흑백 사진을 단 한 번의 클릭만으로 컬러복원하는 서비스입니다.
Blossom이 여러분들의 추억을 다시 그려드리겠습니다. 🌸
git clone --recursive https://github.com/SiliconValley22-Blossom/docker.git
FRONTEND_HOST=frontend
FRONTEND_PORT=3333
BACKAND_HOST=backend
BACKAND_PORT=5000
AI_HOST=colorization-ai
AI_PORT=5555
RDS_ENDPOINT=
RDS_PORT=3306
RDS_DATABASE=blossom
RDS_NAME=
RDS_PASSWORD=
S3_BUCKET_NAME=
S3_ID=
S3_SECRET_KEY=
S3_PUBLIC_ACCESS_URL=
RABBITMQ_HOST=rabbit
RABBITMQ_PORT=5672
RABBITMQ_USER=
RABBITMQ_PASSWORD=
JWT_KEY=
MAIL_PASSWORD=
MAIL_SERVER=smtp.gmail.com
MAIL_PORT=465
MAIL_USERNAME=
docker-compose -f docker-compose.prod.yml --env-file settings/prod.env up --build
FRONTEND
컴포넌트 재사용성을 향상시키기 위하여 아토믹 디자인을 기준으로 디렉토리를 구조화하였습니다.

frontend
├── Dockerfile
├── README.md
├── package.json
├──src
├── App.css
├── App.js
├── components
│ ├── atom
│ │ ├── Button.jsx
│ │ ├── Display.jsx
│ │ ├── DownloadButton.jsx
│ │ ├── Input.jsx
│ │ ├── Loading.jsx
│ │ ├── MenuItems_colorize.jsx
│ │ ├── MenuItems_mypage.jsx
│ │ ├── MenuList.jsx
│ │ └── TextLink.jsx
│ ├── molecule
│ │ ├── DropDown
│ │ │ ├── DropDown.css
│ │ │ ├── DropDown_colorize.jsx
│ │ │ └── DropDown_mypage.jsx
│ │ ├── NavBar
│ │ │ ├── NavBar_colorize.css
│ │ │ ├── NavBar_colorize.jsx
│ │ │ ├── NavBar_mypage.css
│ │ │ └── NavBar_mypage.jsx
│ │ └── User_info.jsx
│ ├── organisms
│ │ ├── AdminWrapper.jsx
│ │ ├── ChangeInfoWrapper.jsx
│ │ ├── ColorizeFinishWrapper.jsx
│ │ ├── ColorizeWrapper.jsx
│ │ ├── FindPWWrapper.jsx
│ │ ├── HomeWrapper.jsx
│ │ ├── LoginWrapper.jsx
│ │ ├── MyPageWrapper.jsx
│ │ ├── MyProfileWrapper.jsx
│ │ ├── OthersUserWrapper.jsx
│ │ └── #Wrapper.jsx
│ └── page
│ ├── Admin.jsx
│ ├── ChangeInfo.jsx
│ ├── Colorize.jsx
│ ├── ColorizeFinish.jsx
│ ├── FindPW.jsx
│ ├── Home.jsx
│ ├── Login.jsx
│ ├── MyPage.jsx
│ ├── MyProfile.jsx
│ ├── OthersUser.jsx
│ └── #.jsx
├── fonts
│ ├── Cormorant-Bold.ttf
│ ├── Cormorant-BoldItalic.ttf
│ ├── Cormorant-Italic.ttf
│ ├── Cormorant-Light.ttf
│ ├── Cormorant-LightItalic.ttf
│ ├── Cormorant-Medium.ttf
│ ├── Cormorant-MediumItalic.ttf
│ ├── Cormorant-Regular.ttf
│ ├── Cormorant-SemiBold.ttf
│ ├── Cormorant-SemiBoldItalic.ttf
│ └── font.css
├── index.css
├── index.js
├── logo-4.svg
├── logo-5.svg
├── reportWebVitals.js
└── setupTests.js
BACKAND
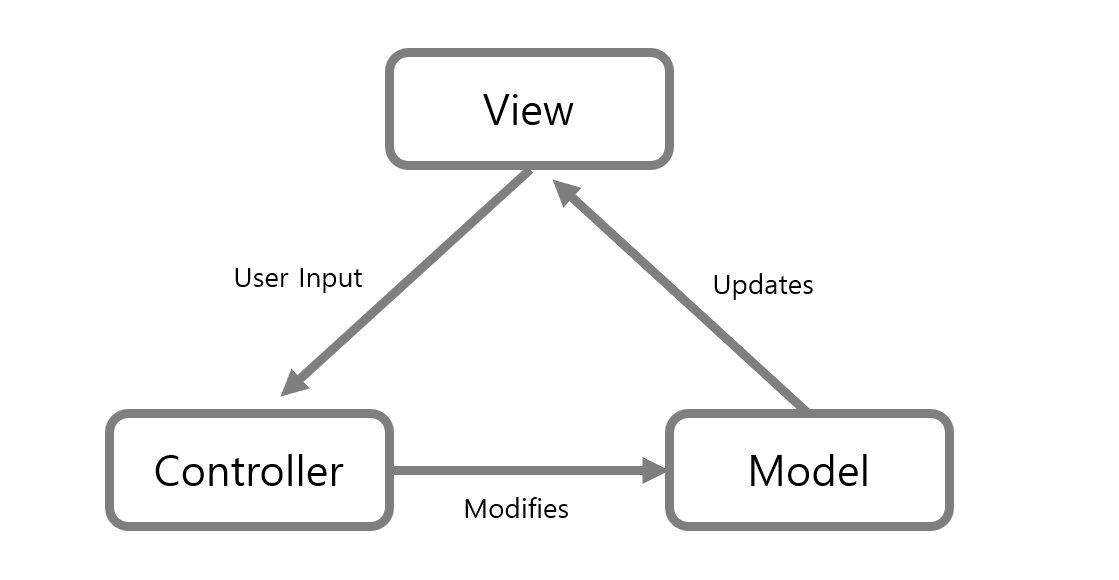
MVC Pattern을 적용하여 Model과 Controller를 Backend에서 관리하도록 하였습니다.
또한 Business Logic과 Service Logic을 분리하였습니다.

backend
├── Dockerfile
├── README.md
├── myapp
│ ├── __init__.py
│ ├── configs
│ │ ├── AiServerConfig.py
│ │ ├── DatabaseConfig.py
│ │ ├── JwtConfig.py
│ │ ├── S3Config.py
│ │ ├── __init__.py
│ ├── controller
│ │ ├── AdminController.py
│ │ ├── ApiRouter.py
│ │ ├── LoginController.py
│ │ ├── LogoutController.py
│ │ ├── PhotoController.py
│ │ ├── RefreshController.py
│ │ ├── UserController.py
│ │ ├── __init__.py
│ ├── entity
│ │ ├── Entity.py
│ │ ├── __init__.py
│ ├── service
│ │ ├── AdminService.py
│ │ ├── LoginService.py
│ │ ├── PhotoService.py
│ │ ├── TokenService.py
│ │ ├── UserService.py
│ │ ├── __init__.py
│ ├── util
│ │ ├── EncryptManager.py
│ │ ├── __init__.py
│ └── wsgi.py
└── requirements.txt
COLORIZATION-AI
colorization-AI
├── Dockerfile
├── README.md
├── app.py
├── requirements.txt
├── service
│ ├── __init__.py
│ ├── baseColor.py
│ └── generator.py
└── util
├── __init__.py
└── imageLoader.py
- 회원가입

- 로그인

- 로그아웃

- 이미지 컬러 복원

- 이미지 다운로드

- 마이페이지

- 마이프로필

- 비밀번호 변경

- 관리자 페이지

- 유저 이미지 확인

- 유저 강제 탈퇴

- 반응형 적용

| 사진 |

|

|

|

|

|
|---|---|---|---|---|---|
| 이름 | 박현준 Hyunjun Park | 박선미 Seonmi Park | 김지윤 Jiyoon Kim | 신영진 Youngjin Shin | 김하민 Hamin Kim |
| 역할 |
backend devops AI |
backend devops |
frontend backend |
frontend AI |
frontend |
| GitHub |

|

|

|

|

|

























