DEPRECATED, use UIColorPickerViewController / ColorPicker instead.
EFColorPicker is a lightweight color picker in Swift, inspired by MSColorPicker.
Color picker component for iOS. It allows the user to select a color with color components. Key features:
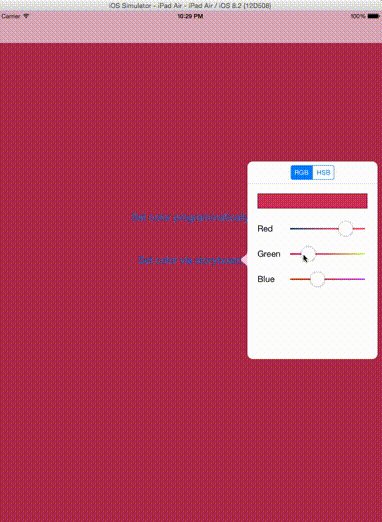
- iPhone & iPad support
- Adaptive User Interface
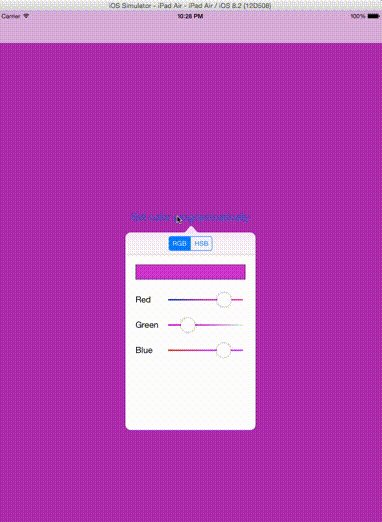
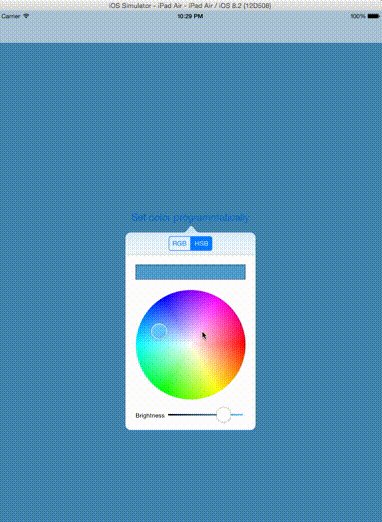
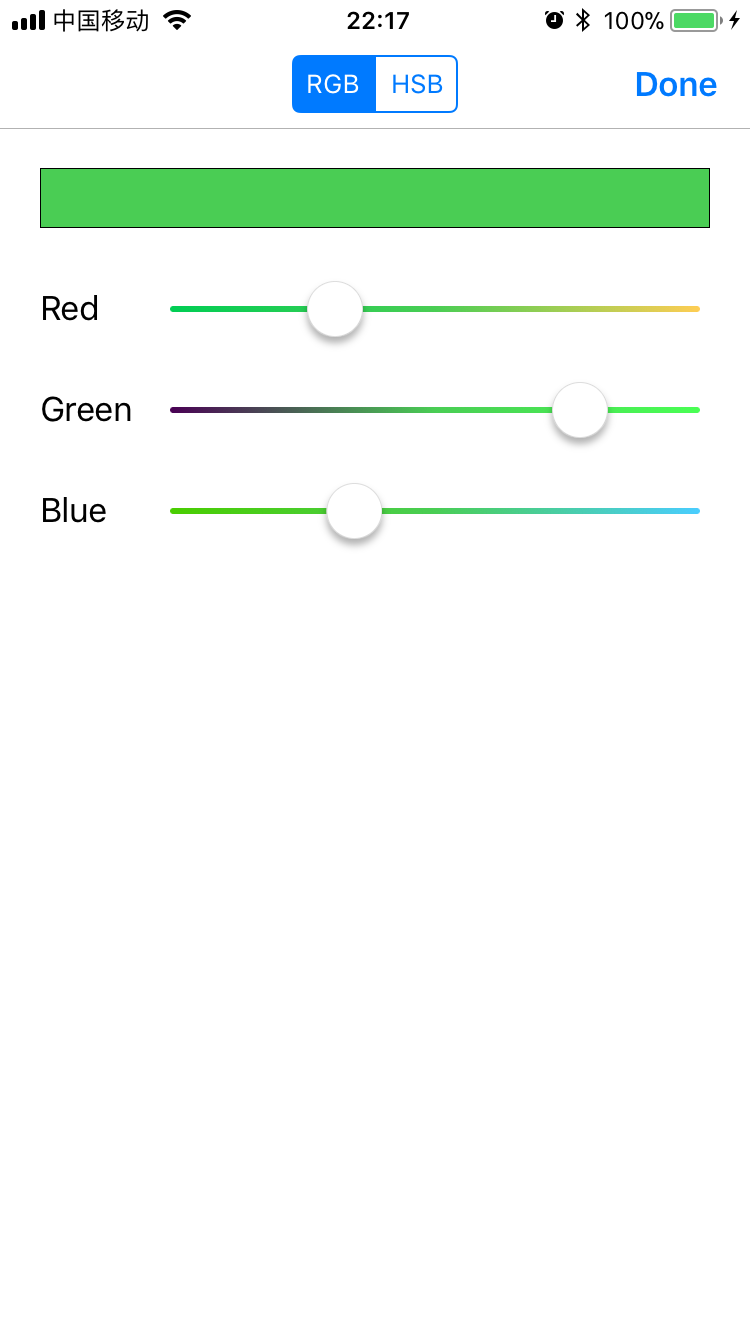
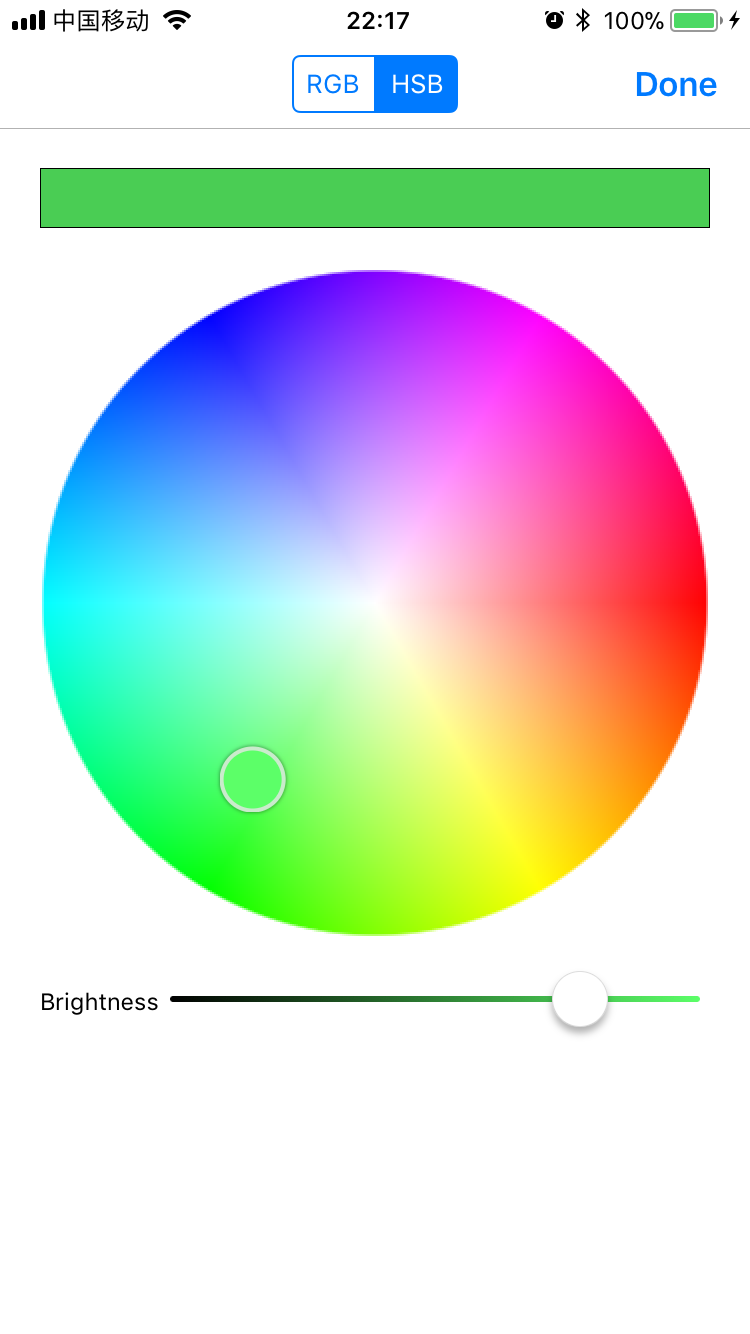
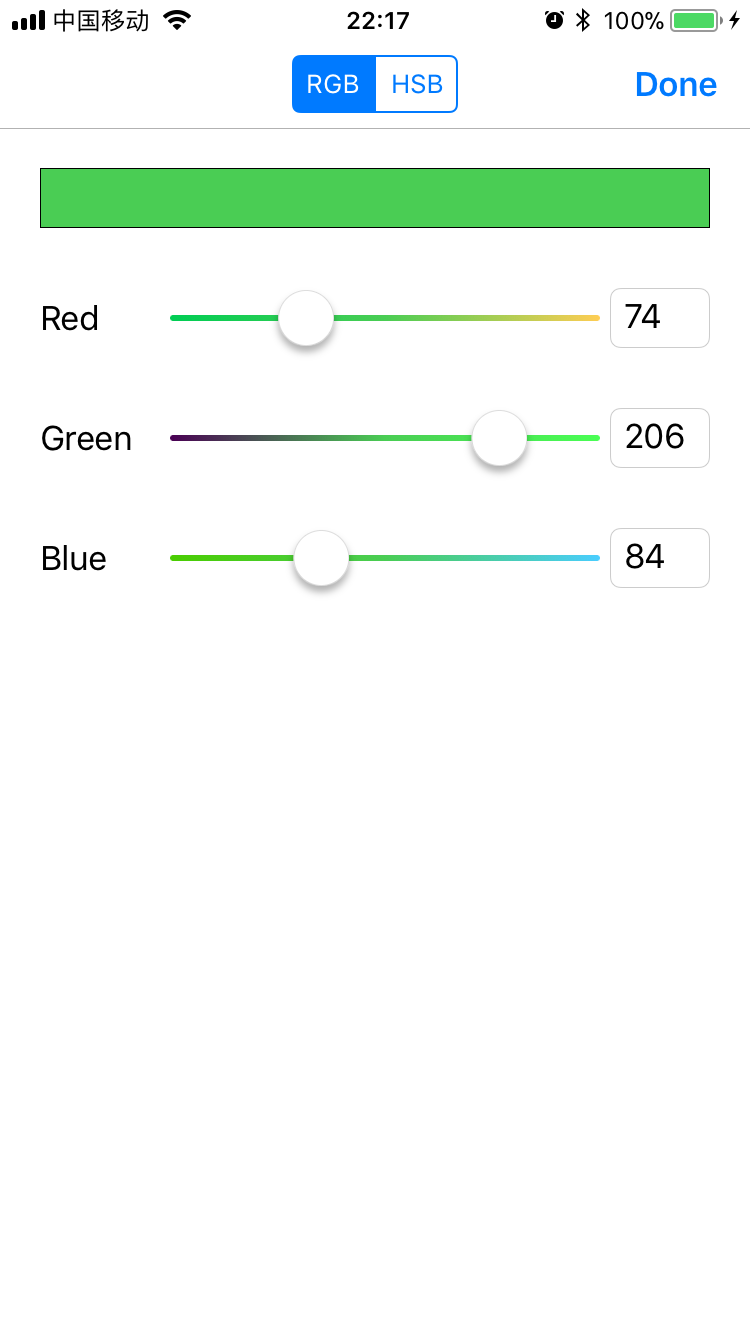
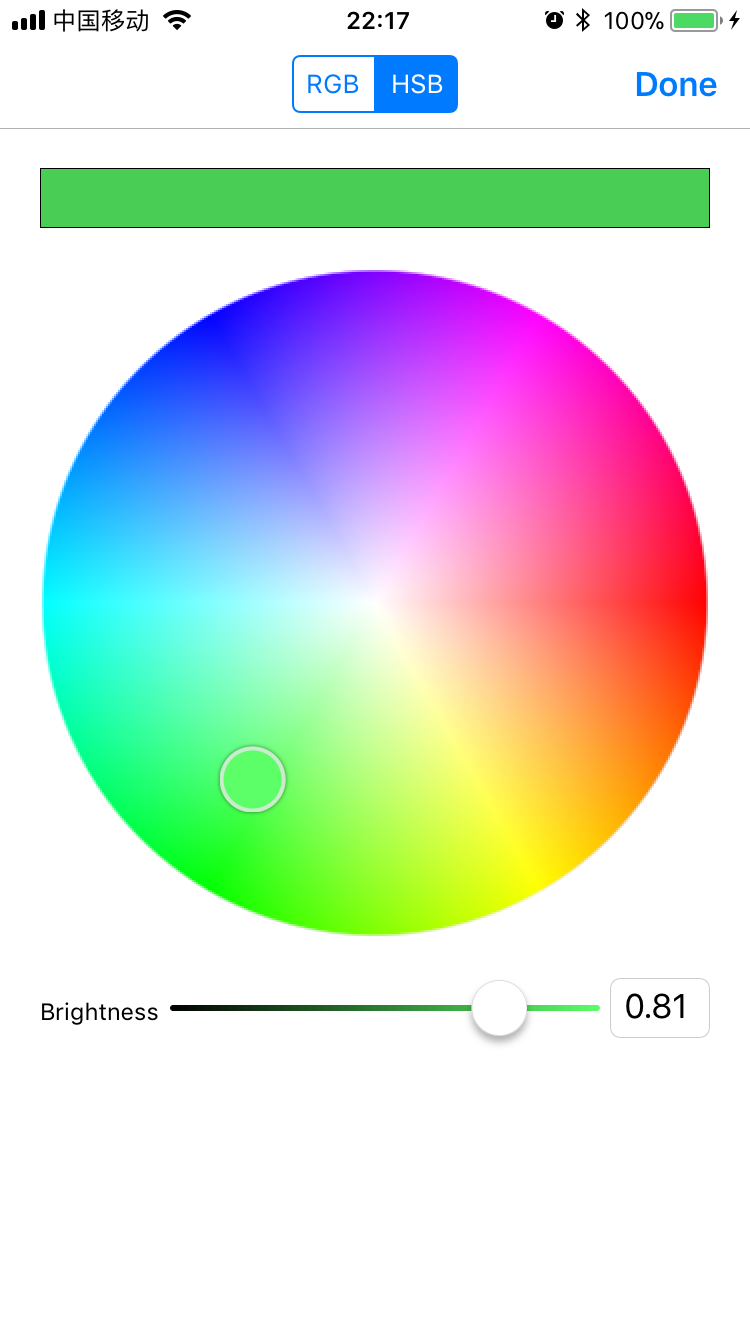
- Supports RGB and HSB color models
- Well-documented
- Compatible with iOS 8.0 (iPhone & iPad) and higher
| iPhone | iPad | |
|---|---|---|
 |
 |
 |
To run the example project, clone the repo, and run pod install from the Example directory first.
Then build and run EFColorPicker.xcworkspace in Xcode, the demo shows how to use and integrate the EFColorPicker into your project.
| Version | Needs |
|---|---|
| <5.0 | Xcode 10.0+ Swift 4.2+ iOS 8.0+ |
| 5.x | Xcode 10.2+ Swift 5.0+ iOS 8.0+ |
EFColorPicker is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'EFColorPicker'You can use Carthage to install EFColorPicker by adding that to your Cartfile:
github "EFPrefix/EFColorPicker"The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the Swift compiler.
Once you have your Swift package set up, adding EFColorPicker as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/EFPrefix/EFColorPicker.git", .upToNextMinor(from: "5.2.2"))
]- First, include EFColorPicker in your project:
import EFColorPicker- Next, we can call EFColorPicker with pure code:
let colorSelectionController = EFColorSelectionViewController()
let navCtrl = UINavigationController(rootViewController: colorSelectionController)
navCtrl.navigationBar.backgroundColor = UIColor.white
navCtrl.navigationBar.isTranslucent = false
navCtrl.modalPresentationStyle = UIModalPresentationStyle.popover
navCtrl.popoverPresentationController?.delegate = self
navCtrl.popoverPresentationController?.sourceView = sender
navCtrl.popoverPresentationController?.sourceRect = sender.bounds
navCtrl.preferredContentSize = colorSelectionController.view.systemLayoutSizeFitting(
UILayoutFittingCompressedSize
)
colorSelectionController.delegate = self
colorSelectionController.color = self.view.backgroundColor ?? UIColor.white
colorSelectionController.setMode(mode: EFColorSelectionMode.all)
if UIUserInterfaceSizeClass.compact == self.traitCollection.horizontalSizeClass {
let doneBtn: UIBarButtonItem = UIBarButtonItem(
title: NSLocalizedString("Done", comment: ""),
style: UIBarButtonItemStyle.done,
target: self,
action: #selector(ef_dismissViewController(sender:))
)
colorSelectionController.navigationItem.rightBarButtonItem = doneBtn
}
self.present(navCtrl, animated: true, completion: nil)Also we can use EFColorPicker in Storyboard:
if "showPopover" == segue.identifier {
guard let destNav: UINavigationController = segue.destination as? UINavigationController else {
return
}
if let size = destNav.visibleViewController?.view.systemLayoutSizeFitting(UILayoutFittingCompressedSize) {
destNav.preferredContentSize = size
}
destNav.popoverPresentationController?.delegate = self
if let colorSelectionController = destNav.visibleViewController as? EFColorSelectionViewController {
colorSelectionController.delegate = self
colorSelectionController.color = self.view.backgroundColor ?? UIColor.white
if UIUserInterfaceSizeClass.compact == self.traitCollection.horizontalSizeClass {
let doneBtn: UIBarButtonItem = UIBarButtonItem(
title: NSLocalizedString("Done", comment: ""),
style: UIBarButtonItemStyle.done,
target: self,
action: #selector(ef_dismissViewController(sender:))
)
colorSelectionController.navigationItem.rightBarButtonItem = doneBtn
}
}
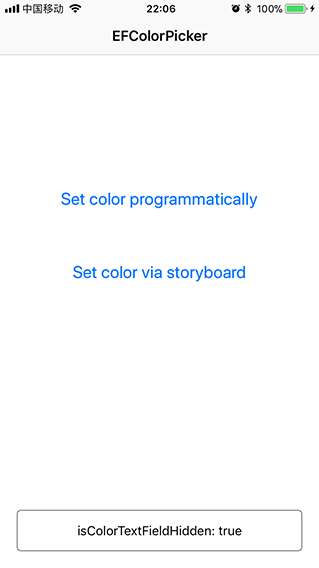
}You can control the visibility of color textField by change the isColorTextFieldHidden property of EFColorSelectionViewController, for example:
| isColorTextFieldHidden: true | isColorTextFieldHidden: false | ||
|---|---|---|---|
 |
 |
 |
 |
For more detail, please see the demo.
- Last but not the least, you should implement
EFColorSelectionViewControllerDelegateso you can sense the color changes:
// MARK:- EFColorSelectionViewControllerDelegate
func colorViewController(colorViewCntroller: EFColorSelectionViewController, didChangeColor color: UIColor) {
self.view.backgroundColor = color
// TODO: You can do something here when color changed.
print("New color: " + color.debugDescription)
}|
|
|
|
EyreFree, eyrefree@eyrefree.org
EFColorPicker is available under the MIT license. See the LICENSE file for more info.