The best way to schedule your service!
About the project | Technologies | Getting started | How to contribute | License
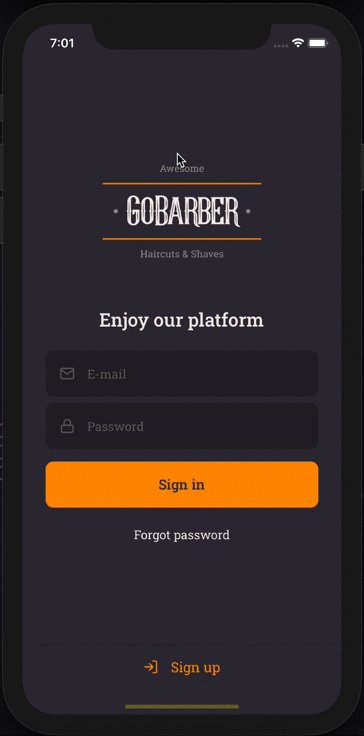
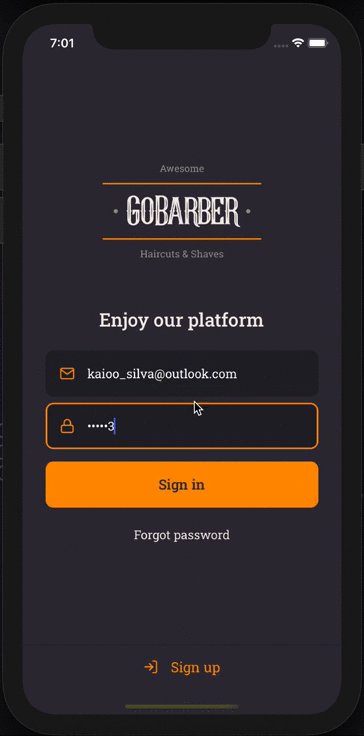
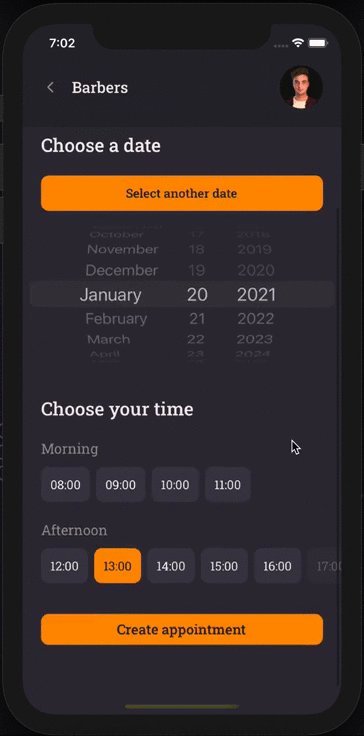
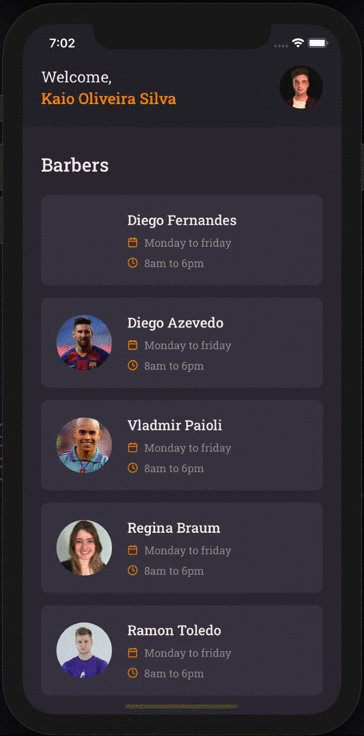
This project is based on an application for a hair salon. Containing scheduling, appointments, session and authentication.
To see the api, click here: GoBarber Rest API
To see the web client, click here: GoBarber Web
Technologies that I used to develop this mobile client
- React Native
- React Navigation
- React Native Vector Icons
- TypeScript
- UnForm 💜
- Yup
- Styled Components
- Axios
- Prettier
- EditorConfig
- Have this application's API running
Clone the project and access the folder
$ git clone https://github.com/kaioosilva/AppGoBarber.git && cd appgobarberFollow the steps below
# Install the dependencies
$ yarn
# Be sure the file 'src/services/api.ts' have the IP to your API
# If you are going to emulate with android, run this command
# Be sure to have the emulator open
$ yarn android
# If you are going to emulate with ios, run this command
$ yarn iosMake a fork of this repository
# Fork using GitHub official command line
# If you don't have the GitHub CLI, use the web site to do that.
$ gh repo fork kaioosilva/AppGoBarberFollow the steps below
# Clone your fork
$ git clone your-fork-url && cd appgobarber
# Create a branch with your feature
$ git checkout -b my-feature
# Make the commit with your changes
$ git commit -m 'feat: My new feature'
# Send the code to your remote branch
$ git push origin my-featureAfter your pull request is merged, you can delete your branch
This project is licensed under the MIT License - see the LICENSE file for details.
Made with 💜 by Kaio Silva 👋 See my linkedin