-
Notifications
You must be signed in to change notification settings - Fork 154
flutter从入门到能寄几玩儿 #11
New issue
Have a question about this project? # for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “#”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? # to your account
Comments
|
跨平台那个图是我原创的,请注明来源,原文地址:https://www.jianshu.com/p/2c9867e737a1 |
|
@AweiLoveAndroid 已修改!抱歉抱歉,没有注明来源 |
|
shared in https://t.me/fluttertutorial/77 |
|
推荐一个入门精品: |
# for free
to join this conversation on GitHub.
Already have an account?
# to comment
前言
毕竟前端出生,找(qi)到(shi)了(bing)感(mei)觉(ru)后(men),其实就是一个UI框架,只不过他的引擎基于C++,底层基于Skia渲染,DartVM虚拟机以及Text and so on...
2018年6月21日Google发布Flutter首个release预览版,作为Google baba大力推出的一种全新的响应式,跨平台,高性能的移动开发框架,势必会火一波~没别的,就是因为Google baba,当然,从目前看来也的确越来越火了。

Questions tagged [flutter]
本文我们从介绍flutter基本概念到梳理常用Widget到常用app demos编写到
放弃,希望可以帮助每一个像我一样的初学者。有误地方还望大神不吝赐教~国际惯例,吹一波先~
直接移步Flutter官宣ppt
关于Dart
作为Flutter入门文章,Dart必然少不了,当然,作为Flutter入门篇,Dart预发基础必然不会过多介绍。
Dart入门传送门:Dart or Dart2,或者从Dart中文网中学习也不错其实.
这里我们说说为啥是Dart。
许多语言科学家认为,一个人说的自然语言会影响他们的思维方式。早起Flutter团队评估了十多种语言最终选择了Dart,因为它符合他们构建用户界面的方式。
具体选择Dart的原因,以及向了解Dart的,移步为什么Flutter会选择 Dart
关于Flutter
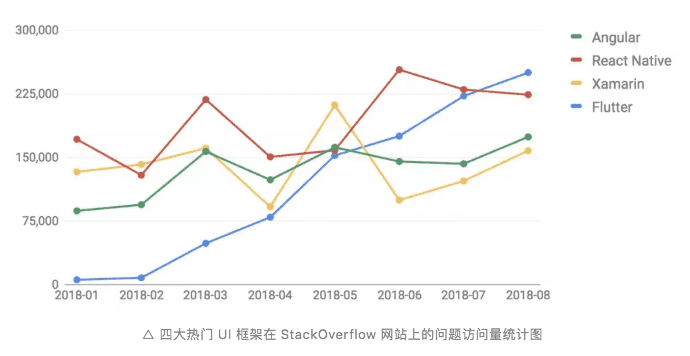
刚开始接触flutter心中难免会有疑惑,不是已经有RN、Weex等各种跨平台移动开发 了,flutter优势在哪呢? 看我从网上盗的图!
图片来源:简书 作者:AWeiLoveAndroidAWeiLoveAndroid
Everything is Widget
有一种说法认为函数式语言和命令式语言的不同在于命令式语言是给计算机下达指令而函数式语言是向计算机描述逻辑。这种思路在Flutter UI中得到了体现。Flutter不提倡去操作UI,它当然也基本不会提供操作View的API,比如我们常见的类似TextView.setText(),Button.setOnClick()这种是不会有的。对界面的描述是可以数据化的(类似XML,JSON等),而对界面的操作是很难数据化的,这很重要,响应式需要方便可持续的将数据映射成界面。
在Flutter中用Widget来描述界面,Widget只是View的“配置信息”,编写的时候利用Dart语言一些声明式特性来得到类似结构化标记语言的可读性。Widget根据布局形成一个层次结构。每个widget嵌入其中,并继承其父项的属性。没有单独的“应用程序”对象,相反,根widget扮演着这个角色。在Flutter中,一切皆为Widget,甚至包括css样式。
在flutter中我们编写为
可以看到我们css样式中的font定义的样式,在flutter中,需要
new TextStyle,TextStyle就是一个Widget,并且样式必须作用与Container中的child:text上,不存在web中样式的继承。刚开始接触的同学就类比于react中扯的,一切皆为组件吧,其实widget是对页面UI的一种描述。他功能类有点似于android中的xml,react中的jsx。widget在渲染的时候会转化成element。Element相比于widget增加了上下文的信息。element是对应widget,在渲染树的实例化节点。由于widget是immutable的,所以同一个widget可以同时描述多个渲染树中的节点。但是Element是描述固定在渲染书中的某一个特定位置的点。简单点说widget作为一种描述是可以复用的,但是element却跟需要绘制的节点一一对应。那element是最终渲染的view么?抱歉,还不是。element绘制时会转化成rendObject。RendObject才是真正经过layout和paint并绘制在屏幕上的对象。在flutter中有三套渲染相关的tree,分别是:widget tree, element tree & rendObject tree。三者的渲染流程如下:
有没有一种 jsx -> virtual Dom -> real dom滴感觉呢~

咳咳,后面会介绍基础常用的Widget配合一些demo,大家可能对这个体会就会更加清晰一些。
组合大于继承
Flutter中很多借鉴了react的思想,甚至包括后面会说到的state。
Widget本身通常由许多更小的、单一的小小widget组成,甚至小到它单一下来并没有什么作用的感觉,这些Widget几几组合形成一个强大的自定义的大大Widget。
比如一个Container,对于Web FE来说可能就是个div,而他就是由很多的widget组成,这些widget负责布局、绘制、定位、大小等。我们可以使用各种姿势来组合他们而不是继承他们。类层次结构很浅且很宽,可以最大限度的增加可能组合的数量
框架结构
上面的图片是Flutter分层框架结构图,对大部分开发者而言,最常用的是Widgets层,屏幕上可见与不可见的元素都由Widgets层实现,这些元素被称为Widget。在Widgets层在上层,有两个现成的Widget库,Material库即Material Design的Widget库,Material Design是Google I/O 2014发布的设计语言,目前成为统一Android Mobile、Android Table、Desktop Chrome等平台的设计语言规范。Cupertino库则是一个模仿iOS设计风格的Widget库。
底层是Flutter Engine虚拟机,在这一层次中需要了解一下的是Skia,Skia是Google研发的包括图形、文本、图像、动画等多方面的图形引擎,不仅用于Google Chrome浏览器,Android系统也采用Skia作为绘图处理引擎。
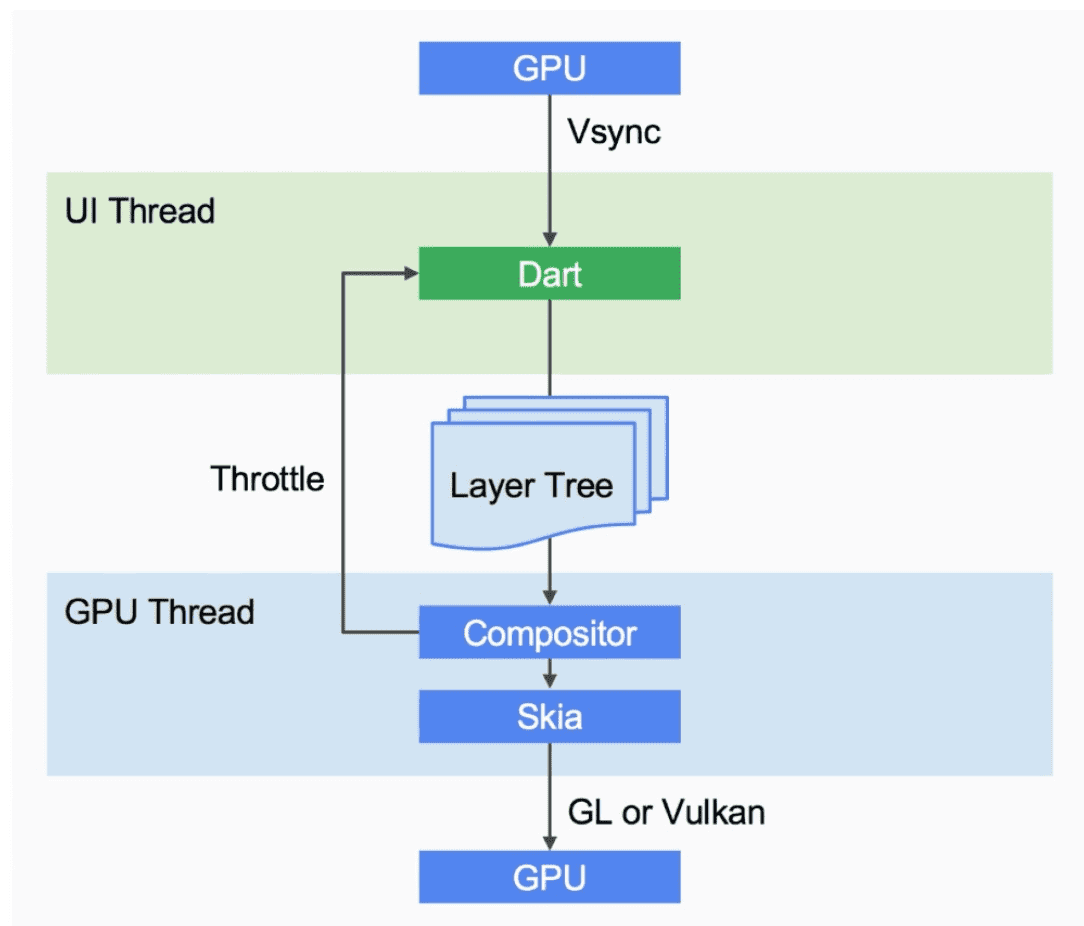
GPU渲染:

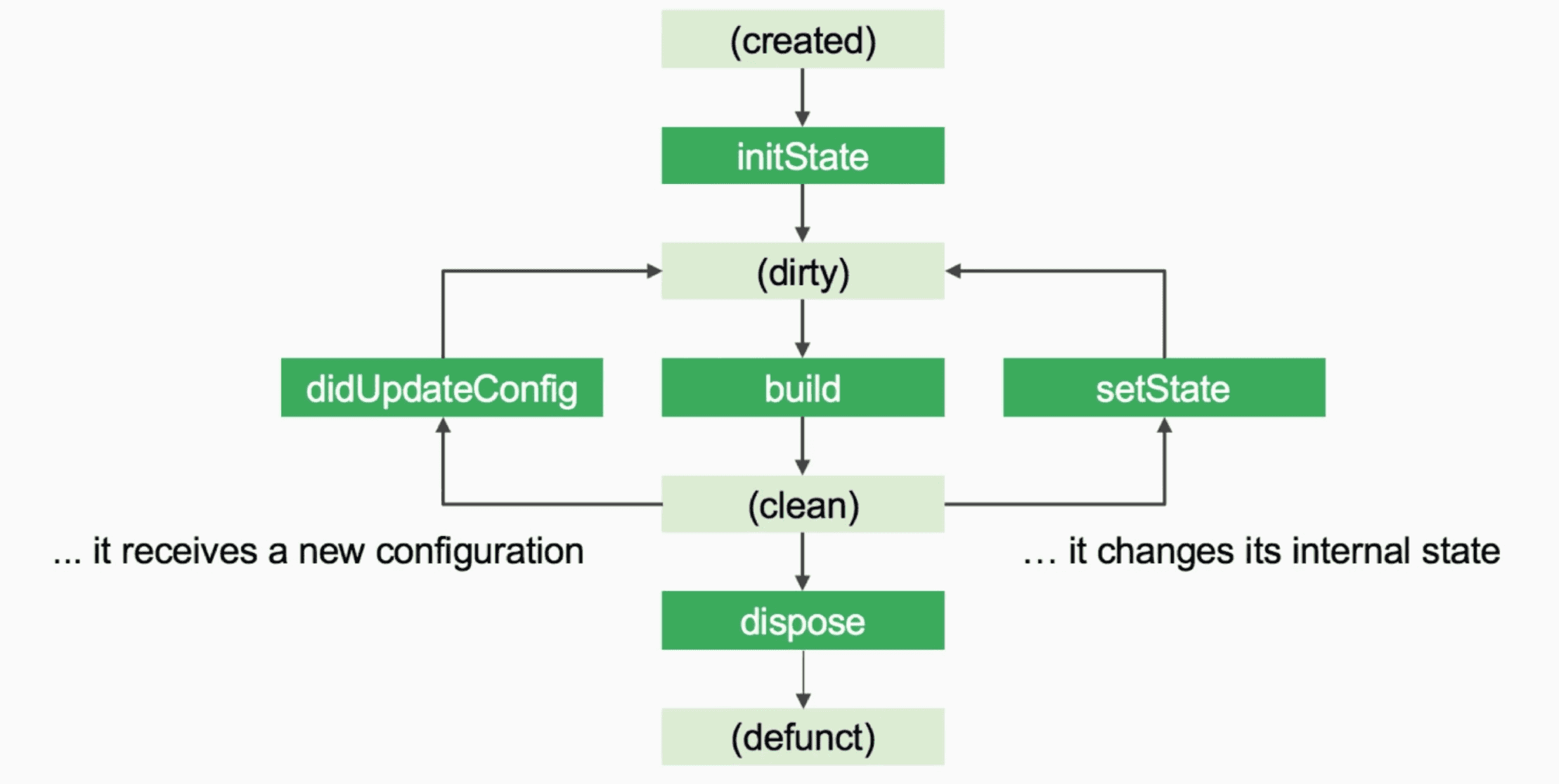
state生命周期:

作为初学者看上面的图有点云里雾里的,且先做到心里有数~
Flutter走马观花
基础Widget之material版Hello world
国际惯例,hello world
代码地址:https://github.com/Nealyang/flutter
这个UI的确有些对不起人了,上面的title被挡住了。且先不去适配,后面我们使用Material提供的Scaffold即可
第一个例子,重点说下代码(用过的Widget记住):
new可有可无。String title然后在类中自己去new Title(title)基本交互之material版Hello world
注释上基本已经加了,这里重点说下,StatefulWidget和StatelessWidget.
还有关于key的部分这里就不做介绍了,其实就类似与react中key的概念,便于diff,提高效率的。
具体可以查看 Key
到这里,我们看到了Flutter的一些基本用法,Widget的套用、样式的编写、事件的注册,如果再学习下一些路由、请求、缓存是不是就可以自己开发APP了呢
OK,强化下编写界面,咱再来些demo吧~
布局Widget
自己写的后,发现跟官网实现方式不同,代码地址
具体实现可以参照官网教程
这里不再赘述,下面我们说下对于布局的理解和感受以及常用布局widget。
从一个前端的角度来说,说到画界面,可能还是对布局这块比较敏感
)
当然,这里我们还是说下目前常用的flex布局,基本拿到页面从大到小拆分后就是如上图。
所以Widget布局其实也就是Row和Column用的最多,然后由于Flutter一切皆为组件的理念,可能会需要用到别的类css布局的Widget,譬如:Container。其实咱就理解为块元素吧!
下面简单演示下一些常用的Widget,这里就不在赘述Row和Column了。传送门:布局Widget
Container
可以添加padding、margin、border、background color、通常用于装饰其他Widget
代码链接 Nealyang/flutter
该布局中每个图像使用一个Container来添加一个圆形的灰色边框和边距。然后使用容器将列背景颜色更改为浅灰色。
GridView
可滚动的网格布局,理解为display:grid
GridView提供两个预制list,当GridView检测到内容太长时,会自动滚动。如果需要构建自定义grid,可是使用
GridView.count或GridView.extent来指定允许设置的列数以及指定项最大像素宽度。代码链接 Nealyang/flutter
如上是指定
maxCrossAxisExtent,我们可以直接去指定列数,例如官网的代码实例:通过
crossAxisCount直接指定列数。Stack
层叠布局,position为absolute的感jio~
使用Stack来组织需要重叠的widget。widget可以完全或部分重叠底部widget。子列表中的第一个widget是base widget; 随后的子widget被覆盖在基础widget的顶部。Stack的内容不能滚动。有点类似于weex中的设置了absolute的感觉。底部组件永远在上面组件的上面。
ListView
可滚动的长列表,可以水平或者垂直。
Card
Material风格组件,卡片,AntD啥的组件库经常会出现的那种组件。
在flutter中,Card具有圆角和阴影,更改Card的elevation属性可以控制阴影效果。
ListTile
Material风格组件,我理解为常用的列表Item的样式,最多三行文字,可选的行前、行尾的图标
代码链接 Nealyang/flutter
总结
从目前我个人浅薄的Flutter技能来说,最大的困难可能是找不到合适的Widget去实现想要的布局或者效果,甚至包括css样式作用于那个Widget,譬如Opacity是一个widget而不是一个css样式~
所以对于Flutter,我们还是要多折腾,多些demo,类似网上很多仿xxxApp等~
对于画界面,更多的还可以参看下官网教程:Flutter for Web开发者
一切才刚刚开始
Flutter一切基于Widget,搞定widget就好比,搞定英语单词一样,单词、词组都贼6了还怕英语?
别急别急,借用张晟哥的图来给大家消消火气~
所以说,Flutter有一个庞大的组件体系,需要花费非常多的时间去梳理。
!更重要的是:多实践
本来最后一章是自己写的一个demo的讲解~
可惜时间评估不准确,漏评估了假期惰性。。。考虑篇幅,后面补上仿XXX的Demo吧~~
参考链接 && 好文推荐
Demo 推荐
The text was updated successfully, but these errors were encountered: