LEARN BOOTSTRAP Freeform project on Codecademy
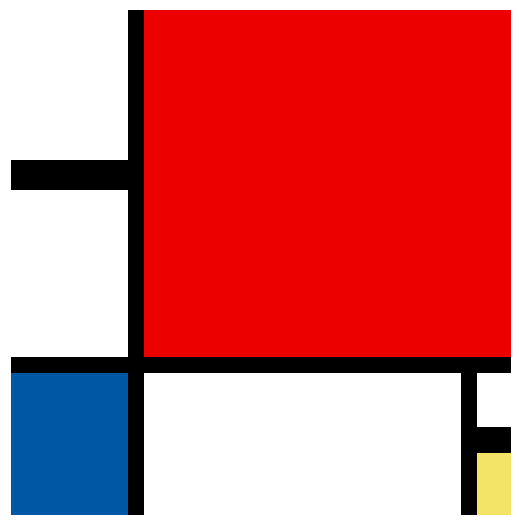
In this project you will practice using the fundamentals of Bootstrap grid by piecing together a famous painting, namely Piet Mondrian’s Composition II in Red, Blue, and Yellow:
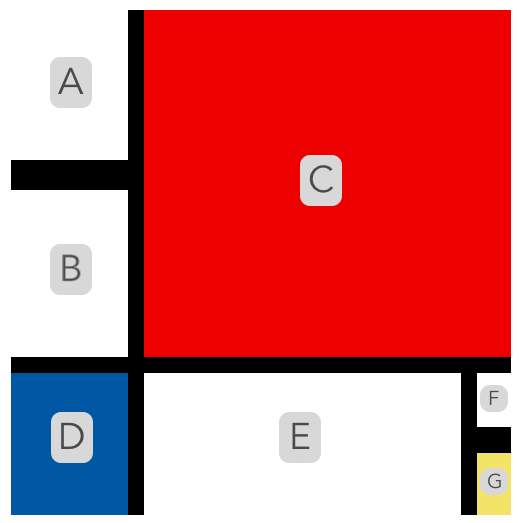
In index.html is a container with columns that represent various pieces in Composition II. You can tell which piece is what by the element’s id and the comment inside the column and with the labeled painting below:
The column’s height and colors, and the container’s height and width, are already included in style.css. Your goal is to recreate the painting by:
-
using the existing container.
-
unscrambling the order of the provided columns.
-
adjusting the widths of the provided columns.
-
adding new rows and additional columns.
-
nesting row(s) inside columns.
-
There will not be step-by-step instructions provided, however, there are hints in the steps if you get stuck along the way. Good luck and have fun!
Note: You might have to resize the browser to see the entire painting.
Hosted on netlify