VSCodeでAnsible開発環境を構築するもっともスマートな方法を紹介したいと思います(特にWindowsユーザ)
結論から言うと先日発表され話題になったVSCode拡張機能「Remote Development」を用います
以下の手順はDocker+VSCodeになっています Dockerを用いる理由としては環境を汚さないのと、複数環境の同居が容易
-
Dockerをインストールし、起動する
共有ドライブを有効にすること!(Windowsの場合は必ずCドライブも追加) -
VSCode Insidersをインストール
該当の拡張機能はまだプレビュー版のため、VSCodeのInsiders版を導入する必要があります
ちょっとだけ試してみたい方はZip版がおすすめ -
こちらのサンプルソースをローカルにクローン
-
VSCodeを起動し、拡張機能「Remote Development」をインストールする
-
.devcontainer/requirements.txtにansible実行時に必要なpythonライブラリを追加することで、コンテナイメージをビルドする際に取り込まれます -
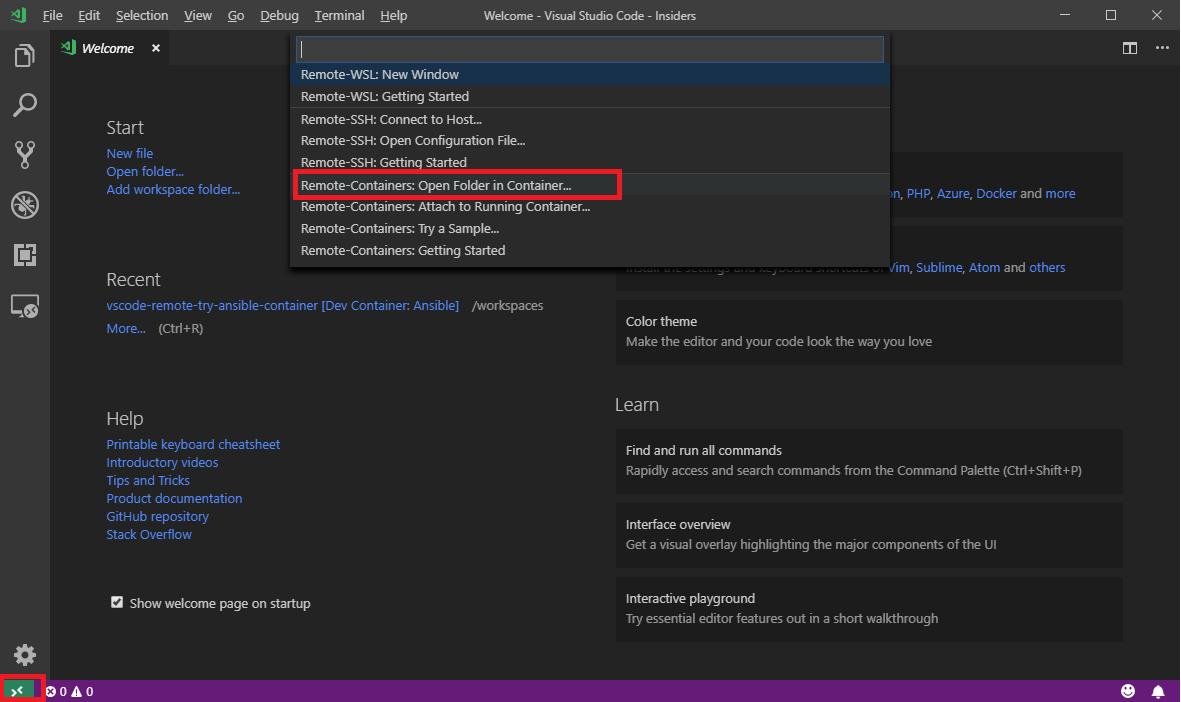
「Remote-Containers: Open Folder in Container...」で前述のサンプルソースの「.devcontainer」フォルダがあるディレクトリを選択
-
コンテナイメージの自動ビルド、コンテナの作成、拡張機能の自動インストールが行われる
-
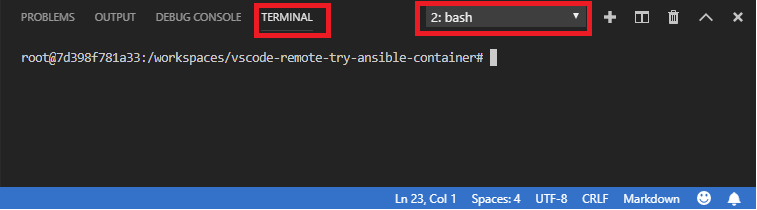
ターミナルを「bash」に切り替えて、ansibleコマンドを使ってみましょう!
> ansible-playbook -i localhost, -c local playbook.yml
-
enjoy ansible!
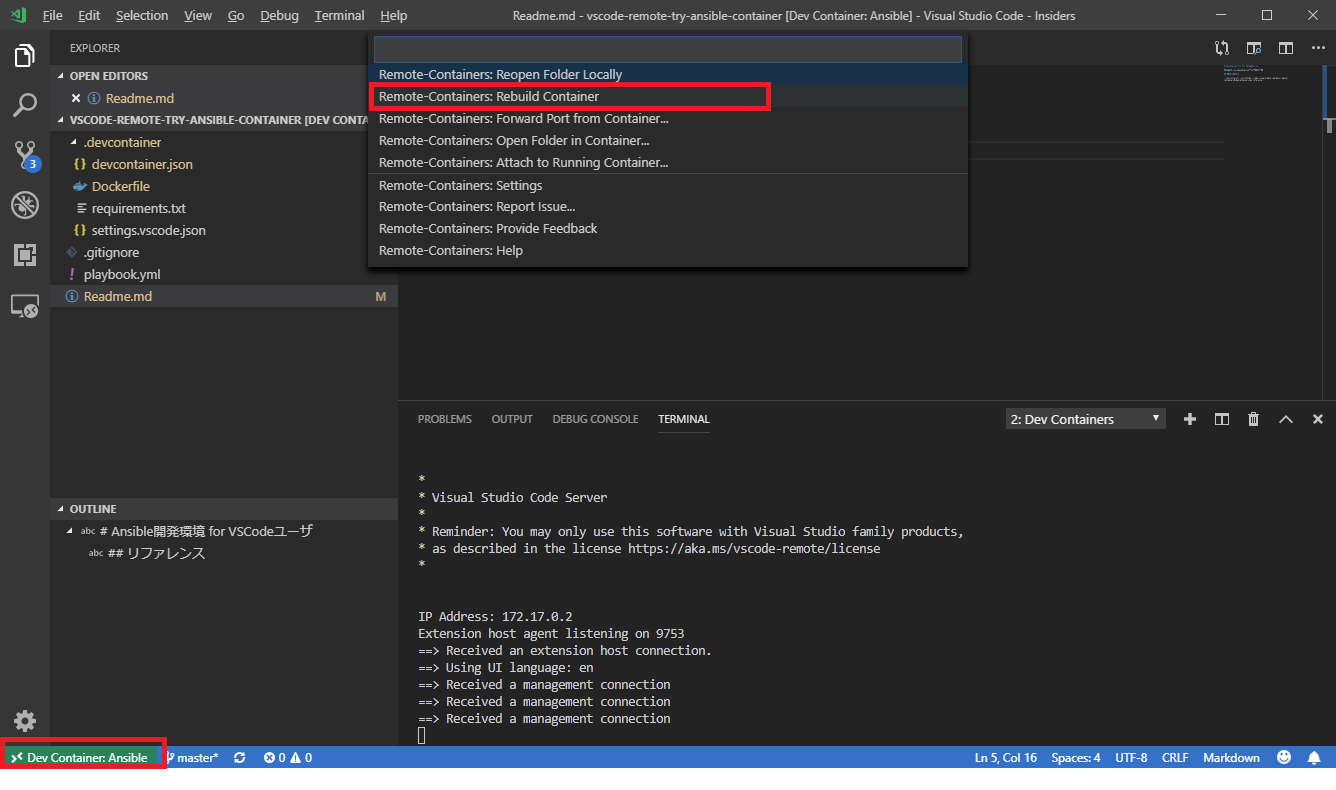
.devcontainer配下の定義を変更したら以下のように環境を再構築
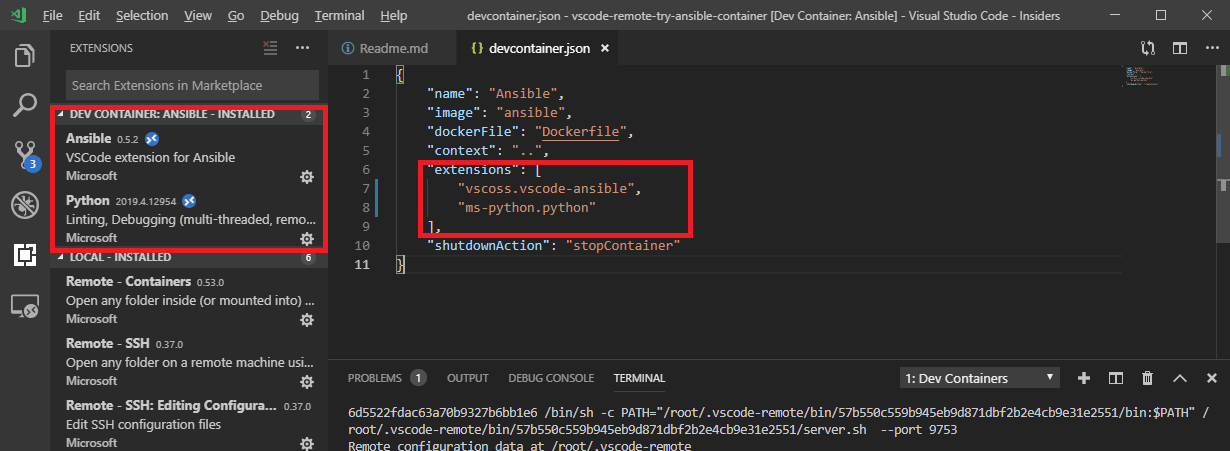
.devcontainerフォルダ配下のDockerfileとdevcontainer.jsonによってコンテナの作成と実行が定義されている
Dockerfileも既存のまま利用できるので使わない手はないと思います
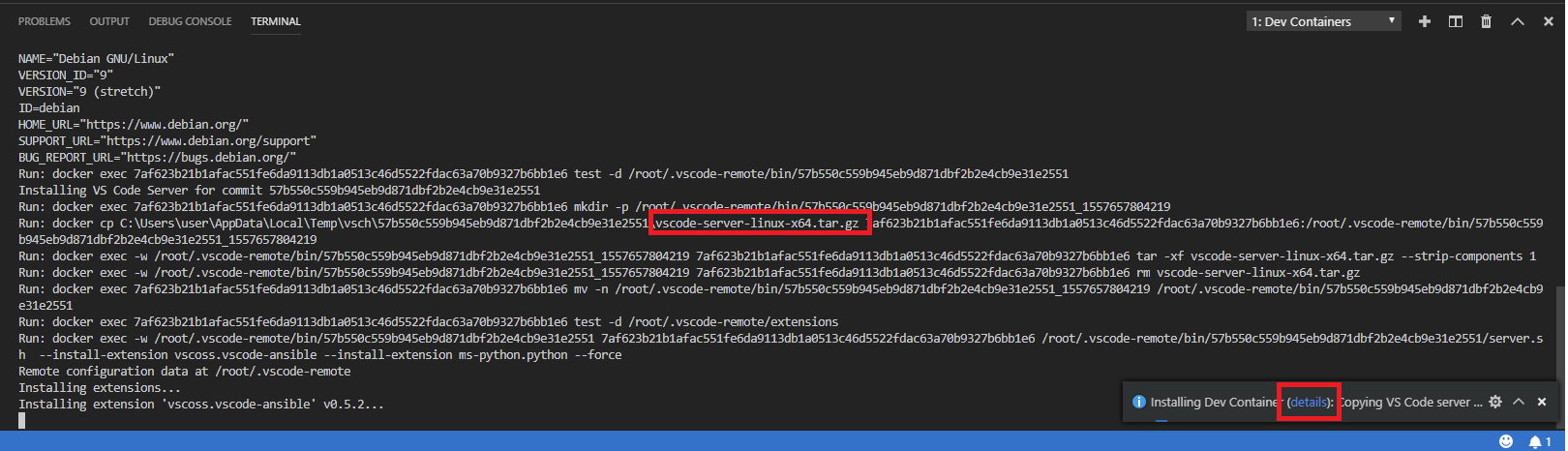
コンテナの起動後にvscode-server-linuxがコンテナ内に導入され、このようなリモート接続が実現されているようです
devcontainer.jsonのextensionsで定義されている拡張機能は作成されたコンテナ内にのみ導入されているので、環境に応じて必要最低限の拡張機能で済む

「Remote Development」で何が変わるのかを一言でいうとより環境を意識する必要がなくなったと思います 今まではDocker+Ansible構成でansibleが使えるまでにdockerコマンドが度々登場していたが、 上記の手順のようにdockerコマンドは一切出てこない。つまり今までDockerで開発環境を作ったのはいいが、Dockerを知らない人からするとよくわからないから敬遠されがちだった このようにタダのリモート環境として扱えることで抵抗が減るのではないかと思います。もちろん利便性も向上するので、Dockerに慣れている人もどんどん使っていくべきだと思いました