A set of lint rules to prevent us from the temptation of using HEX values or direct color resources instead of attributes, when creating our
layouts either by xml or programmatically.
To refresh your knowledge about theming colors: Material Guidelines.
AndroidStyling-LintRules is distributed through Maven Central and Jitpack.
implementation 'com.github.guilhe:styling-lint:${LATEST_VERSION}'Well this is easy, your styles and layouts should always use attributes to get the color from the corresponding theme.
Therefore, in situations like:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
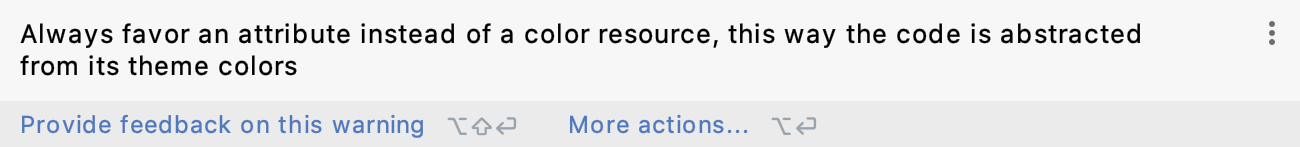
android:textColor="@color/black"/>You'll get a warning advising you to change it:

This rules are not exclusive for layouts:
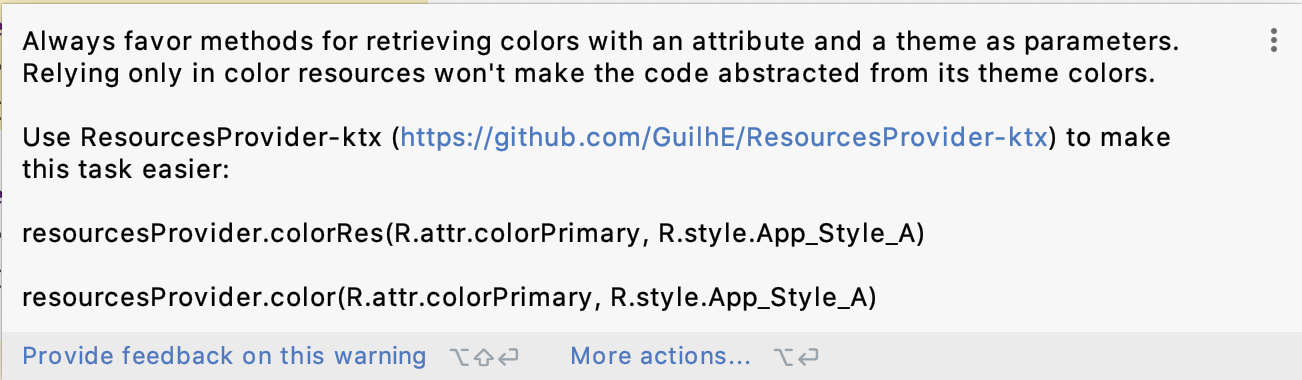
getColor(R.color.colorPrimary)You'll also get a warning advising you to change it:

In code situations, getting a color from a theme is not that trivial and it involves a bit of boilerplate code.
For that reason, ResourcesProvider-ktx may come in hand. It's a helper class to provide
resources and it has "themes support":
.setBackgroundColor(resourcesProvider.colorRes(R.attr.colorPrimary, R.style.App_Style_A)For bugs, questions and discussions please use the Github Issues.
Copyright (c) 2020-present GuilhE
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.

