-
Notifications
You must be signed in to change notification settings - Fork 27
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
37 additions
and
11 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,20 +1,46 @@ | ||
| # Project | ||
| ## 13. Web-Video-Editor | ||
| ## 🌊 WAVE | ||
| ### Web Application for Video Editing | ||
|  | ||
|
|
||
| > 동영상 편집, 이제 브라우저만 여세요! | ||
| <br/> | ||
| # 🌊 WAVE | ||
|
|
||
| ### 🌌 [데모 링크](https://boostwave.ga/) | ||
| ### 동영상 편집, 이제 브라우저만 여세요! | ||
|
|
||
|  | ||
|
|
||
| # TEAM | ||
|
|
||
| ## ⚔🩸 **영블러드갱스터즈(영블갱)** `ㅇㅂㄱ` 🩸⚔ | ||
| ### [배포 주소 🖥 ](https://boostwave.ga/) | ||
|
|
||
| **WAVE**(Web Application for Video Editing)는 **클라이언트 기반 웹 동영상🎥 편집기**로, 별도 프로그램을 설치할 필요 없이 **브라우저🌍만으로 작업이 가능합니다.** 영상의 편집 처리를 서버가 아닌 클라이언트에서 진행하여 서버의 부하도 많이 발생하지 않습니다. | ||
|
|
||
| 사용자는 로컬 또는 서버에서 영상을 불러와서 **UI를 통해 다양한 효과를 추가**하고, 그 결과물을 **다운로드 및 서버로 업로드**할 수 있습니다. 이는 HTML5의 \<video> element에서 원본 영상을 재생하며 프레임을 추출하고, 추출한 프레임마다 편집 효과를 적용한 후, 이를 합쳐서 mp4 파일을 만드는 방식으로 이루어집니다. | ||
|
|
||
| 동영상이 핸드폰으로 찍어 90° 돌아간 상태이거나, 맨 앞과 맨 뒤에 필요 없는 부분을 잘라내고 싶을 때, 동영상 편집 프로그램을 다운받아 실행하는 번거로운 작업 없이 **Chrome 브라우저를 켜서 WAVE를 시작하세요!** | ||
|
|
||
|
|
||
| ## 🌉 Features | ||
|
|
||
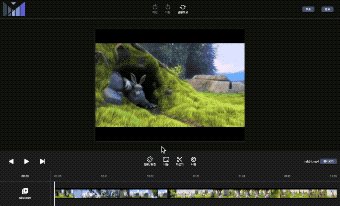
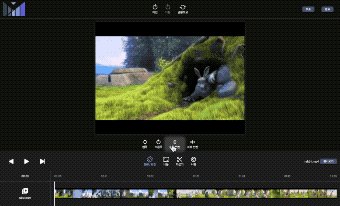
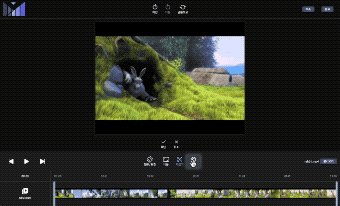
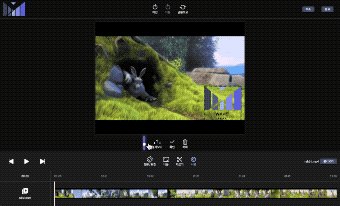
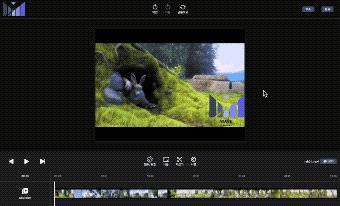
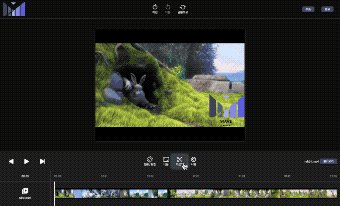
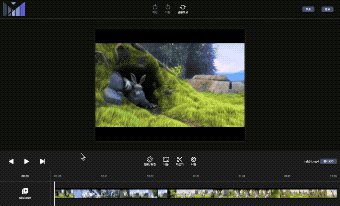
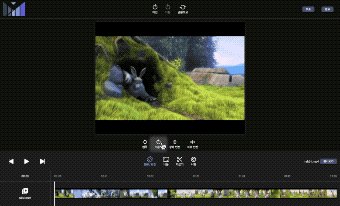
| | 영상 편집 (회전/반전, 확대/축소) | 서명 추가 | | ||
| |:---:|:---:| | ||
| |  |  | | ||
| | `90°/-90° 회전`, `상하/좌우 반전`, `확대/축소`가 가능합니다. | 로컬에서 이미지를 불러와서 영상에 서명을 추가할 수 있습니다. (워터마크 기능) | | ||
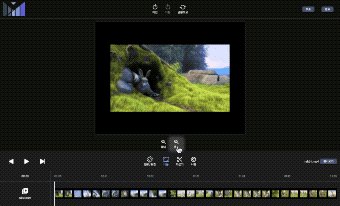
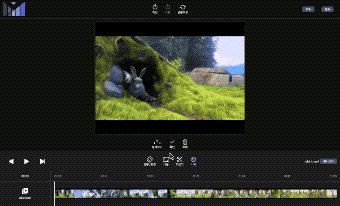
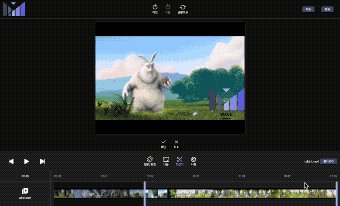
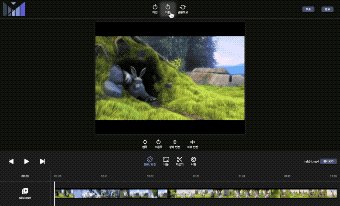
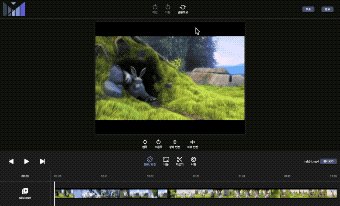
| | **영상 자르기** | **히스토리 관리** | | ||
| |  |  | | ||
| | 원하는 길이만큼 영상을 자를 수 있습니다. | 원하는 길이만큼 영상을 자를 수 있습니다. | | ||
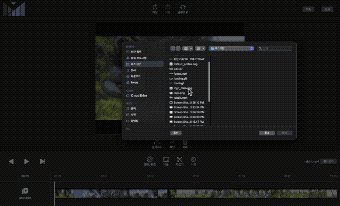
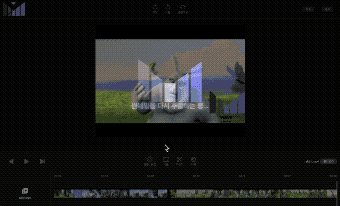
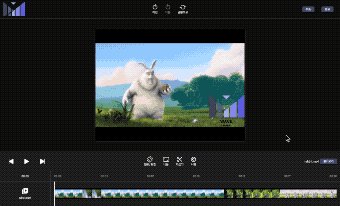
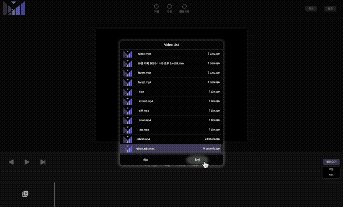
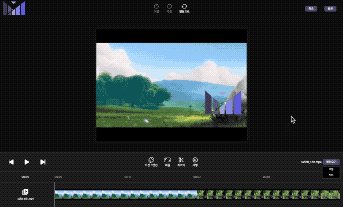
| | **인코딩 및 다운로드** | **서버에서 불러오기** | | ||
| |  |  | | ||
| | 편집된 영상을 인코딩하고 완료된 영상을 즉시 로컬로 다운로드 할 수 있습니다. | 편집했던 영상을 서버에서 불러와 추가적인 편집 작업도 가능합니다! | | ||
|
|
||
| ## 🏛 Web Architecture | ||
|  | ||
|
|
||
| ## 🚩기술 스택 | ||
|  | ||
|
|
||
| > 자세한 설명은 [Wiki](https://github.com/boostcamp-2020/Project13-Web-Video-Editor/wiki/%EA%B8%B0%EC%88%A0-%EC%8A%A4%ED%83%9D) 를 참고해주세요. | ||
| ## 👩 팀원 | ||
|
|
||
| ## 팀원 | ||
| | J017_권영언 | J096_석민지 | J103_신승현 | J117_오지현 | | ||
| | :----------: | :--------: | :---------: | :---------: | | ||
| | [<img src="https://avatars0.githubusercontent.com/u/49153756?s=460&u=a475983d60adb9ddac3d55771bde039d545360dd&v=4" width=100 alt="_"/><br/>GitHub](https://github.com/kyu9341) | [<img src="https://user-images.githubusercontent.com/57527380/97649629-2486d000-1a9b-11eb-9887-4241aeb15753.png" width=100 alt="_"/><br/>GitHub](https://github.com/mjseok) |[<img src="https://user-images.githubusercontent.com/48575504/99213106-144b5080-2810-11eb-9c35-c8f84194c148.jpg" width=100 alt="_"><br/>GitHub](https://github.com/SSH1997) | [<img src="https://avatars1.githubusercontent.com/u/48315101?s=460&v=4" width=100 alt="_"/><br/>GitHub](https://github.com/joh16) | | ||
| | 음음 🏳️🌈 | ⭐👩💻⭐ | 😊 SSH ^^ㅎ 😊 | 🐾📏| | ||
|
|
||
|
|