-
Notifications
You must be signed in to change notification settings - Fork 6
Web App Manifest
manifest 文件我们以前在做富应用缓存时用到过,那时候的用法是用来缓存网页上的一些资源。即:
<!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>
使用这种方式来进行离线缓存。我们参考一下里面的具体内容:
CACHE MANIFEST
# 2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
login.asp
FALLBACK:
/html5/ /404.html
大致就是上面这样的,不过在 WebApp 中的 manifest 可以说,完全不是一回事。接下来,我们来看一下 WebApp manifest 的相关内容。
现在 PWA 越来越流行,我们 Web 开发方式也越来越好了。而 manifest 就是 PWA 概念的一环,用来将我们的应用添加到桌面上。mainfest 通过一些文本描述,具体定义显示到桌面上的内容。
使用方法如下:
<link rel="manifest" href="/manifest.webmanifest">
这就和以前用来作为缓存使用 manifest 区别开来,这里,manifest 只是作为一个配置文件使用。
具体内容:
{
"dir": "ltr",
"lang": "zh-cn",
"name": "villianHR个人首页",
"scope": "/",
"display": true,
"start_url": "/",
"short_name": "villianHR个人首页",
"theme_color": "black",
"description": "blog_entry page: /index.html",
"orientation": "any",
"background_color": "transparent",
"related_applications": [],
"prefer_related_applications": false,
"icons": [
{
"src": "https://www.villainhr.com/favicon.ico",
"type": "image/png",
"sizes": "128x128"
},
{
"src": "http://villainhr.com/apple-icon.png",
"type": "image/png",
"sizes": "128x128"
}
]
}
上面是一个整体的内容,使用上面的内容,就可以添加到你的左面,并且可以看到指定的 title 和 icon。不过,大家对上面的相关字段可能会有些迷茫,这里我们来简单介绍一下。
mainfest 的文件格式大家理解为 JSON 即可。相关字段我们从重要到可选进行介绍。
当 Web 添加到桌面后,会出现的 icon 和 name。name 就是用来定义桌面上显示的名字:
name:"个人博客-villainhr"
不过,如果你的名字取的太长,大于 icon 的宽度,可能会造成显示上的问题。所以,这里还有另外一个 short_name 用来当宽度不够时,显示的精简版字体。
上面提到过,是用来显示精简版的名字。
short_name:博客HR
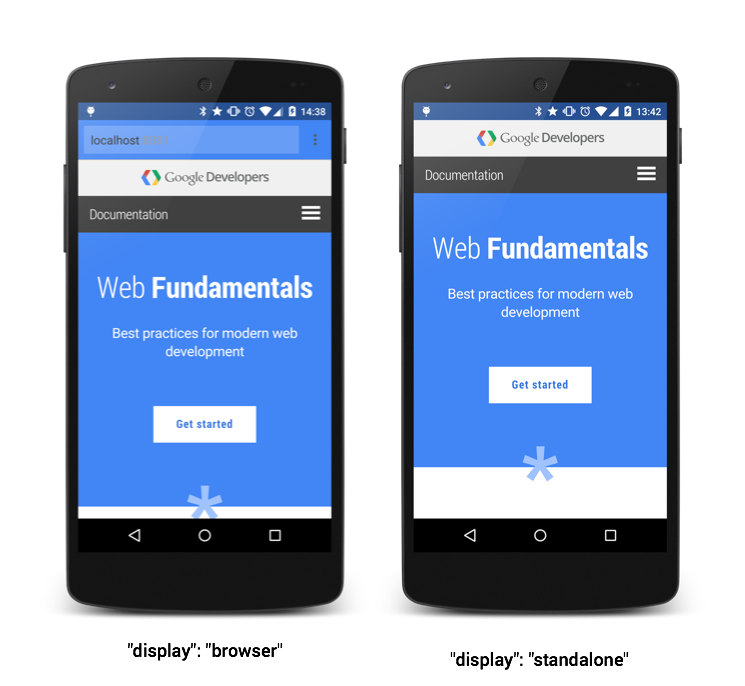
定义 web 在打开时使用哪种预览模式。这里主要有 4 种:
- fullscreen:全屏。所有可用的区域都可以被排列,目前该特性还未被完全支持。
- standalone:当做一个独立应用。该模式是忽略掉浏览器本身的一些导航栏。不过,它可以进行下拉刷新。
- minimal-ui:该模式的外观和
standalone差不多,不过它会提供用来控制navigator的最小 UI。不支持 - browser:使用默认浏览器模式。
其中 standalone 和 browser 的具体区别如下:
不过,后面我们可以通过一些 CSS 样式来自定义 navigator 的显示。
用来定义 WebAPP 在桌面上显示的具体 ICON。基本格式为:
"icons": [
{
"src": "icon/lowres.webp",
"sizes": "48x48",
"type": "image/webp"
},
{
"src": "icon/lowres",
"sizes": "48x48"
},
{
"src": "icon/hd_hi.ico",
"sizes": "72x72 96x96 128x128 256x256"
},
{
"src": "icon/hd_hi.svg",
"sizes": "72x72"
}
]
icons 是一个数组,里面可以放入不同大小/类型的 icon。每个 icon 对象有 3 个字段:
- src:图片的下载路径。如果是相对路径,则是相对于当前 manifest 的路径
- sizes: 用来规定 Icon 的尺寸。并且可以给一张 Icon 设置多个尺寸值,中间使用
空格分开。 - type: 用来代表图片的类型。
用来定义 WebAPP 作用域,即,如果你 Web 是分多端进行开发(PC,手机),假如,你把手机端放到 /mobileApp/ 的路径下,而 PC 你是直接放在根域名的。那么为了区分哪一部分能够使用 WebAPP 的形式预览,你就可以使用 scope 来定义有效路径。
"scope": "/mobileApp/"
用来定义当 WebAPP 打开时的 URL 连接。如果是相对链接,则,相当于 manifest 文件所在的路径。
"start_url": "./?utm_source=web_app_manifest"
// 使用绝对路径
"start_url": "/?webapp_mode"
用来显示 WebAPP 打开的默认方向,最常用的有 3 个值:
- any:默认系统方向(默认值)
- landscape:采用横屏
- portrait:采用竖屏
该是用来设置 splash screen 的背景颜色。splash screen 我们等下回详细描述,先看下基本的这个属性 background_color。
// 将背景设置为 红色
"background_color": "red"
如果你采用的是 browser 模型来阅览网页,那么,设置 theme_color 可以显示的改变 navigator bar 的颜色值。
"theme_color": "red"
另外,还有一些其他的属性,比如:lang,dir,related_application等。我这里就不过多赘述,有兴趣的可以查看一下:MDN links
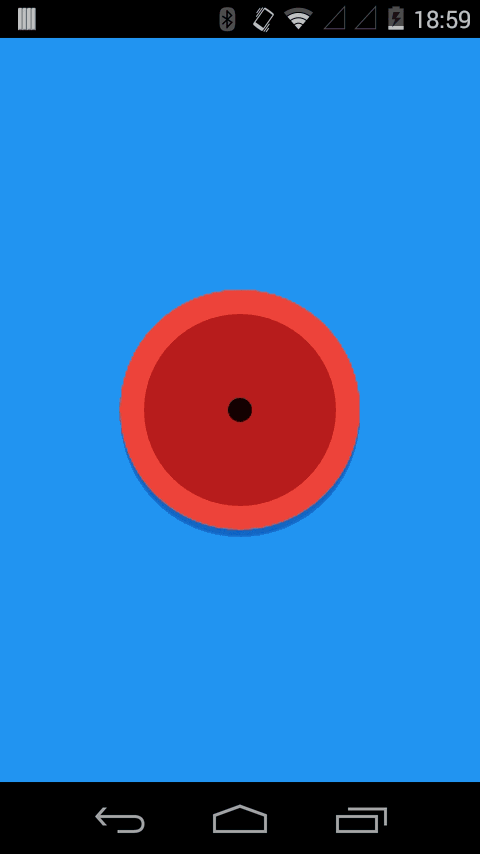
在正式说明 manifest 和 splash screen 之间的关系时。首先,我们需要了解一下什么叫做 splash screen。中文翻译,我们可以简单的了解为 过渡屏。也就是,当你的 Service Worker 正在打开,或者资源正在加载的时候,splash screen 就可以起到一个过渡的作用,来缓解用户的等待情绪。
如何使用 splash screen 主要和 manifest 定义的几个字段有关:icons,background_color,name。一个简单 splash screen 的样板可以参照:
所以,根据上图,我们可以了解到 splash screen 所需的几个基本的内容,Icon,name,background_color。 其中 icon 需要是接近 128dpi 的图片才行。
那么,大致的过程为:
如果你网站使用的是 PWA,那么,在使用 Chrome 或者相关浏览器的时候,你会遇到浏览器默认的 banner 弹窗--请求将你的网页添加到桌面上。例如:
不过,并不是所有的网页都有这样的权利可以享有添加到桌面上的优势。一般而言会有些前提条件(让你的网页拥有更好的体验)
- manifest 的必备字段。
name,background_color,icons等。 - service worker
- HTTPS
- 使用频率很高
在具备上面基本条件之后,我们就可以对 app install banner 进行相关的优化。
如果一上来就提示 add to desktop 的话,会让用户有种被 rape 的感觉,所以,官方默认标准提供了一些列控制事件--beforeinstallprompt。
window.addEventListener('beforeinstallprompt', function(e) {
e.userChoice.then(function(choiceResult) {
console.log(choiceResult.outcome);
if(choiceResult.outcome == 'dismissed') {
console.log('User cancelled home screen install');
}
else {
// outcome == "accepted"
console.log('User added to home screen');
}
});
});
我们可以通过,choiceResult 中自带的相关属性(outcome 有两个取值:"dismissed" || "accepted"),来探知用户是否允许添加到桌面。不过,为了更好的交互性,我们一般会选择在合适的时候,提醒用户是否接受弹窗。例如,根据某个 Btn 来决定是否启用弹窗:
var deferredPrompt;
window.addEventListener('beforeinstallprompt', function(e) {
console.log('beforeinstallprompt Event fired');
e.preventDefault();
deferredPrompt = e;
return false;
});
btnSave.addEventListener('click', function() {
if(deferredPrompt !== undefined) {
deferredPrompt.prompt();
deferredPrompt.userChoice.then(function(choiceResult) {
console.log(choiceResult.outcome);
if(choiceResult.outcome == 'dismissed') {
// 拒绝添加
console.log('User cancelled home screen install');
}
else {
console.log('User added to home screen');
}
// 不在提醒
deferredPrompt = null;
});
}
});
或者,如果你的 Web 只是想作为引流,而不想在桌面上添加相关的 ICON 时,可以直接取消提醒:
window.addEventListener('beforeinstallprompt', function(e) {
console.log('beforeinstallprompt Event fired');
e.preventDefault();
return false;
});
另外,还有一种更彻底的引流方式。可以直接在当前 Web 页面提示下载。不过,要想达到这样结果,有几点条件需要具备:
- manifest 文件
- short_name
- name 用在 prompt 中的名字
- icon 里面需要有 144*144 大小的图片。并且类型为
image/png。 - related_applications 必须
- HTTPS
- 用户重新访问
之后,我们需要在 related_applications 设置好相关参数:
"related_applications": [
{
"platform": "play",
"id": "com.google.samples.apps.iosched"
}
]
此外,如果你不想提示而是静默下载(系统也会默认提示),可以添加 prefer_related_applications 参数。
"prefer_related_applications": true,
"related_applications": [
{
"platform": "play",
"id": "com.google.samples.apps.iosched"
}
]
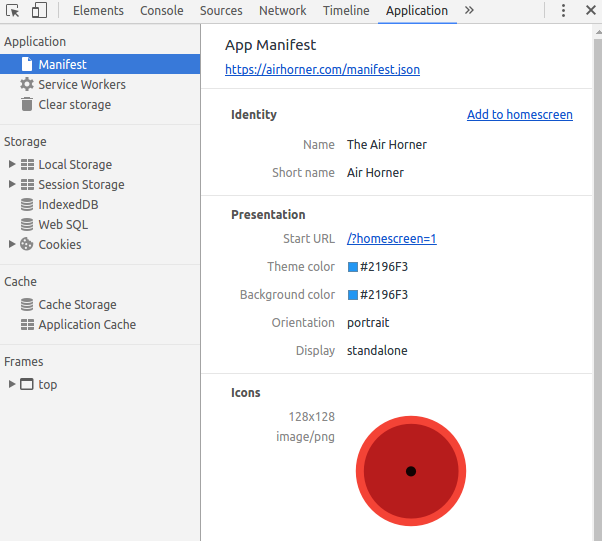
manifest 怎么进行测试呢?Chrome 浏览器已经提供给我们一些方法和手段,直接进入 Application 板块,选择 manifest 选项卡,即可,将它添加到 Chrome 应用中。
然后,我们只要关注一下控制台即可。
manifest 文件的更新,大家需要注意,一旦用户已经将你的 Icon 添加到桌面,那么它的 manifest 文件将不能被更新,除非重新添加到桌面。