Only supports Sublime Text 3.
Language definitions for ES6+ JavaScript with RiotJS extensions for Sublime Text 3.
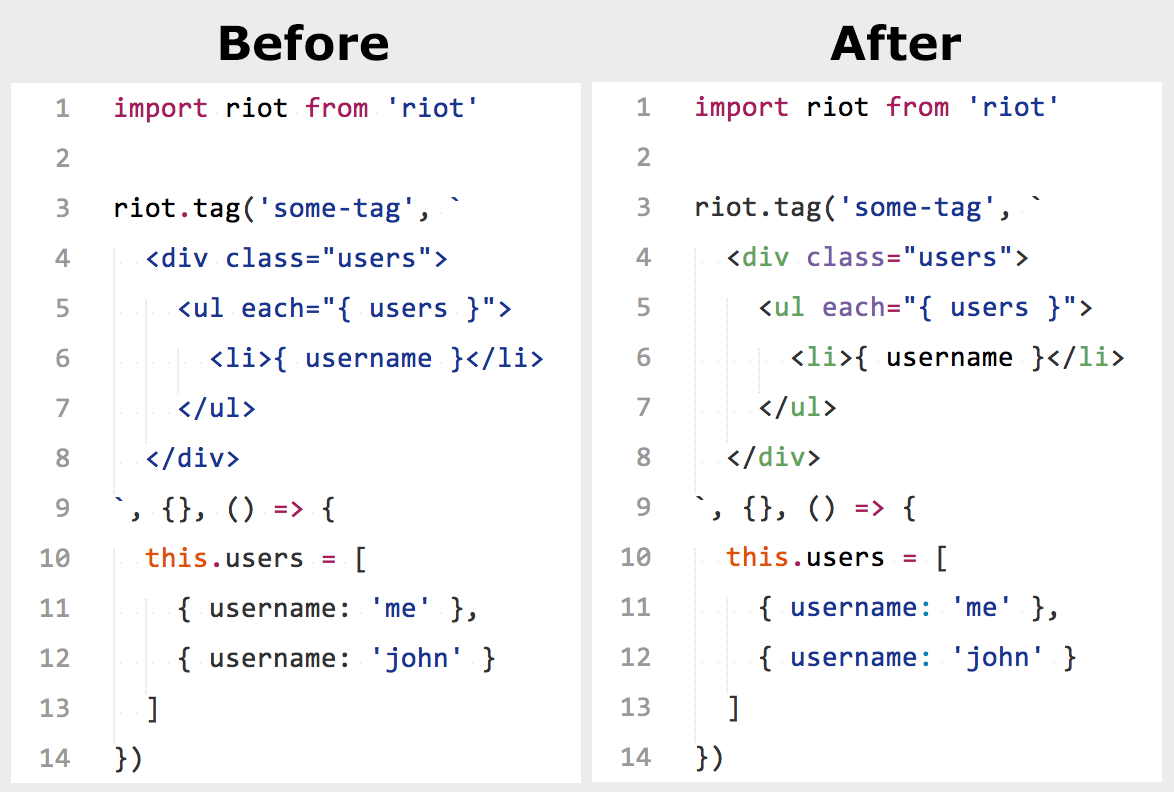
Adds syntax highlighting support for HTML right inside of ES6 strings (i.e `...`) when it's inside of riot.tag('your-tag', ...). It also supports modern JavaScript syntax, including arrow functions, destructuring, shorthand methods, template strings, and more.
This package is a port of Babel-Sublime for RiotJS. The Babel-Sublime only supports syntax highlighting of React .jsx components. This package is here to change it. Basically, all it does, is that it makes your HTML inside of `...` strings to act like it's React's HTML inside of JavaScript.
Please note, that it has no jsx support. It ships with a new syntax called JavaScript Riot which should be used only for your Riot's pure-js tags. If you are not planning to ever use jsx, you can use it as your default JavaScript syntax.
- Linter support
- You can use JS sourcemaps
- Easier debugging (browser or terminal)
- Easier testing
- No extra compilation step
- Require tags with Webpack or Browserify directly, without any loaders
Find it as Riot Syntax through Package Control.
To set it as the default syntax for a particular extension:
- Open a file with that extension,
- Select
Viewfrom the menu, - Then
Syntax->Open all with current extension as...->JavaScript Riot. - Repeat this for each extension (e.g.:
.js,.jsr,.riot).
Riot Syntax comes bundled with Next, Monokai and Github color themes. Select one from Preferences -> Color Scheme -> Riot Syntax
If you are using a custom extension name (e.g: .riot) for your RiotJS tags and you want to have linting support for such file, then you need to customize "sublime linter" config file.
Go to Package Settings -> Sublime Linter -> Settings – User and add this line "javascript riot": "javascript" to your syntax_map. After this modification your config file should look like so:
{
"user": {
...
"syntax_map": {
...
"javascript riot": "javascript" // <- add this line
},
...
}
}