Upload local Excel/CSV file on an existing Monday board
Data type is limited. Data Uploader can upload the following data type
- Name
- Text
- Number
- Date
- Label
- Long-text
First of all, You must run this application on Monday.com Second, Data Uploader is designed to run on Widget.
You can bring Data Uploader to your Monday account from this link
Also, you can build and try to test Data Uploader in local environment. In the case, you must have node(v10.22.0 or above) and npm(6.14.6 or above) Please look at this page to run on this application on your account.
Before running Data Uploader, you must configure Data Uploader.
You must have Configuratio board

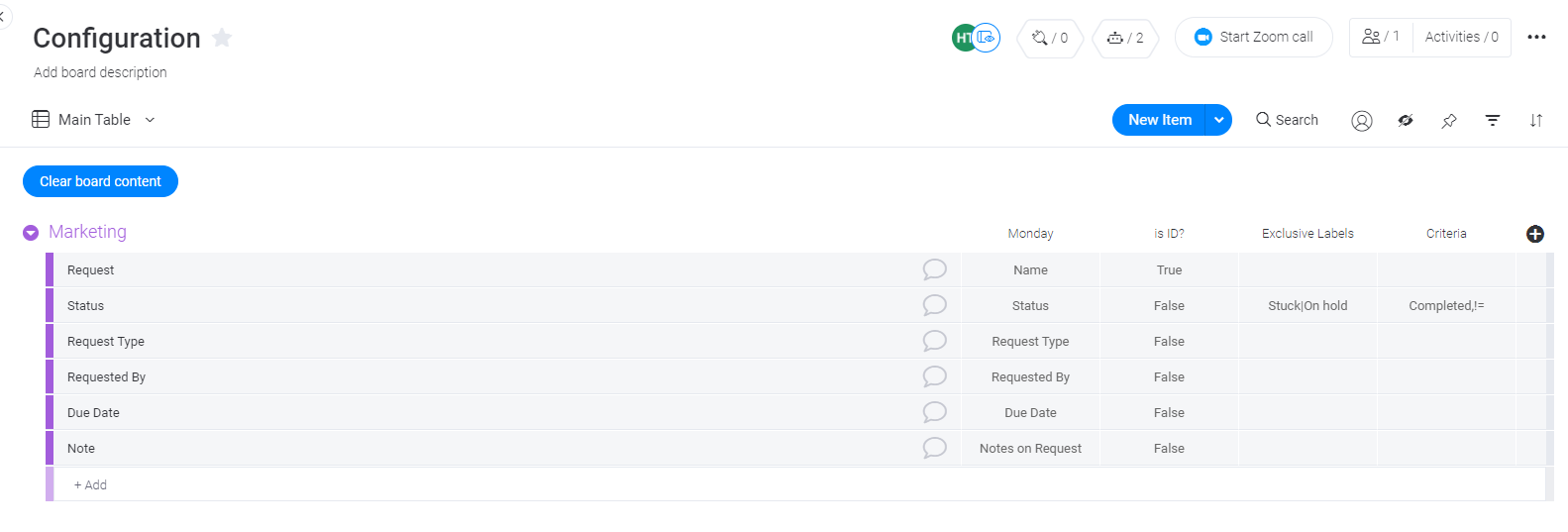
This is an example of Configuration board.

- Group name must be a name of a target board.
- The first column must be local Excel/CSV file headers
Mondaycolumn must be column headers in the target BoardIs ID?column indicates which column should be identifier. Data Uploader compares values of this column to identify each item on both data set. In the above example, Request and Name are the IDs.Exclusive Labelscolumn informs Data Uploader what Label value should not be changed. In the above example, IfStatuscolumn on Marketig board has valueStuckorOn hold, Data Uploader does not changeStatuscolumn whatever the local data set has inStatuscolumn. (Only works on Label type)Critediacolumn informs Data Uploader updating criteria.Criteriamust have,==or,!=after a label value. In the above example, if some rows in the local data set hasStatuscolumn having valueCompleted, Data Uploader does not update the rows on Monday board. IfCriteriacolumn in Status row hasDone,==, only items withStatusvalue havingDoneare uploaded (Only works on Label).
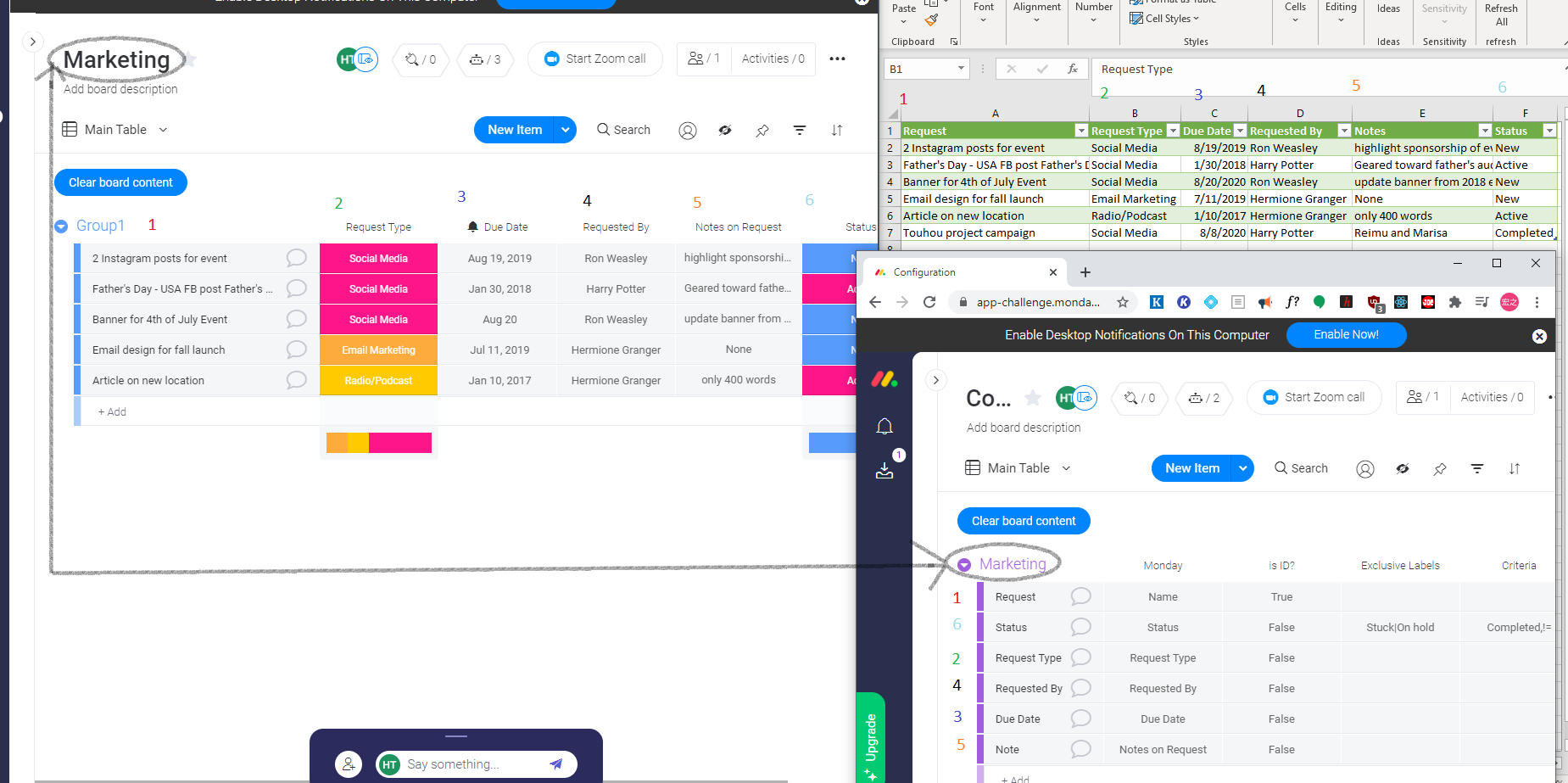
The below is the example of Configuration board, a local data set, and a target board
We use an ERP to manage our daily jobs, but the ERP is very poor to present job flows.
Monday.com can visualize job flows clearly and let users share information easiliy.
In addition, Monday has awesome integration and automation functions to make daily routine jobs easier and more efficient.
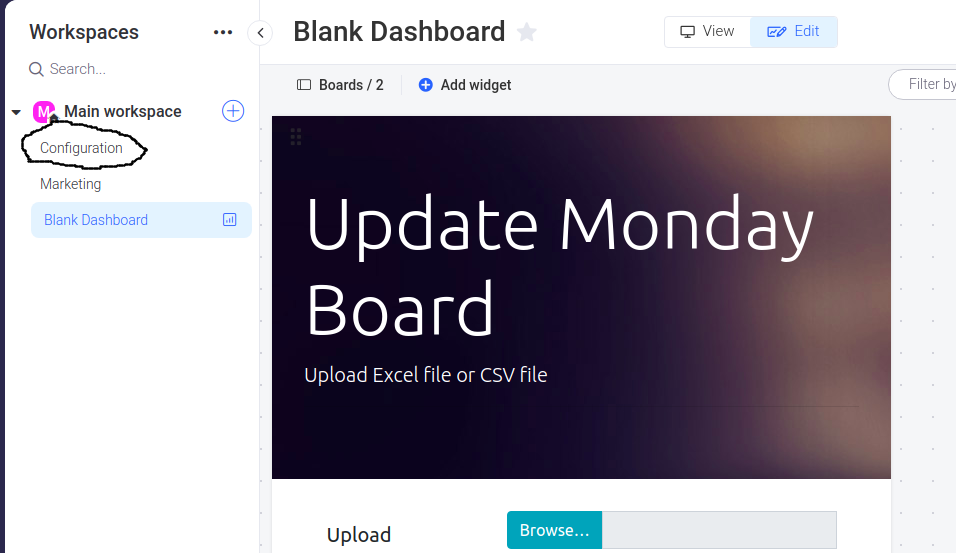
Monday.com allows users to upload Excel file to initiate Board.
However, users have to upload new data on their existing board manually.
In our use case, it is a serious bottleneck.
Sometimes, we have to upload a few dozens jobs in a day.
The intense manual data entry task is not only to waste our colleagues' productive time but also cause data integrity problem which might induce serious problems.
This application can take Excel file and update items via Monday GraphQL API.
User can specify id on Monday board data and local Excel data, so this app choose new data from Excel file and upload them.
This app let our colleagues release from their tedious data entry tasks and provides error free data entry services.
Data Uploader takes local Excel file and update Monday board. This application compares the local data and the data on the Monday board, and if the program detects difference, add new items or update the existing in the Monday board. This application can update the following columns: name, text, number, date, long-text, and label.
I build it by React.js
Generate GraphQL query according to the data type. Transform Excel/CSV Data format into JavaScript Data format. Come up with the data structure to compare two data set. Asynchronous function calls
Generate configuration data from Configuration variables.
JavaScript, mainly how to use Promise Object and functional programming paradigm React.js
Prevent the users from making the wrong configuration file. Almost all errors are generated because of the incorrect configuration file or the wrong data in the local data set, such as number column having text and label column having non-existing label.
Add GUI configuration file generator to prevent typo. Add more user friendly error handling method, such as before generating query, scan each local column data and warning the potential problem to users. Add history mode: reverse the uploading event.