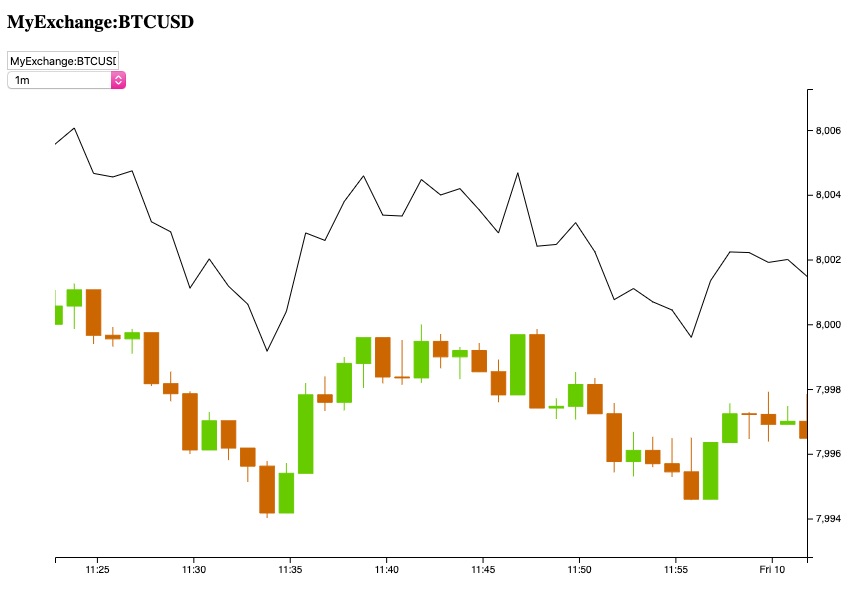
Likhtar is an open source OHLC charting tool with support for technical analysis.
You can use a backend data collection tools such as Oliya as API provider, or supply your own data with a custom adapter. (see example).
Likhtar lets you analyse your data with custom indicators and annotation tools.
https://blacksmith-capital.github.io/likhtar/
Likhtar is a standalone component application intended for embedding in a webpage.
Likhtar is wrapped in Vue.js for user input management, and ships with Vue.
First, npm install likhtar
Then, add an anchor so it knows where to embed itself:
<div id="app">
<app />
</div>Then, instantiate the graph:
let Vue = Likhtar.vue;
Vue.component(Likhtar.app.name, Likhtar.app);
let chartApp = new Vue({
el: '#app',
data: { symbols: "MyExchange:BTCUSD" }
});See customAdapter if you haven't set up the data provider yet.
npm run build -- --watch
This will compile new assets under dist directory.
See Kanban board for what is planned and what is being worked on.
In general, we follow the "fork-and-pull" Git workflow.
- Fork the repo on GitHub
- Clone the project to your own machine
- Commit changes to your own branch
- Push your work back up to your fork
- Submit a Pull request so that we can review your changes
- Yuri Koval'ov - contact@yurikoval.com
This project is licensed under the MIT License
Copyright (c) 2020 Yuri Koval'ov