-
-
Notifications
You must be signed in to change notification settings - Fork 3.7k
New issue
Have a question about this project? # for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “#”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? # to your account
[Bug Report] x-input type =number 在安卓qq浏览器下 v-model 绑定无效 #2960
Comments
|
android原生webview也没有办法绑定,还导致了我们一个生产的事故,望解决 |
|
遇到了同样的问题,我是在微信内发现的 |
|
在安卓微信端 @on-Change 等事件也没有执行,现在直接影响生产了,希望尽快解决,十分感谢,谢谢!! |
|
目前我的临时解决方案是把 |
|
是的,我目前开发公总号也遇到了,我就是把type=number删了,但是我想知道的是因为微信浏览器最近升级跟vux的type=number冲突了迈 |
|
在安卓的原生浏览器也这样,但是在ios浏览器上都没问题 |
|
表示遇到同样的情况,希望官方尽快修复!! |
可以解决 #2918 |
|
经过测试,这种写法可以解决,但是是单向数据绑定。。。 |
|
已经解决这个问题,提pr了 #3084 |
|
我也遇到这个问题 请问是怎么解决的? |
我用你的方案解决了我的业务问题,但是为啥作者没有合并你的pr呢?是提交不符合规范吗? |


VUX version
2.2.0
OS/Browsers version
安卓 8.1.0 miui 9.5
Vue version
2.5.2
Code
Steps to reproduce
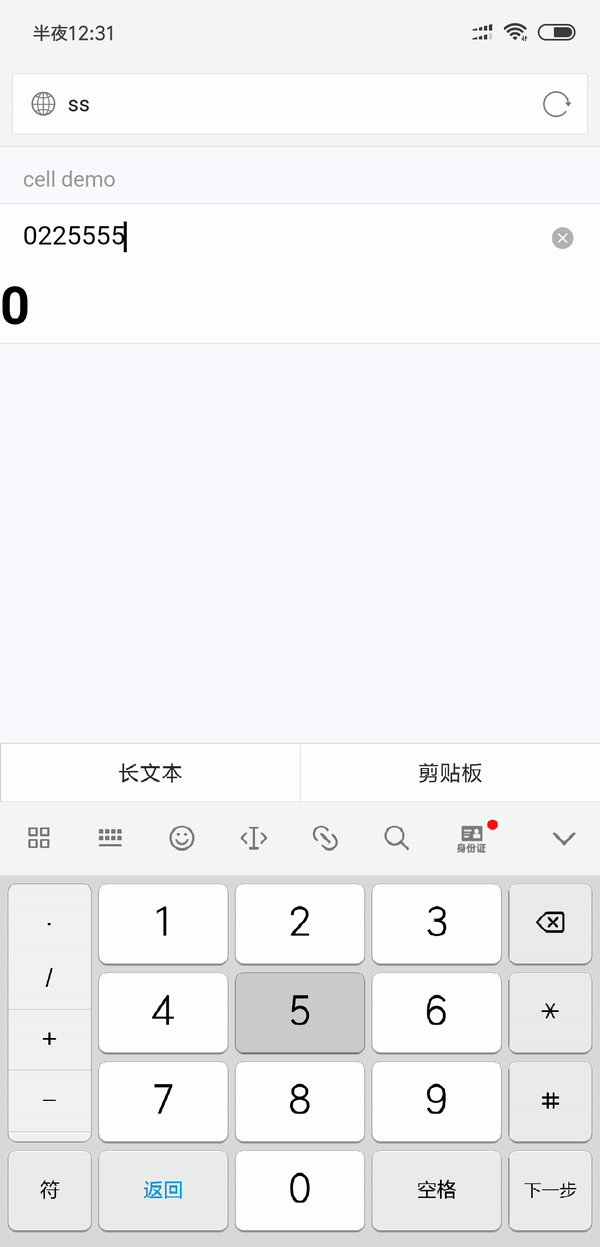
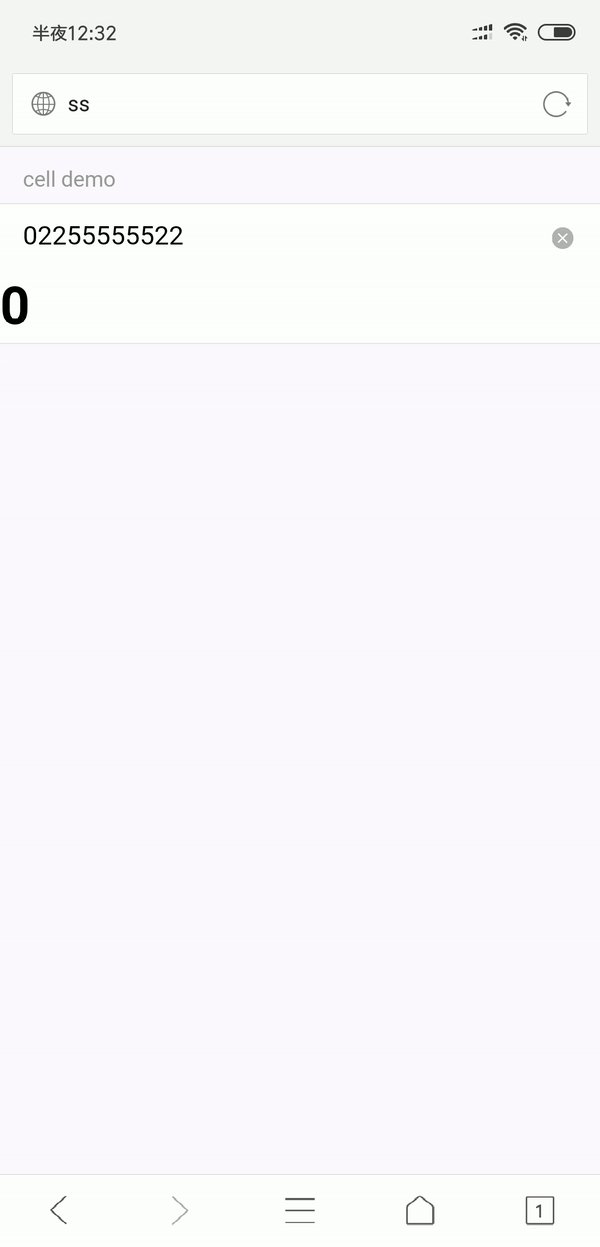
此bug在浏览器,和手机chome 正常,在ios qq浏览器正常,但是在安卓qq浏览器下 当 x-input type = number 时候双向绑定无效
What is Expected?
x-input type = number 时候双向绑定生效
What is actually happening?
x-input type = number 时候双向绑定无效
The text was updated successfully, but these errors were encountered: