Create videos using any web technologies (like Svelte, Vue and React) or just plain old HTML, CSS and Javascript. Animate your web page and have Videobrew render it to a video.
Start composing your videos with code!
$ npm i -g @videobrew/cli
Let's build the webpack example Video App:
$ cd examples/webpack $ npm run buildThe webpack example video app is built to
dist/
See your video app in action by letting Videobrew know where it is:
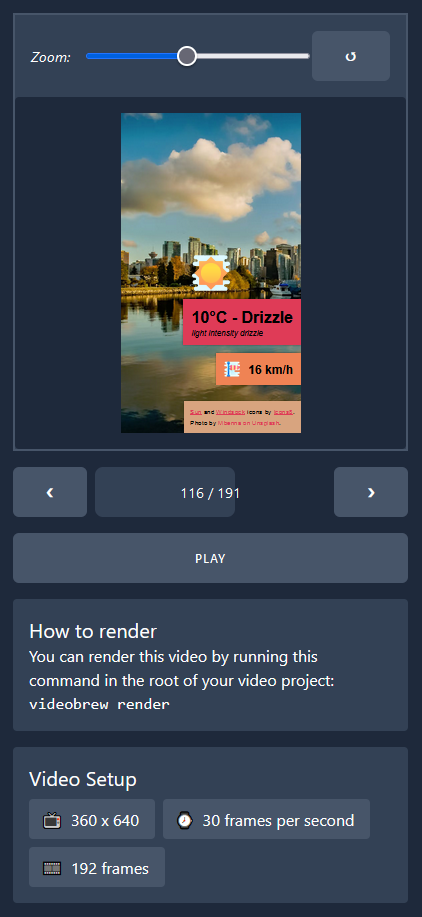
$ videobrew preview dist/Open the editor in your browser @ http://localhost:8087
$ videobrew render dist/ my-video.mp4
Watch 📼 the video that Videobrew rendered
Check out the 🧪 Example Video Apps to see how your favorite web technologies work with Videobrew.
Read the 📖 Documentation to learn how Videobrew works and how to start coding your own video
| Example | Description | Uses @videobrew/client |
|---|---|---|
| Zero Dependencies | Just plain old HTML, CSS and Javascript. | |
| Local Installation | Shows how to install and use Videobrew with --save-dev instead of globally with -g. |
|
| A Sveltekit video app example. | ✔ | |
 TypeScript TypeScript |
Use Webpack and TypeScript to make your video app. | ✔ |
Videobrew wouldn't be here without these awesome projects: Playwright, FFmpeg, Chalk, Prompts, TypeScript, TailwindCSS, Vite, Svelte and more!
Licenses of third parties we are directly depending on can be found here. This file was automatically generated with
license-checker-rseidelsohnupon runningnpm run build.