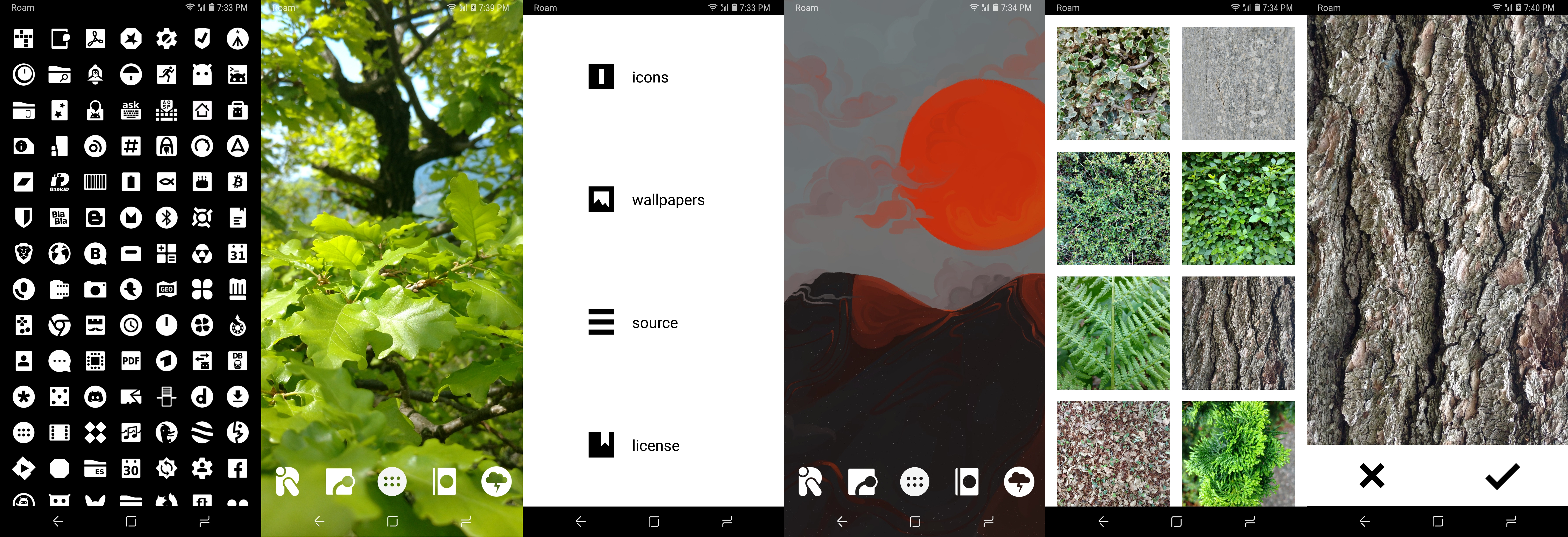
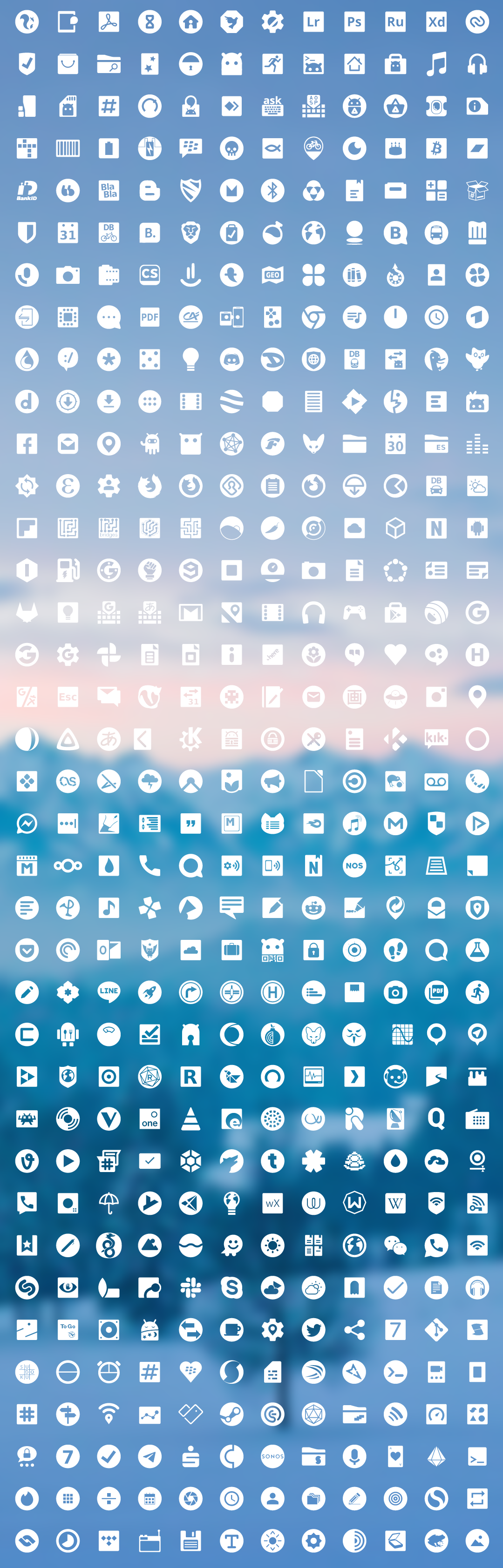
An icon pack forked from ICEcons with the goal of providing icons mostly for F-Droid and other FOSS apps. It was designed to look clean and simple, featuring only white icons and transparency for a see-through effect.
Frost includes support for Trebuchet, KISS, Nova, Apex, Holo, ZenUI, ADW, and many more launchers. There are over 1000 icons!, as well as a few 4K wallpapers included. Submitting icon requests helps a lot, but maintaining the project (as you may imagine) takes a lot of time and effort, so please be patient about adding new icons. Contributions for new icons are always welcome, and no experience with programming is necessary.
This app doesn't have an icon request feature, so you'll have to do the following steps.
- Install Turtl which can extract the icons and class names of your apps.
- Grant the storage access permission to Turtl in your system settings, this will allow it to save the zip file (Only required in Android 6 "Marshmallow" or newer, older versions grant this permission on installation).
- Open Turtl and follow the process to save the new zip file to your phone.
- Make an issue titled "Icon Request" and attach the zip file.
If Turtl is not working on your device, you can also use Applications Info or any equivalent app to collect the package name of the app ($PACKAGE_NAME) and the main activity name of the app ($ACTIVITY_NAME) launchable in Applications Info with no errors. Work is being done to simplify this process.
Help with any aspect of the app is much appreciated! You don't have to know how to code! If you know how to work with vectors in a program that supports the SVG format. Inkscape is recommended but not necessary. Please read the guide on contributing before making big changes! It also includes some personal preferences on how to work with Inkscape. If you don't use Inkscape you can just ignore them.
When you bring an icon to Frost try to make it minimal. The easiest and most noticeable way to do so is to set an icon free of its background. Twitter is a good example! There are two parts: a bird and a circle surrounding it. The bird is the center of the icon and the part associated with Twitter while the circle is not unique to the platform and can be removed. Don't take this as a ground rule because there are cases when a background shape is necessary. Adobe products are much more recognizable in a square and GitHub uses the background shape as a meaningful part of their icon. Currently, some of the existing icons don't follow this rule, but we are working on improving this.
Note: I want to accept as many contributions as possible, but will only merge icons that have been manually created using shapes and paths in a vector editing program. I don't think the quality is high enough from tools that automatically generate vector images.
Quick Guide:
- Fork the repository to your GitHub account
- Download the templates provided here and design the new icons
- Upload the SVG icons to your repository's /other folder
- Create a pull request and explain your changes
- Provide the activity names of the new apps
- These should look something like
com.dkanada.icecons/com.dkanada.icecons.MainActivity - If you want to help even more you can add your new icons to the appfilter.xml file
- These should look something like