-
Notifications
You must be signed in to change notification settings - Fork 2.1k
New issue
Have a question about this project? # for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “#”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? # to your account
iceworks 3.0 发布 - 基于物料的一站式可视化源码研发工作台 🚀 #2369
Comments
|
升级到 3.0 的迁移方式可以直接把内容贴过来吗?(内容也不多哈) |
done |
问题汇总P0 主链路问题,P1 正式版前必须修复,P2 部分可以放到后续迭代版本 P0
P1
P2
|
|
加油! |
|
从模板创建项目是个异步过程,界面上没有处理,网络慢的情况下就很明显 |
桌面端软件 Bugs
发布流程相关
|
|
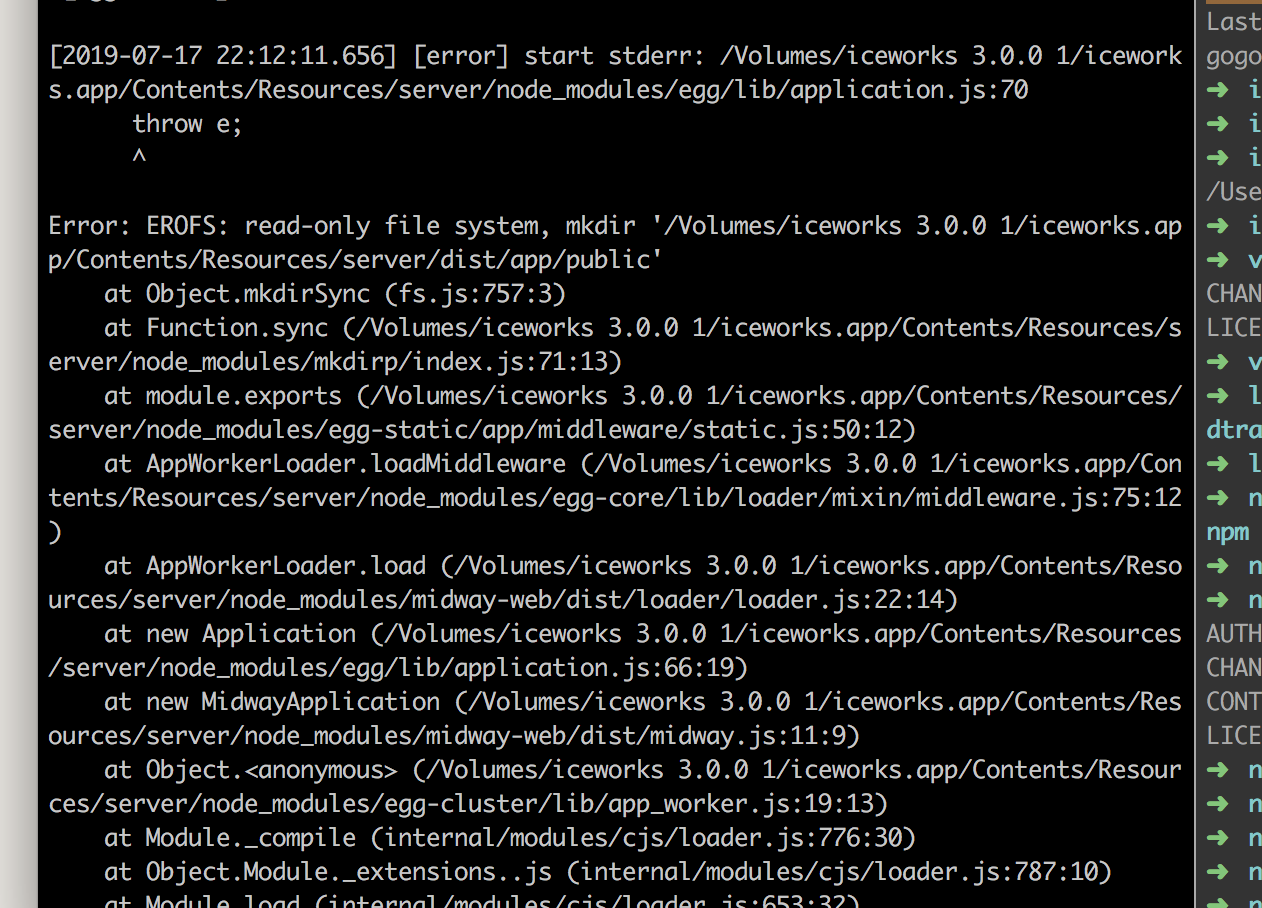
在部分机器(mac 10.13)上无法启动应用的问题是启动方式不对,mac 上 /Volume下的 iceworks 文件夹是只读的 |
|
应该安装到 application 目录下运行。 |
桌面软件版本的维护及升级策略 |
|
使用 3.0 之后经常 socket 断开连接(电脑休眠后), 这时候就需要重启 iceworks, 并且还需要 lsof -i:8000 找到 pid 然后 kill, 很是不方便 |
#2650 这里有 issue 记录,会尽快解决掉 |
|
GeneralTable domo如何请求api数据渲染 } catch (err) { |






2019 年 7 月 30 日,iceworks 3.0 正式版本发布!
主要更新
安装
在 iceworks 3.0 中, 我们提供了本地 CLI 的使用链路,安装 npm 的 iceworks 包,即可开始体验!
启动
在命令行中执行以下命令,即可启用本地 Web 版本的 iceworks!
简介
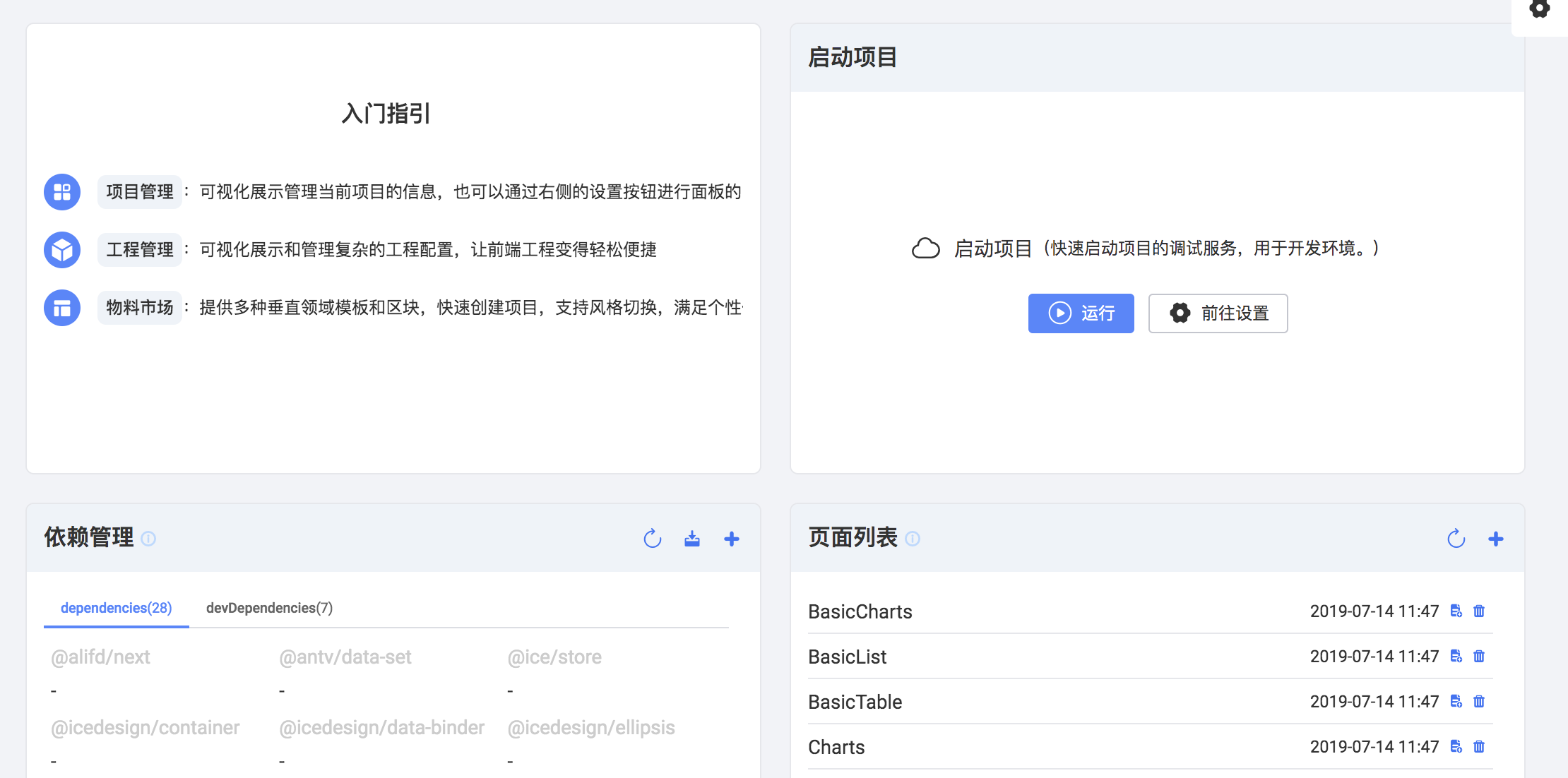
升级产品结构
在现有的 iceworks 2.0 版本基础上划分 「项目管理」、「工程管理」、「物料市场」三个核心版块,覆盖前端项目的生成、开发到发布的完整生命周期,提供一站式的源码研发管理。
项目管理
工程管理
物料市场
全新用户界面
可定制化工作台
为满足高级开发者的定制化诉求,iceworks 通过 adapter 的机制,支持开发者实现定制工作台的能力。
Adapter 本质上是某一类前端项目的最佳实践的抽象,通过 adapter 机制可以接入 iceworks 进行可视化的项目工程管理,定制专有的前端工作台。
项目升级到 3.0
iceworks 之前的项目如需升级到 iceworks 3.0,只需要按需配置对应的 adapter 即可。
对于旧项目,要升级到 3.0 请在 package.json 中增加如下配置
上面的 adapter-react 后面的版本号选择 v1 还是 v2 可以根据下面来判断:
项目根目录是否存在 ice.config.js 文件:
体验 & 反馈群
The text was updated successfully, but these errors were encountered: