Technical indicators and overlays to run technical analysis with JavaScript / TypeScript.
The "trading-signals" library provides a TypeScript implementation for common technical indicators with arbitrary-precision decimal arithmetic.
The main focus of this library is on the accuracy of calculations, but using the provided faster implementations you can also use it where performance is important.
All indicators can be updated over time by streaming data (prices or candles) to the update method. Some indicators also provide static batch methods for further performance improvements when providing data up-front during a backtest or historical data import.
npm install trading-signalsCommonJS:
const {Big, SMA} = require('trading-signals');ESM:
import {Big, SMA} from 'trading-signals';Example:
import {Big, SMA} from 'trading-signals';
const sma = new SMA(3);
// You can add values individually:
sma.add(40);
sma.add(30);
sma.add(20);
// You can add multiple values at once:
sma.updates([20, 40, 80]);
// You can add stringified values:
sma.add('10');
// You can replace a previous value (useful for live charting):
sma.replace('40');
// You can add arbitrary-precision decimals:
sma.add(new Big(30.0009));
// You can check if an indicator is stable:
console.log(sma.isStable); // true
// If an indicator is stable, you can get its result:
console.log(sma.getResult()?.toFixed()); // "50.0003"
// You can also get the result without optional chaining:
console.log(sma.getResultOrThrow().toFixed()); // "50.0003"
// Various precisions are available too:
console.log(sma.getResultOrThrow().toFixed(2)); // "50.00"
console.log(sma.getResultOrThrow().toFixed(4)); // "50.0003"
// Each indicator also includes convenient features such as "lowest" and "highest" lifetime values:
console.log(sma.lowest?.toFixed(2)); // "23.33"
console.log(sma.highest?.toFixed(2)); // "53.33"To input data, you need to call the indicator's add method. Depending on whether the minimum required input data for the interval has been reached, the add method may or may not return a result from the indicator.
You can call getResultOrThrow() at any point in time, but it throws errors unless an indicator has received the minimum amount of data. If you call getResultOrThrow(), before an indicator has received the required amount of input values, a NotEnoughDataError will be thrown.
Example:
import {SMA} from 'trading-signals';
// Our interval is 3, so we need 3 input values
const sma = new SMA(3);
// We supply 2 input values
sma.update(10);
sma.update(40);
try {
// We will get an error, because the minimum amount of inputs is 3
sma.getResultOrThrow();
} catch (error) {
console.log(error.constructor.name); // "NotEnoughDataError"
}
// We will supply the 3rd input value
sma.update(70);
// Now, we will receive a proper result
console.log(sma.getResultOrThrow().valueOf()); // "40"Most of the time, the minimum amount of data depends on the interval / time period used.
- Trend indicators: Measure the direction of a trend (uptrend, downtrend or sideways trend)
- Volume indicators: Measure the strength of a trend (based on volume)
- Volatility indicators: Measure how much disagreement there is in the market based on price (statistical measure of its dispersion)
- Momentum indicators: Measure the strength of a trend (based on price / speed of price movement)
- Acceleration Bands (ABANDS)
- Accelerator Oscillator (AC)
- Average Directional Index (ADX)
- Average True Range (ATR)
- Awesome Oscillator (AO)
- Bollinger Bands (BBANDS)
- Bollinger Bands Width (BBW)
- Center of Gravity (CG)
- Commodity Channel Index (CCI)
- Directional Movement Index (DMI / DX)
- Double Exponential Moving Average (DEMA)
- Dual Moving Average (DMA)
- Exponential Moving Average (EMA)
- Mean Absolute Deviation (MAD)
- Momentum (MOM / MTM)
- Moving Average Convergence Divergence (MACD)
- On-Balance Volume (OBV)
- Rate-of-Change (ROC)
- Relative Strength Index (RSI)
- Simple Moving Average (SMA)
- Stochastic Oscillator (STOCH)
- Stochastic RSI (STOCHRSI)
- True Range (TR)
- Weighted Moving Average (WMA)
- Wilder's Smoothed Moving Average (WSMA / WWS / SMMA / MEMA)
Utility Methods:
- Average / Mean
- Standard Deviation
- Rolling Standard Deviation
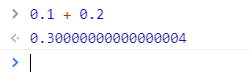
JavaScript is very bad with numbers. When calculating 0.1 + 0.2 it shows you 0.30000000000000004, but the truth is 0.3.
As specified by the ECMAScript standard, all arithmetic in JavaScript uses double-precision floating-point arithmetic, which is only accurate until certain extent. To increase the accuracy and avoid miscalculations, the trading-signals library uses big.js which offers arbitrary-precision decimal arithmetic. However, this arbitrary accuracy comes with a downside: Calculations with it are not as performant as with the primitive data type number.
To get the best of both worlds (high accuracy & high performance), you will find two implementations of each indicator (e.g. SMA & FasterSMA). The standard implementation uses big.js and the Faster-prefixed version uses common number types. Use the standard one when you need high accuracy and use the Faster-one when you need high performance:
import {FasterSMA} from './SMA/SMA';
const fasterSMA = new FasterSMA(5);
console.log(fasterSMA.updates([1, 2, 3, 4, 5]));import {FasterStochasticRSI, FasterSMA} from 'trading-signals';
const fasterStochRSI = new FasterStochasticRSI(3, FasterSMA);
fasterStochRSI.update(1);
fasterStochRSI.update(2);
fasterStochRSI.update(3);
fasterStochRSI.update(4);
fasterStochRSI.update(5);
fasterStochRSI.update(6);
console.log(fasterStochRSI.getResultOrThrow());You can run npm run start:benchmark to see the runtime performance of each technical indicator on your machine. This will give you an understanding of which indicators can be calculated faster than others.
The information and publications of trading-signals do not constitute financial advice, investment advice, trading advice or any other form of advice. All results from trading-signals are intended for information purposes only.
It is very important to do your own analysis before making any investment based on your own personal circumstances. If you need financial advice or further advice in general, it is recommended that you identify a relevantly qualified individual in your jurisdiction who can advise you accordingly.
- Cloud9Trader Indicators (JavaScript)
- Crypto Trading Hub Indicators (TypeScript)
- Jesse Trading Bot Indicators (Python)
- libindicators (C#)
- Pandas TA (Python)
- Technical Analysis for Rust (Rust)
- Technical Analysis Library using Pandas and Numpy (Python)
- Tulip Indicators (ANSI C)
- ta4j (Java)
This package was built by Benny Code. Checkout my TypeScript course to become a coding rockstar!
This project is MIT licensed.