-
Notifications
You must be signed in to change notification settings - Fork 3
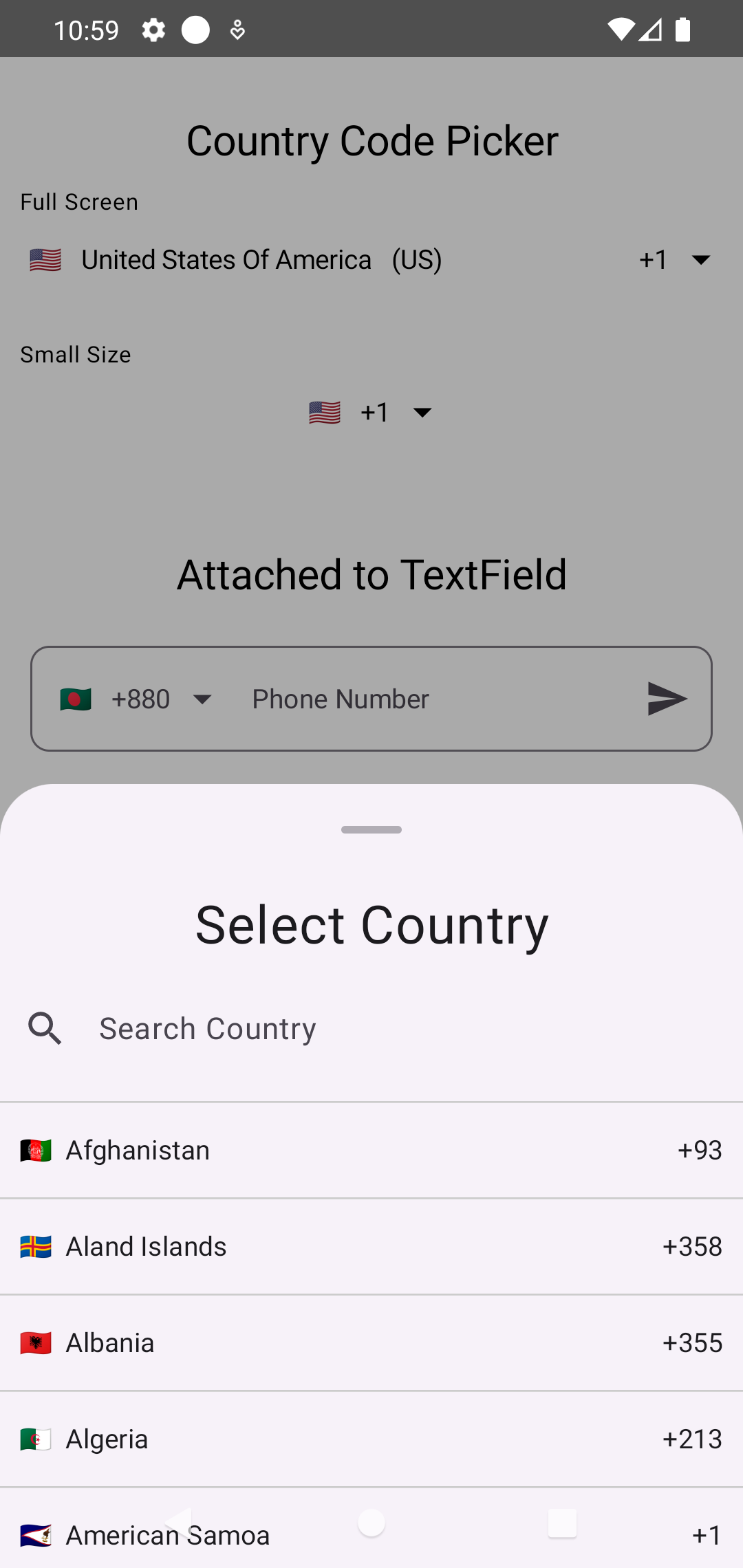
CountryPickerBottomSheet
K M Rejowan Ahmmed edited this page May 13, 2024
·
2 revisions
This is ModalBottomSheet Composable. It will return the selected country when an item is clicked. It doesn't have an ui that can be added as a composable (you can do that, but it's not recommended). It doesn't have any preview in the IDE (probably because of being an ExperimentalMaterial3Api).
var country by remember { mutableStateOf(selectedCountry) }
var isPickerOpen by remember { mutableStateOf(false) }
CountryPickerBottomSheet(
modifier = Modifier.clip(shape = RoundedCornerShape(10.dp)),
onDismissRequest = { isPickerOpen = false },
onItemClicked = {
country = it
isPickerOpen = false
},
textStyle = textStyle,
listOfCountry = countryList,
pickerCustomization = pickerCustomization,
itemPadding = itemPadding,
backgroundColor = backgroundColor
)

@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun CountryPickerBottomSheet(
modifier: Modifier = Modifier,
onDismissRequest: () -> Unit,
onItemClicked: (item: Country) -> Unit,
textStyle: TextStyle = TextStyle(),
listOfCountry: List<Country>,
pickerCustomization: PickerCustomization = PickerCustomization(),
itemPadding: Int = 10,
backgroundColor: Color = MaterialTheme.colorScheme.surface,
)You can learn about the pickerCustomization from the Utils
Important
I've full tutorial on this library on YouTube. You can check it out here