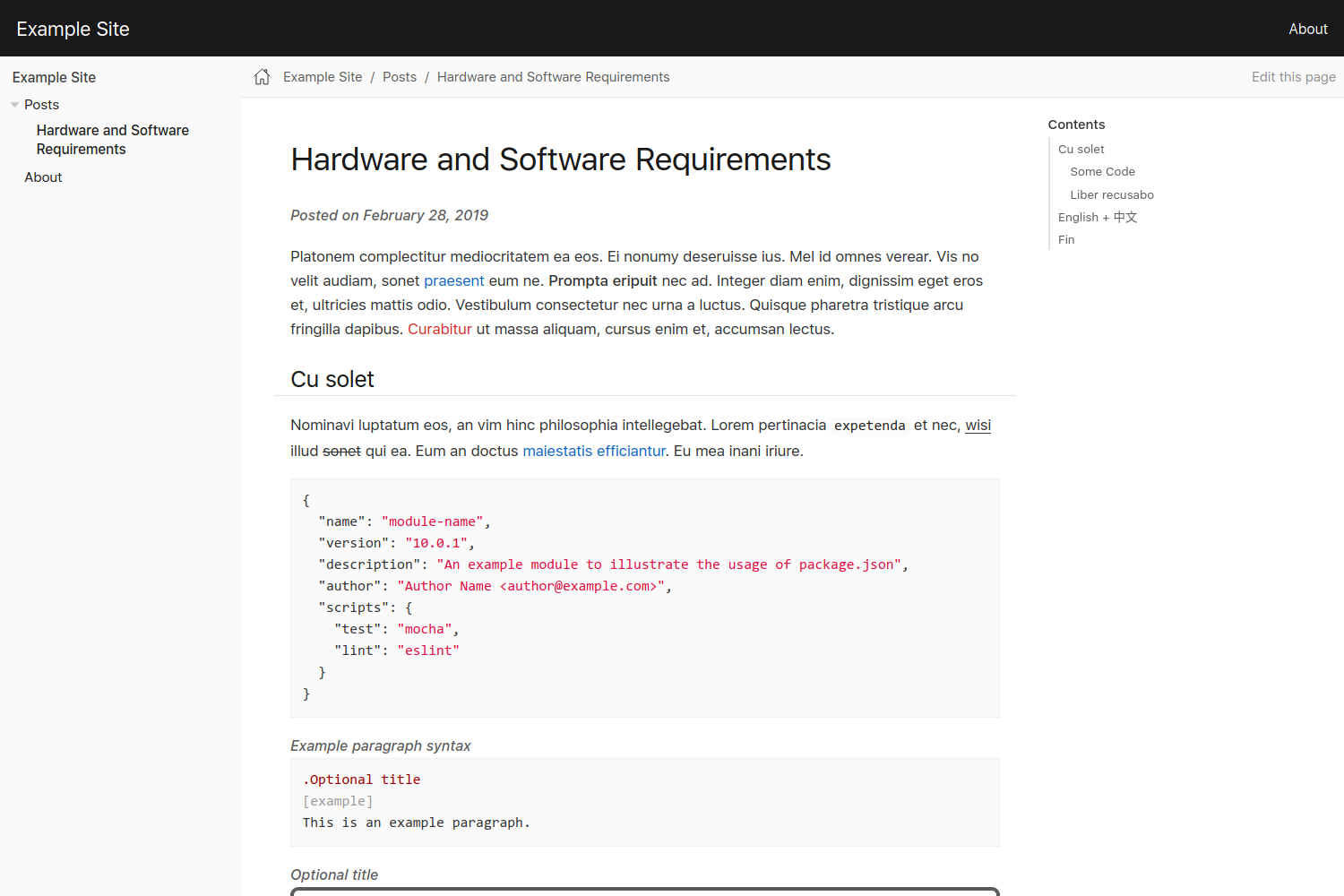
A Hugo theme based on the Antora default UI, with full support for Asciidoctor. (Demo)
Before starting, ensure that you have installed Hugo and created a new site.
Also ensure that you have installed Asciidoctor.
Clone the theme repository from GitHub into your site's themes directory:
$ git clone https://github.com/basil/antora-default-ui-hugo-theme.git themes/antora-default-ui-hugo-themeAlternatively, add the theme as a Git submodule:
$ git submodule add https://github.com/basil/antora-default-ui-hugo-theme.git themes/antora-default-ui-hugo-themeThen, add the theme to your site's configuration file (config.toml):
theme = "antora-default-ui-hugo-theme"For more information, consult the Hugo documentation.
Configure the Asciidoctor attributes in your site's configuration file (config.toml) for use with this theme:
[markup]
[markup.asciidocext]
[markup.asciidocext.attributes]
"icons" = "font"
"source-highlighter" = "highlightjs"
[markup.highlight]
# Disable Goldmark Chroma syntax highlighter
codeFences = falseOptionally, configure a description and keywords for the home page:
[params]
description = "Lorem ipsum dolor sit amet, consectetur adipiscing elit."
keywords = ["foo", "bar"]Optionally, configure a copyright message and year for the footer:
copyright = "<name>. All rights reserved."
[params]
since = <year>Optionally, configure a URL for use with the Edit this page feature:
[params]
editThisPage = "https://github.com/organization/repository/edit/master/content/"Custom CSS can be added to assets/css/custom.css.
This theme uses highlight.js for syntax highlighting. The version of highlight.js shipped in this theme supports all of the highlight.js common languages and AsciiDoc. To add support for additional languages, download a custom package with the desired languages and place it in assets/js/vendor/highlight.pack.js.
Released under the Mozilla Public License, Version 2.0 (MPL-2.0).
- Dan Allen, Asciidoctor Project Lead & Antora Project Co-Lead