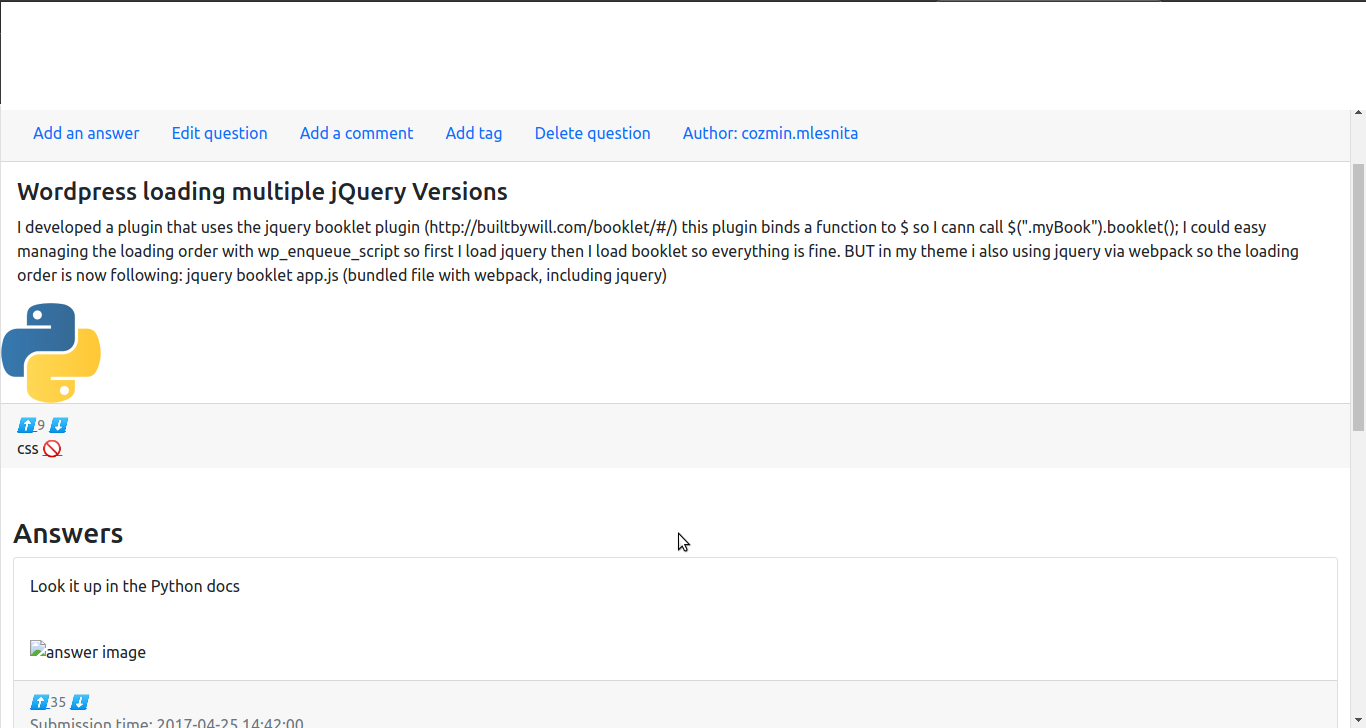
Individual question page, where users can see the answers and comments approved by the owner of the question, add their own, upvote/downvote each post. It is also the page where the question owner can moderate and edit the post

-
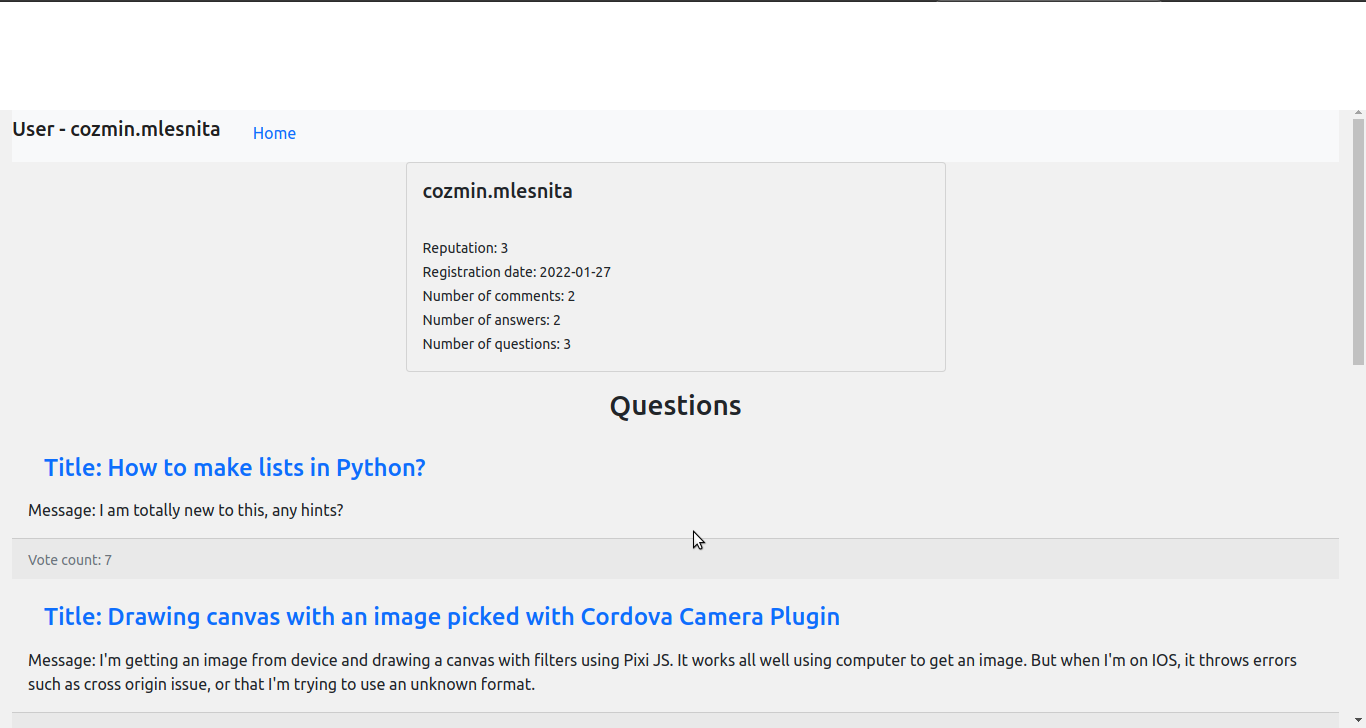
Individual user page where someone can see all the posts that user has made and his reputation, gained by the number of upvotes he has on his posts.

- Update overall visuals
- Add admin dashboard
- Add blog page for guides
- Python
- Python Flask
- HTML
- CSS
- Postgresql
To get a local copy up and running follow these simple steps.
-
Clone the repo
git clone https://github.com/github_username/repo_name.git
-
Create these environmental variables for the connection to the database:
PSQL_USER_NAME = yourUsername PSQL_PASSWORD = yourPassword PSQL_HOST = databaseURL PSQL_DB_NAME = databaseName -
Run the SQL script found in the sample_data folder in your database
-
Create a new virtual environment and install the requirements by running the next commands in the project's root folder:
virtualenv -p python3 venv source venv/bin/activate venv/bin/pip3 install -r requirements.txt -
Open a new browser page at the next address: http://127.0.0.1:5000
-
Make sure your device can run all the technologies in the build section