API | Available | Installation | Colors | Photos | Mockups | Tack a Tour
Why?
In my free time I design photos, and sometimes the design takes a long time, so I always wished it would be easier. Hence the idea to create an application that creates designs in the fewest steps possible, and I don't think there is less than one click. And since I'm a space geek, I couldn't find a better than space photo to be the hero of this app.
What?!
It is an application that allows viewing of various images fetched from NASA via its API. The logged in user can add photos to his favourites or delete them if he no longer wants them. He can also create T-shirts Mockup from the photos he likes with just one click!
How?!
Using the following techniques I was able to create this application:
Java Spring Maven Typescript React HTML CSS MongoDB Git/Github Docker Heroku CI/CD Junit Mocking SonarCloud RestAPI
NASA API and Printful API you can read more about it in the Space Geeks Corner wiki ).
I initially deployed the project on Heroku's free hosting plan. However, recently, the free plan has been discontinued. In response to their notification about the cancellation of the free plan, I created a presentation video showcasing the app's functionality and appearance.
This video serves as a temporary solution, allowing visitors to quickly view and experience the app without the need to clone the repository or install any libraries.
Click here to view the video
The sound used in the video was generated by artificial intelligence.
-
Clone the project with this link:
git@github.com:alanmiste/SpaceGeeksCorner.git -
Run
npm installin frontend folder. -
Allow installation of backend packages (if needed).
-
The app needs to connect to mongodb database via Homebrew or a Docker container.
-
Open MongoDB-Compass and connect to
mongodb://localhost:27017. -
Start backend application.
-
Start frontend application.
-
Create a database named
sgcdb. -
Create a collection named "appUser"
-
The App will run on http://localhost:3000 in the browser.
As long as the app is all about space images, I thought it best for the app's colors to be inspired by space, so I adopted the following color palette.
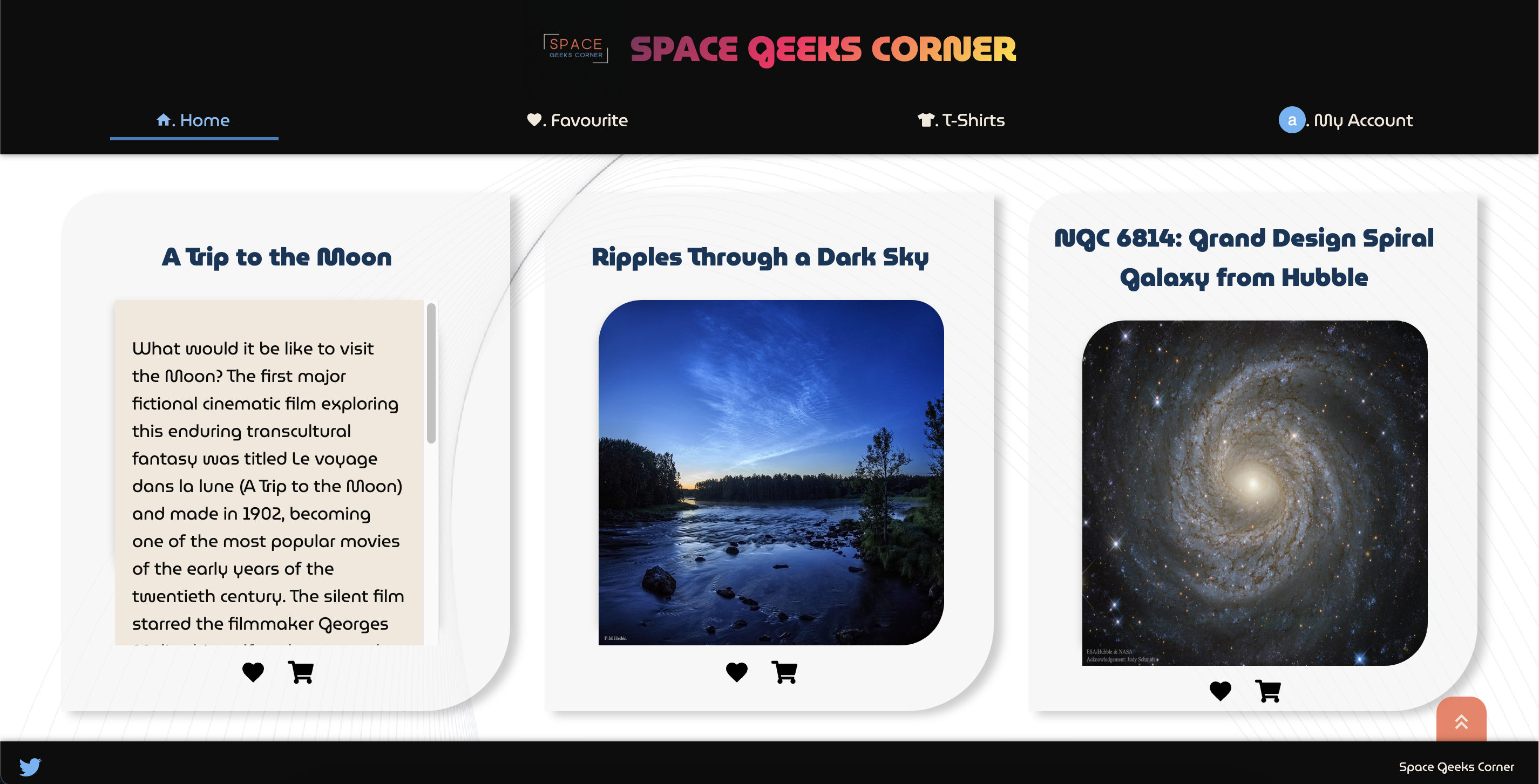
These are some photos from the app.
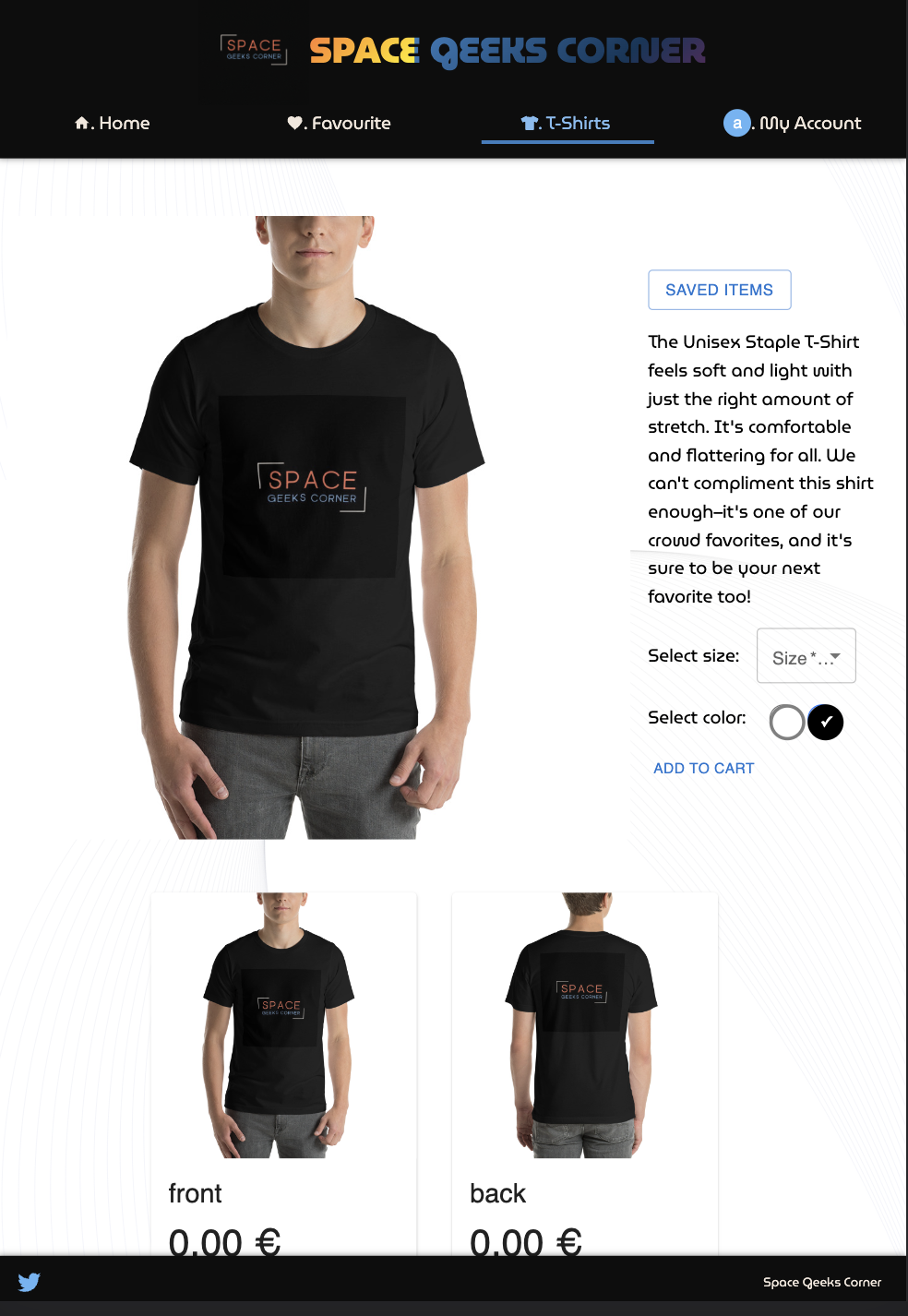
These are some of the Mockups that can be generated via the app.
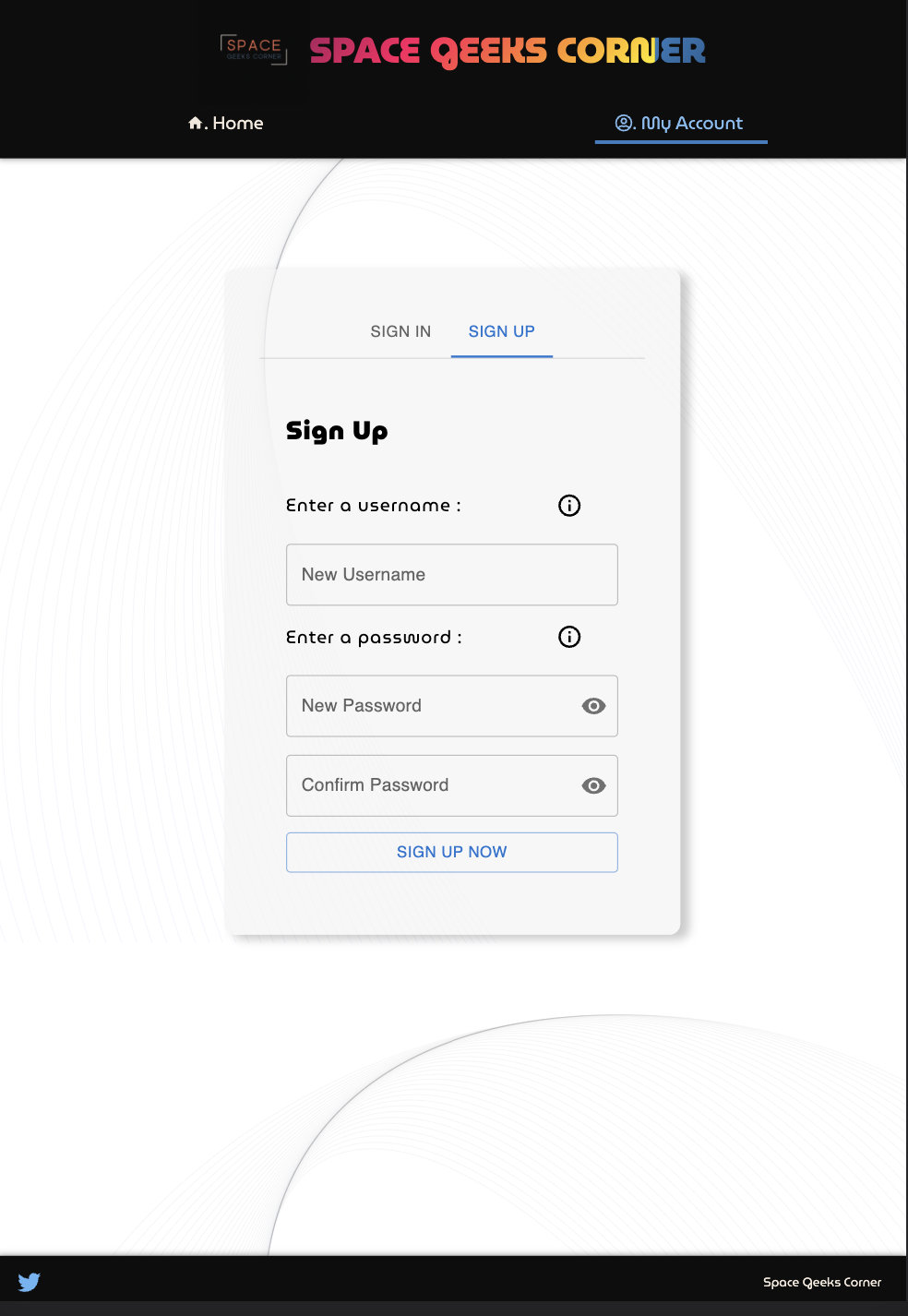
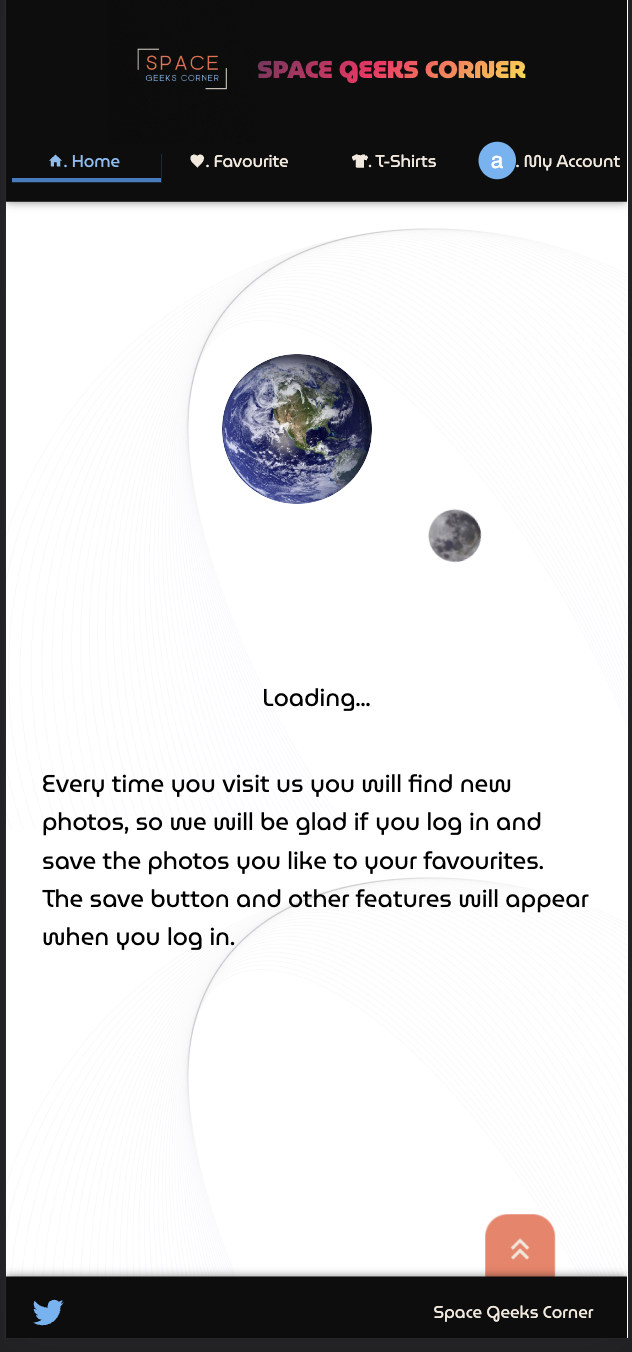
You can watch a very quick tour through the app
Unfortunately I couldn't create a GIF that was more than 30 seconds long.