- 实现并讨论用WebGL编写基本的二维图形显示程序的程序结构和书规范的程序结构和书写规范。
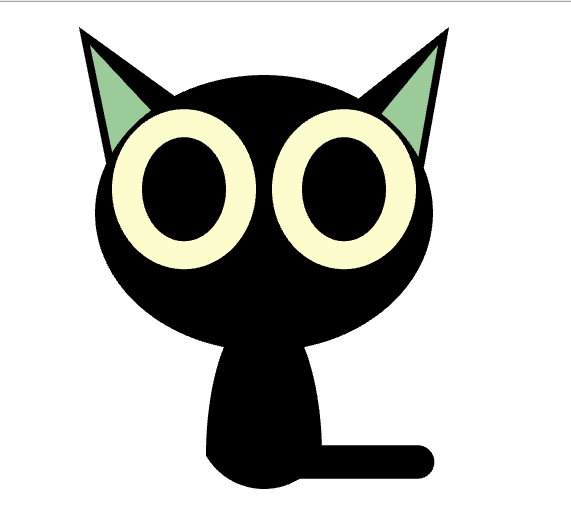
- 发挥想象力,绘制一只动物(2D)
- 动物由圆和多边形构成;
- 窗口背景白色,动物至少有两种颜色;
- 函数的参数改变对绘制结果的影响?
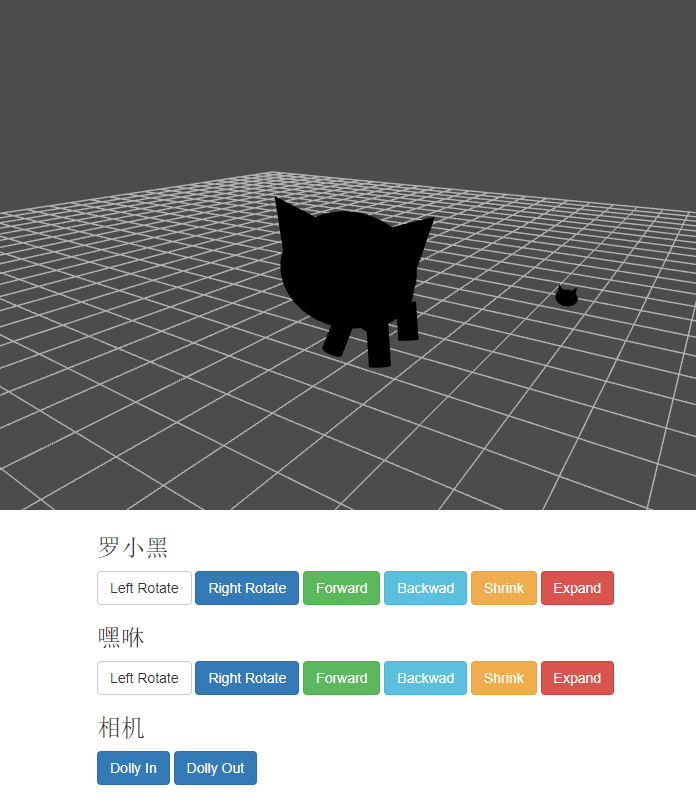
- 将实验一中动物数量增加到两只,并拓展成三维物体。自由设计交互方式,利用变换实现动物在三维空间中的运动。
- 可切换运动目标,实现动物的独立运动。
- 运动包括:前进、后退、转向、放缩等
- 鼠标跟踪球算法
- 运用计算机观察的知识实现场景漫游,讨论不同的函 数所能实现的场景漫游效果的不同。
- 进一步完善对象的建模和绘制。
- 实现相机的变换,可以交互实现漫游。
- 自动沿规划路径运动(对象或相机)
- 给一个对象加上简单阴影
访问链接(https://www.dokyme.cn/Lab3/main.html)
- 光照和明暗绘制
- 光源位置可交互改变
- 场景中至少包含两种材质
- 在场景中绘制出光源
访问链接(https://www.dokyme.cn/Lab4/main.html)
跳过吧,一不小心丢失了Lab5的代码。
综合实验
- 包含至少3个不同物体
- 具有光照效果,光源位置可交互改变
- 实现场景漫游,视点可切换
- 具有纹理贴图
- 多对象的独立运动
- 阴影
- 光源可见
- 用层级建模设计一个对象