-
Notifications
You must be signed in to change notification settings - Fork 687
New issue
Have a question about this project? # for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “#”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? # to your account
Added real swatch color resolves #1633 #2151
Conversation
|
6f09c61 to
4333d80
Compare
|
What should I do regarding node failed? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@zetlen looks very nice
|
Awesome. Looks like a good, straightforward implementation. Does GQL always return a single hex color? Can it return multiple colors or an image? |
Run the That said, it seems like the deployed version does not have a |
Hi @jimbo, For Hex color you can only have one by default. I will test this Ticket tomorrow with an image swatch and update this comment if it is @jimbo you are correct can be also a string of the image What I recommend making sure if a picture does not break the logic and create new ticket in the backlog best regards, Lars |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Image swatch can break this logic see my comment
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please try to resolve the error that is thrown on the deployed PR page:
…d not shown swatches on the category page
|
I Updated the Pull Request the error of validate-queries is that some functions are depricated and the Magento Version should be between 2.3.3-2.3.4 but the swatch graphql api was introduced in 2.3.5. I also added a fallback to empty if no swatch is available. |
Ah, there is the problem. We develop against the latest released version ie 2.3.4, so this will cause our CI to start failing if we merge it as is. This may be a good use case for the new extensibility framework though I don't think we have published our docs for it. If you urgently need this feature in your own line of work I would suggest making the change on your own fork for now. If you want to see how we implemented page builder as an extension, check out the |
|
I think this PR is absolutely a candidate for core functionality; it should be our default swatch implementation, instead of the one that uses random colors! This kind of thing can be implemented as an extension, but I think this changeset in particular should be merged (once 2.3.5 is out). In the meantime, @deiserh, please maintain this code in your own fork and we'll merge it as soon as our CI is rebased on to 2.3.5. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As mentions from the code side, it looks we need to wait for
2.3.5 should be released on April 28, 2020. I maintain this branch regularly
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| @@ -1,6 +1,6 @@ | |||
| .root { | |||
| composes: root from './tile.css'; | |||
| background-color: rgb(var(--venia-swatch-bg)); | |||
| background: var(--venia-swatch-bg); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The background property is shorthand and allows us to use a single variable to provide either the URL or the color.
Signed-off-by: sirugh <rugh@adobe.com>
| @@ -21,7 +21,8 @@ const joinUrls = (base, url) => | |||
|
|
|||
| const mediaBases = new Map() | |||
| .set('image-product', 'catalog/product/') | |||
| .set('image-category', 'catalog/category/'); | |||
| .set('image-category', 'catalog/category/') | |||
| .set('image-swatch', 'attribute/swatch'); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is this where swatch images are served? I'd have to test this but I don't have a magento instance configured to try it out. @dpatil-magento do you know how to test this?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I've confirmed on my local that both image swatch value and thumbnail are in this path. value returns a relative path, while thumbnail returns an absolute path (which I think is less fragile to bad config).
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The actual scope of this issue looks perfect 👌
The scope creep of image swatch is my only hang up. I would be willing to accept with some minor tweaks that would only really support square images. HMU if you need help getting your local setup with some swatches!
| @@ -49,6 +49,9 @@ fragment ProductDetails on ProductInterface { | |||
| store_label | |||
| use_default_value | |||
| value_index | |||
| swatch_data { | |||
| value | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Magento already has an optimized thumbnail which I think would be better to use; this also gives you better indicator that its an image instead of color swatch. Apply same to other query.
| value | |
| ... on ImageSwatchData { | |
| thumbnail | |
| } | |
| value |
| @@ -21,7 +21,8 @@ const joinUrls = (base, url) => | |||
|
|
|||
| const mediaBases = new Map() | |||
| .set('image-product', 'catalog/product/') | |||
| .set('image-category', 'catalog/category/'); | |||
| .set('image-category', 'catalog/category/') | |||
| .set('image-swatch', 'attribute/swatch'); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| .set('image-swatch', 'attribute/swatch'); | |
| .set('image-swatch', 'attribute/swatch/'); |
| @@ -21,7 +21,8 @@ const joinUrls = (base, url) => | |||
|
|
|||
| const mediaBases = new Map() | |||
| .set('image-product', 'catalog/product/') | |||
| .set('image-category', 'catalog/category/'); | |||
| .set('image-category', 'catalog/category/') | |||
| .set('image-swatch', 'attribute/swatch'); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I've confirmed on my local that both image swatch value and thumbnail are in this path. value returns a relative path, while thumbnail returns an absolute path (which I think is less fragile to bad config).
| // https://github.com/magento/pwa-studio/issues/1633 | ||
| const randomColor = memoizedGetRandomColor(value_index); | ||
| let swatchValue; | ||
| const isImage = swatch_data && swatch_data.value.charAt(0) !== '#'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| const isImage = swatch_data && swatch_data.value.charAt(0) !== '#'; | |
| const isImage = swatch_data && swatch_data.thumbnail; |
| const isImage = swatch_data && swatch_data.value.charAt(0) !== '#'; | ||
|
|
||
| if (isImage) { | ||
| const imagePath = generateUrlFromContainerWidth( |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
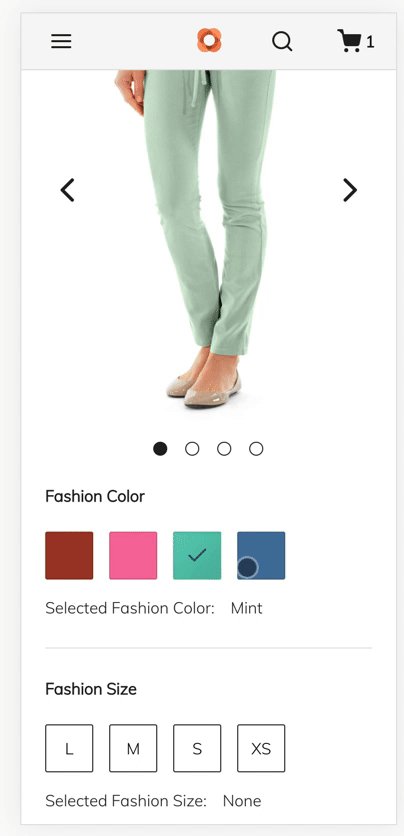
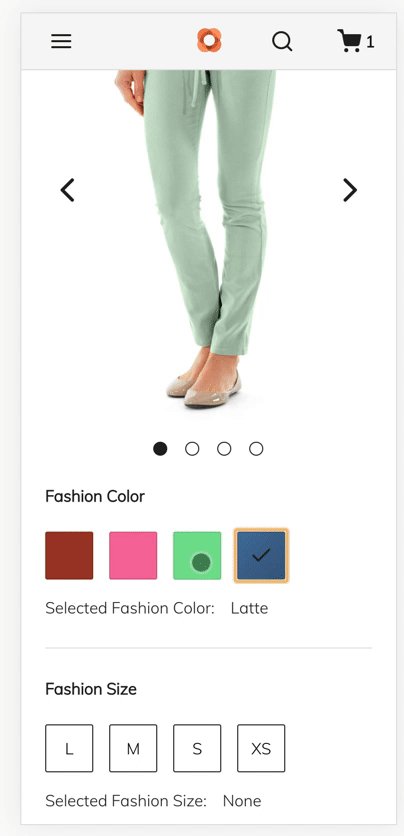
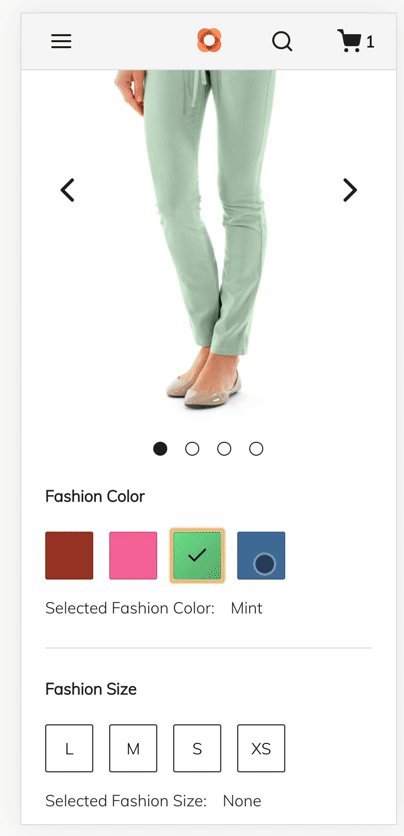
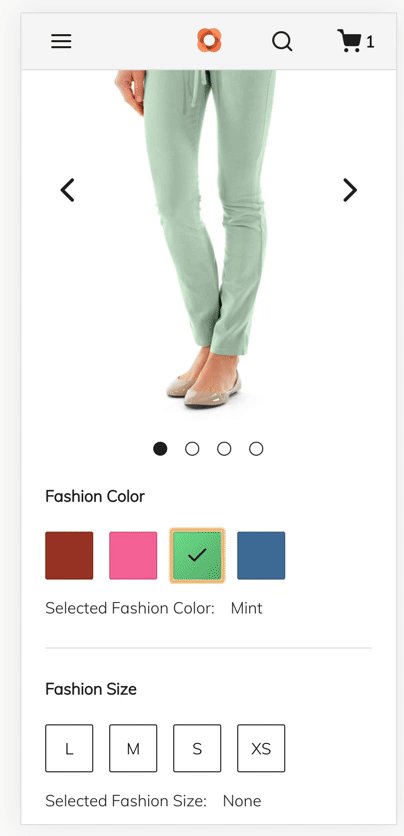
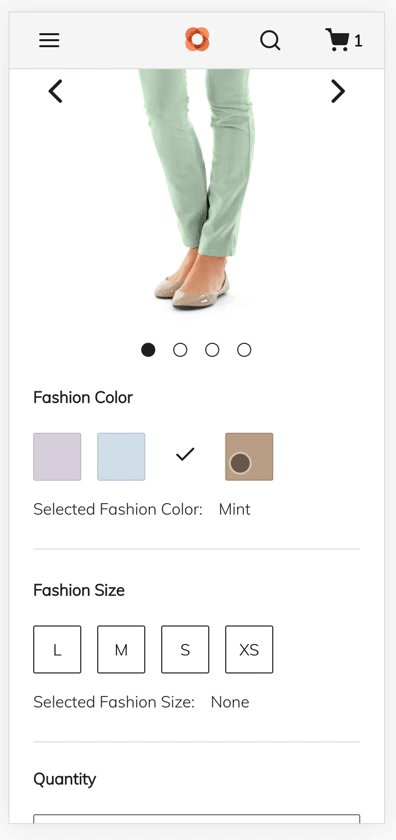
So, having provided feedback on image swatch, I'm a bit apprehensive to include it in this scope. If I use one of our 4x5 images this is the result as-is:

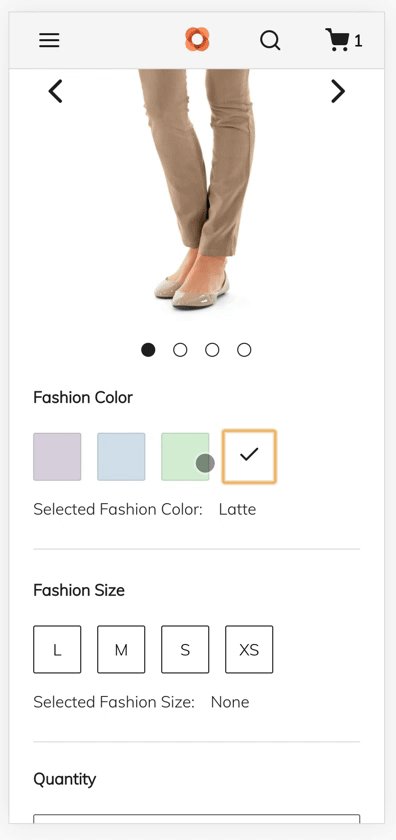
This is the result if I use the optimized thumbnail from GraphQL:

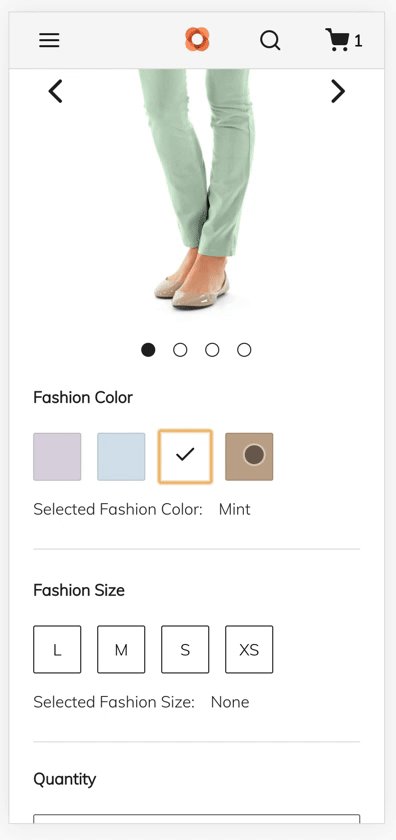
And finally if I change the implementation to hard-code width/height to the exact dimensions of these tiles (3rem/3rem or 48px/48px):

We're making progress on not assuming every images aspect ratio, but a square box now forces us to actually support this natively. Would like the team's thoughts on this; but I'm going to propose we remove support for image swatch until we can support different aspect ratios.
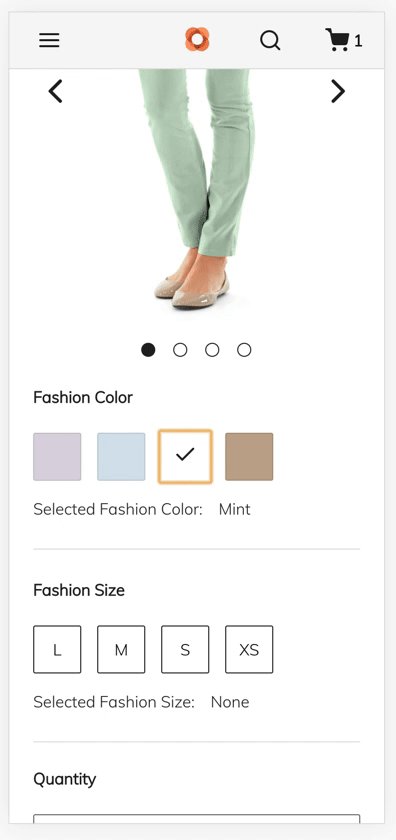
I would be willing to accept this if we put in a comment that says you must upload swatch images with a 1x1 aspect ratio, and change implementation to this (only way I could get images to render correctly):
const imagePath = generateUrl(swatch_data.thumbnail, 'image-swatch')(48);
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm going to propose we remove support for image swatch until we can support different aspect ratios.
I think that is fair. The initial scope of this ticket was to replace random color with the actual color.
However it does seem like swatch_data.value can be an image url. We still need to have a fall-back thing to display.
|
Upon further review it looks like this needs some more work to get the color filter swatches and the product edit swatches functional. |
…ault background color.
…ons from graphql do not include swatch values Signed-off-by: sirugh <rugh@adobe.com>
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| @@ -21,6 +21,9 @@ import { useSwatch } from '@magento/peregrine/lib/talons/ProductOptions/useSwatc | |||
| const getClassName = (name, isSelected, hasFocus) => | |||
| `${name}${isSelected ? '_selected' : ''}${hasFocus ? '_focused' : ''}`; | |||
|
|
|||
| // Swatches _must_ have a 1x1 aspect ratio to match the UI. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Man, it'd be real cool if comments supported markdown 😂
| } else { | ||
| swatchValue = swatch_data.value; | ||
| let finalStyle = style; | ||
| let swatchValue = ''; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Move to inside the scope of if (swatch_data)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Oh oops :D
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| let finalStyle = style; | ||
| let swatchValue = ''; | ||
| if (swatch_data) { | ||
| const isImage = swatch_data && swatch_data.thumbnail; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nitpicky cleanup since you wrapped in if, sorry 😬I would almost try to simplify init of swatchValue to ternary if it doesn't look too gnarly.
| const isImage = swatch_data && swatch_data.thumbnail; | |
| const {thumbnail, value} = swatch_data; | |
| if (thumbnail) { ... } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yea I can clean this up :)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Err swatch_data could be undefined so I'll just try to handle this gracefully.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Resolved in 69386ab
Signed-off-by: sirugh <rugh@adobe.com>
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nicely done, looks great! And thank you @deiserh for the original contribution, sorry for the delay 🙂
|
Thank you for finalizing the pr 😁 |







Description
Changed the random color of the swatch to the real one.
Related Issue
Closes #1633 .
Verification Steps
Checklist
Compatibility
With Magento 2.3.5 or higher