Welcome to the Next.js Enterprise Boilerplate - With Authentication, an open-source template for enterprise projects! It's loaded with features that'll help you build a high-performance, maintainable, and enjoyable app. We've done all the heavy lifting for you, so sit back, relax, and get ready to conquer the world with your incredible app! 🌍
With this template, you get all the awesomeness you need:
- 🏎️ Next.js - Fast by default, with config optimized for performance (with App Directory)
- 💅 Tailwind CSS - A utility-first CSS framework for rapid UI development
- ✨ ESlint and Prettier - For clean, consistent, and error-free code
- 🛠️ Extremely strict TypeScript - With
ts-resetlibrary for ultimate type safety - 🚀 GitHub Actions - Pre-configured actions for smooth workflows, including Bundle Size and performance stats
- 💯 Perfect Lighthouse score - Because performance matters
- Bundle analyzer plugin - Keep an eye on your bundle size
- Jest and React Testing Library - For rock-solid unit and integration tests
- Playwright - Write end-to-end tests like a pro
- Storybook - Create, test, and showcase your components
- Smoke Testing and Acceptance Tests - For confidence in your deployments
- Conventional commits git hook - Keep your commit history neat and tidy
- Observability - Open Telemetry integration for seamless monitoring
- Absolute imports - No more spaghetti imports
- Health checks - Kubernetes-compatible for robust deployments
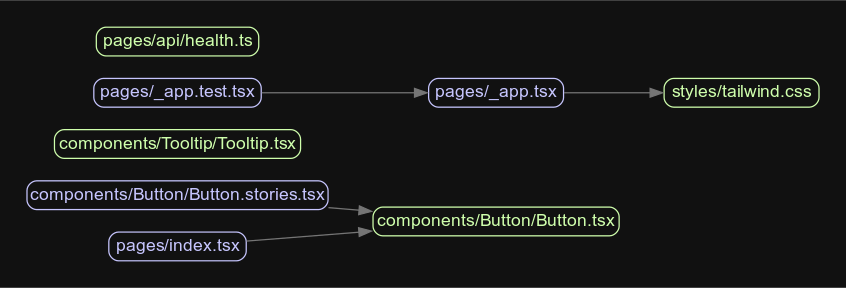
- Components coupling and cohesion graph - A tool for managing component relationships
- T3 Env - Manage your environment variables with ease
- ** AWS SES** - Send emails with AWS SES
- ** AWS SNS** - Send SMS with AWS SNS
- ** NextAuth** - Authentication with NextAuth
To get started with this boilerplate, follow these steps:
- Fork & clone repository:
## Don't forget to ⭐ star and fork it first :)
git clone https://github.com/Dinuda/next-auth-v5.git my-project- Install the dependencies:
yarn install --frozen-lockfile- Run the development server:
yarn dev-
Open http://localhost:3000 with your browser to see the result.
-
This project uses a git hook to enforce conventional commits. To install the git hook, run the following command in the root directory of the project:
brew install pre-commit
pre-commit install -t commit-msgEasily deploy your Next.js app with Vercel by clicking the button below:
The following scripts are available in the package.json:
dev: Starts the development server with colorized outputbuild: Builds the app for productionstart: Starts the production serverlint: Lints the code using ESLintlint:fix: Automatically fixes linting errorsprettier: Checks the code for proper formattingprettier:fix: Automatically fixes formatting issuesanalyze: Analyzes the bundle sizes for Client, Server and Edge environmentsstorybook: Starts the Storybook serverbuild-storybook: Builds the Storybook for deploymenttest: Runs unit and integration testse2e:headless: Runs end-to-end tests in headless modee2e:ui: Runs end-to-end tests with UIformat: Formats the code with Prettierpostinstall: Applies patches to external dependenciespreinstall: Ensures the project is installed with Yarncoupling-graph: Generates a coupling and cohesion graph for the components
The coupling-graph script is a useful tool that helps visualize the coupling and connections between your project's internal modules. It's built using the Madge library. To generate the graph, simply run the following command:
yarn coupling-graphThis will create a graph.svg file, which contains a graphical representation of the connections between your components. You can open the file with any SVG-compatible viewer.
This boilerplate comes with various testing setups to ensure your application's reliability and robustness.
- Unit and integration tests: Run Jest tests using
yarn test - End-to-end tests (headless mode): Run Playwright tests in headless mode with
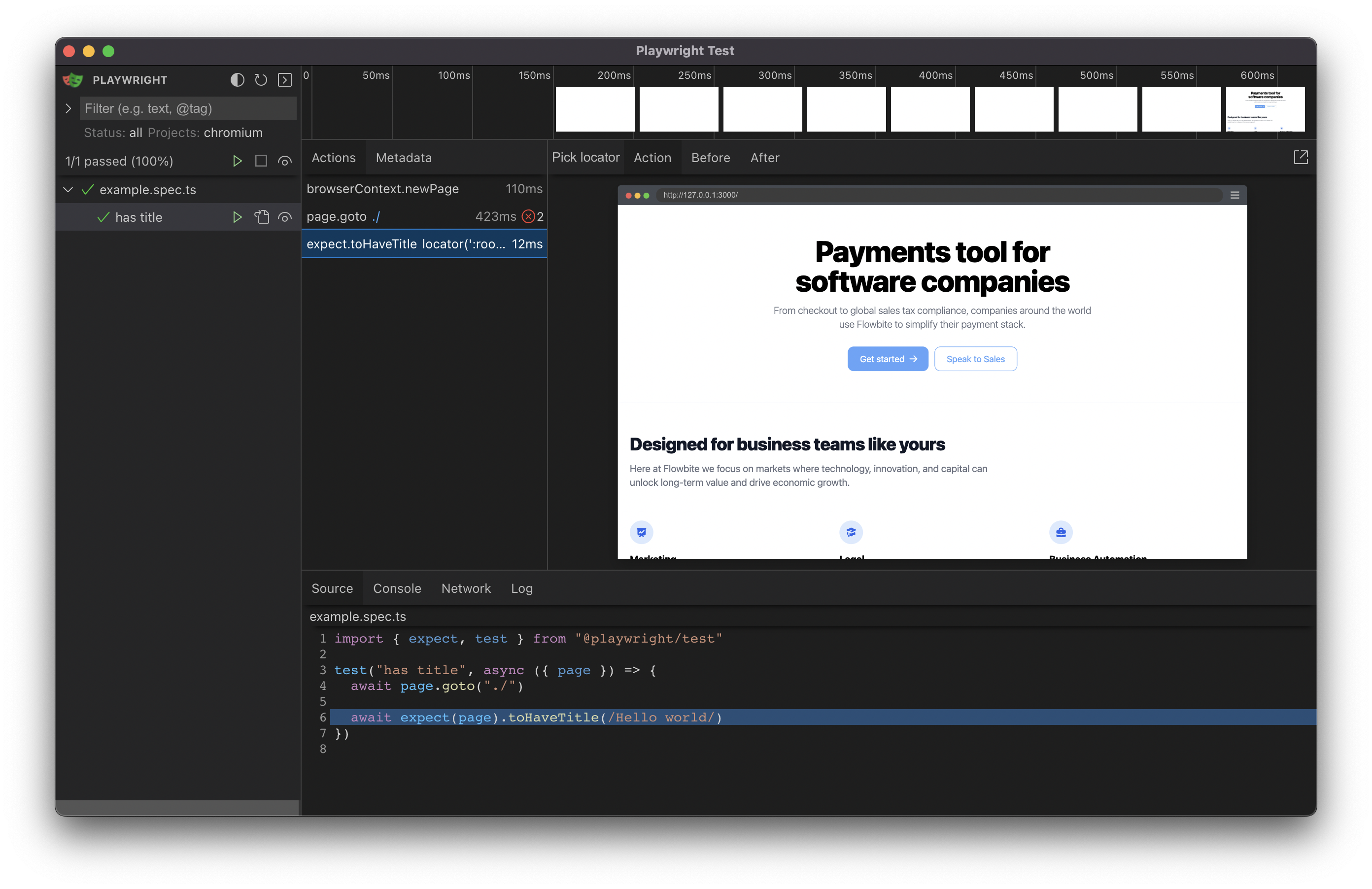
yarn e2e:headless - End-to-end tests (UI mode): Run Playwright tests with UI using
yarn e2e:ui
To write acceptance tests, we leverage Storybook's play function. This allows you to interact with your components and test various user flows within Storybook.
/*
* See https://storybook.js.org/docs/react/writing-stories/play-function#working-with-the-canvas
* to learn more about using the canvasElement to query the DOM
*/
export const FilledForm: Story = {
play: async ({ canvasElement }) => {
const canvas = within(canvasElement)
const emailInput = canvas.getByLabelText("email", {
selector: "input",
})
await userEvent.type(emailInput, "example-email@email.com", {
delay: 100,
})
const passwordInput = canvas.getByLabelText("password", {
selector: "input",
})
await userEvent.type(passwordInput, "ExamplePassword", {
delay: 100,
})
// See https://storybook.js.org/docs/react/essentials/actions#automatically-matching-args to learn how to setup logging in the Actions panel
const submitButton = canvas.getByRole("button")
await userEvent.click(submitButton)
},
}In this boilerplate, we use Storybook's out-of-the-box support for smoke testing to verify that components render correctly without any errors. Just run yarn test-storybook to perform smoke testing. Remember to write stories in JSX or TSX format only. Smoke testing and a lot of other functionalities dont work well with MDX stories.
This boilerplate uses Tailwind CSS for styling and CVA for creating a powerful, easy-to-use design system. If you want to learn more about the setup, check out this fantastic video by Vercel:
While CSS-in-TS libraries such as Stitches and Vanilla Extract are great for building type-safe UI components, they might not be the perfect fit for everyone. You may prefer more control over your stylesheets, need to use a framework like Tailwind CSS, or simply enjoy writing your own CSS.
Creating variants using traditional CSS can be a tedious task, requiring you to manually match classes to props and add types. CVA is here to take that pain away, allowing you to focus on the enjoyable aspects of UI development. By providing an easy and type-safe way to create variants, CVA simplifies the process and helps you create powerful design systems without compromising on the flexibility and control of CSS.
While this boilerplate doesn't include a specific state management library, we believe it's essential for you to choose the one that best suits your project's needs. Here are some libraries we recommend for state management:
Zustand is a small, fast, and scalable state management library. It's designed to be simple and intuitive, making it a great choice for small to medium-sized projects. It's also optimized for bundle size, ensuring minimal impact on your app's performance.
T3 Env is a library that provides environmental variables checking at build time, type validation and transforming. It ensures that your application is using the correct environment variables and their values are of the expected type. You’ll never again struggle with runtime errors caused by incorrect environment variable usage.
Config file is located at env.mjs. Simply set your client and server variables and import env from any file in your project.
export const env = createEnv({
server: {
// Server variables
SECRET_KEY: z.string(),
},
client: {
// Client variables
API_URL: z.string().url(),
},
runtimeEnv: {
// Assign runtime variables
SECRET_KEY: process.env.SECRET_KEY,
API_URL: process.env.NEXT_PUBLIC_API_URL,
},
})If the required environment variables are not set, you'll get an error message:
❌ Invalid environment variables: { SECRET_KEY: [ 'Required' ] }Contributions are always welcome! To contribute, please follow these steps:
- Fork the repository.
- Create a new branch with a descriptive name.
- Make your changes, and commit them using the Conventional Commits format.
- Push your changes to the forked repository.
- Create a pull request, and we'll review your changes.
This project is licensed under the MIT License. For more information, see the LICENSE file.