-
Notifications
You must be signed in to change notification settings - Fork 0
Windows desktop app
The Windows UI Library (WinUI) 3 is the latest and recommended user interface (UI) framework for Windows desktop apps. By incorporating the Fluent Design System into all experiences, controls, and styles, WinUI provides consistent, intuitive, and accessible experiences using the latest UI patterns.
Going forward you'll se the concept of Packaged and Unpackaged apps, in this course we'll be developing C# Packaged apps. Follow this tutorial to create your first WinUI 3 app.
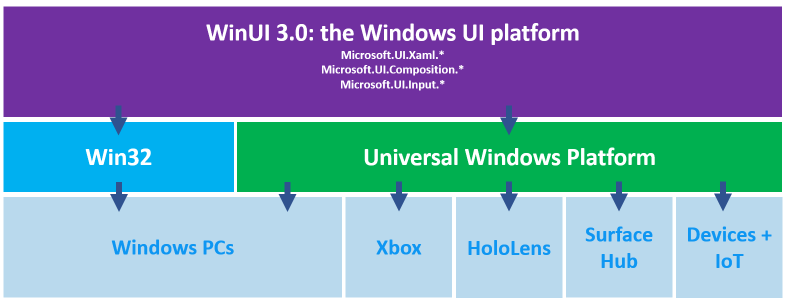
WinUI 3 is the native UI platform component that ships with the Windows App SDK (completely decoupled from Windows 10 and later SDKs). The Windows App SDK provides a unified set of APIs and tools that can be used to create production desktop apps that target Windows 10 and later. The figure below illustrates how the WInUI 3 platform allows developers to uniformly target any Windows device.

In the following we'll assume that you've completed the tutorial above, and refer to files generated when you ran the tutorial.
The App.xaml file and App.xaml.cs code-behind file define an Application class that represents your app instance.
The MainWindow.xaml file and MainWindow.xaml.cs code-behind file define a MainWindow class that represents the main window displayed by your app, the MainWindow class inherits the Window class. The Application and MainWindow classes derive from types in the Microsoft.UI.Xaml namespace provided by WinUI.
Each window is defined with a pair of files, i.e. MainWindow.xaml file and MainWindow.xaml.cs code-behind file.
The file ending with the .xaml extension declares the user interface using XAML (Extensible Application Markup Language).
The sample below shows a minimum implementation of a window, with just a simple Hello message.
<Window
x:Class="MovieHunter.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<TextBlock>Hello</TextBlock>
</Window>See section on XAML for information on how to use XAML to define the user interface of your app.
Code-behind is a term used to describe the code that is joined with markup-defined objects, when a XAML page is markup-compiled. You express the visuals of your window in XAML and the logic in C# in your code-behind and other classes. There are several approaches to creating clean apps, this course teaches the MVVM pattern.
Data binding is the process that establishes a connection between the app UI and the data it displays. If the binding has the correct settings and the data provides the proper notifications, when the data changes its value, the elements that are bound to the data reflect changes automatically. Data binding can also mean that if an outer representation of the data in an element changes, then the underlying data can be automatically updated to reflect the change. For example, if the user edits the value in a TextBox element, the underlying data value is automatically updated to reflect that change.
See the section on Data binding for more information.
Windows Template Studio (WinTS) is a Visual Studio 2019 Extension that accelerates the creation of new Desktop apps using a wizard-based experience.
Support for .NET 6 and Visual Studio 2022 is on WTS' roadmap.
WTS uses the MVVM pattern to structure your code in a very maintainable fashion.
Follow this guide to install required components, use the latest version of Visual Studio 2019. Download the extension as described here.
Follow this tutorial to create your first Windows Template Studio project, create a WinUI 3 app, select the project type Navigation Pane.
This will set up a a lot of boilerplate code, accelerating the creation of your desktop app. Open the README.md file to get an introduction to the projects created for you.
The template supports four different app styles; Blank, Blank Advanced, Navigation Pane and MenuBar. It also supports a number of page styles; Blank, Content Grid, Data Grid, List Details, Settings and WebView.
See the Windows Template Studio documentation for more information.
The following article offers guidelines if you'd like to Localize your WinUI 3 app.