This app allows the user to create a digital card with their data: full name, position and links to their contact details and social network profiles.
We area a team of five students and we used html, sass and javascript partials compiled with node/gulp.
- Requirements
The project consists of 2 pages
- a welcome page
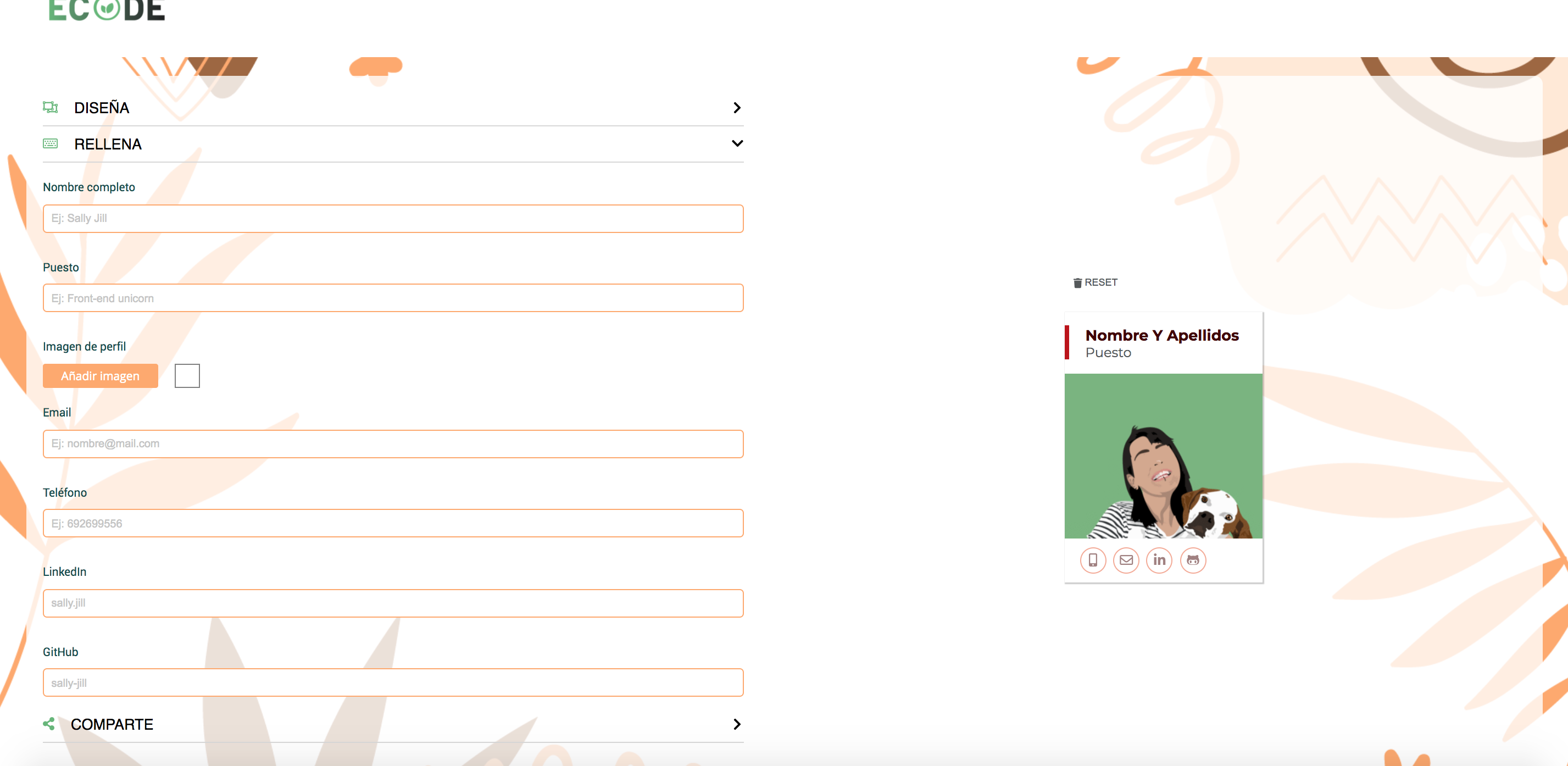
- a page with the application to create cards
The application work through this steps:
-
Allow the user to choose the style of the profile card, by 3 color palettes and the possibility of adding an extra frame or not.
-
Allow the user to preview the result of the data introduced in the preview card.
-
Check that the information provided by the user is correct. If it is not, show an error message .
-
Allow the user to create and share a web with is profile card and share it in Twitter
-
Data is saved in the Local Storage and showed in the preview card.
-
Modifications in data or design will automatically appear in the preview card.
-
Data has format restriction as indicated.
-
The different design sections are collapsible when clicked.
- Learning basic concepts of programming.
- Learning how to manipulate the Document Object Model, with event listeners, to change your page in response to user actions.
- To handle complex data structures, with arrays and objects.
- To request data to the server and store data locally.
- JavaScript
- HTML 5
- Node - Gulp
- CSS - SASS.
-
You need to have Node.js installed
-
Clone or download the repository in your computer.
To install local dependencies, type:
Also, you need to install React Route and SASS:
In the project directory, type:
This runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
You can also create a docs folder by running #### npm run docs
This project was created by:
Nur Ahissami Yordi
Lucia Enriquez
Beatriz Mendoza
Kate Quillen
Natalia Martín