-
Notifications
You must be signed in to change notification settings - Fork 687
New issue
Have a question about this project? # for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “#”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? # to your account
[feat]: Checkout Page Order Summary #2271
Conversation
Signed-off-by: sirugh <rugh@adobe.com>
Signed-off-by: sirugh <rugh@adobe.com>
…sCheckout prop used to determine some string values Signed-off-by: sirugh <rugh@adobe.com>
Signed-off-by: sirugh <rugh@adobe.com>
|
Signed-off-by: sirugh <rugh@adobe.com>
Signed-off-by: sirugh <rugh@adobe.com>
| @@ -28,6 +29,10 @@ export const usePriceSummary = props => { | |||
|
|
|||
| const [{ cartId }] = useCartContext(); | |||
|
|
|||
| const location = useLocation(); | |||
| // We don't want to display "Estimated" or the "Proceed" button in checkout. | |||
| const isCheckout = location.pathname === '/checkout'; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice. An alternate approach would be passing isCheckout in as a prop.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I believe React Router has a hook for this that handles edge cases properly. Could be wrong.
| <Link to={'/checkout'} className={classes.images}> | ||
| {'Proceed to Checkout'} | ||
| </Link> | ||
| </Button> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I like this but I wonder if we don't miss out on potential analytics event hooks or similar by not having a handleProceedToCheckout in the talon.
But I suppose these JSX files are in the domain of the merchants writing their own storefronts, so they could easily add their own onClick if they wanted.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think if people wanted to they could extend the Link to trigger some analytic handler. Certainly something to be aware of.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is invalid HTML. You can't put an <a> element inside a <button>.
Permitted content: Phrasing content but there must be no Interactive content
If this is a submit button for a form, handle the navigation in the form's onSubmit handler; otherwise, either handle the navigation in the button's onClick handler or style the Link to match the desired appearance.
| @@ -59,11 +54,21 @@ const PriceSummary = props => { | |||
|
|
|||
| const { subtotal, total, discounts, giftCards, taxes, shipping } = flatData; | |||
|
|
|||
| const priceClass = isCartUpdating ? classes.priceUpdating : classes.price; | |||
| const totalPriceClass = isCartUpdating | |||
| const priceClass = isUpdating ? classes.priceUpdating : classes.price; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I understand this is not on you, but can you change the style of css class names to underscore casing from camel casing? I am not sure if we have a standard on that, but we should make a choice here for consistency.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There are many places where this is happening, and we have to make changes incrementally once we decide on what is the way to go.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I tend to write classes with camel case. Most of the underscore names you see are from the original scaffolding of the checkout page where we didn't call out the naming convention of css classes.
We can discuss as a team and add something to the wiki.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Correct. Classnames should, preferably, be camelcased.
| ? classes.priceUpdating | ||
| : classes.totalPrice; | ||
|
|
||
| const proceedToCheckoutButton = !isCheckout ? ( | ||
| <div className={classes.checkoutButton_container}> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It is camel and underscore here.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As per our conversations over slack, I am fine with the CSS naming here. Approved 👍
Signed-off-by: sirugh <rugh@adobe.com>
Signed-off-by: sirugh <rugh@adobe.com>
Signed-off-by: sirugh <rugh@adobe.com>
| @@ -122,6 +123,15 @@ export const useCheckoutPage = props => { | |||
| } | |||
| }, [cartId, getCheckoutDetails, getCheckoutStep, setCheckoutStep]); | |||
|
|
|||
| const windowSize = useWindowSize(); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It feels odd to me to use this hook inside a talon since window size is presentational.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is there any other solution for this?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
What do you mean?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ok I moved this to the component. It did not feel like logic that belonged to a talon. We can discuss in general.
Signed-off-by: sirugh <rugh@adobe.com>
packages/venia-ui/lib/components/CheckoutPage/OrderSummary/orderSummary.css
Outdated
Show resolved
Hide resolved
Signed-off-by: sirugh <rugh@adobe.com>
Signed-off-by: sirugh <rugh@adobe.com>
| @@ -121,26 +138,18 @@ const CheckoutPage = props => { | |||
| : 'Review and Place Order'} | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I understand that this expression was already here, not introduced by this PR, but when you see a multiline expression in a component you're working in, might as well fix it. 🙂
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Didn't see it, can fix though.
| setShippingInformationDone, | ||
| setShippingMethodDone, | ||
| setPaymentInformationDone | ||
| } = talonProps; | ||
|
|
||
| const classes = mergeClasses(defaultClasses, propClasses); | ||
|
|
||
| const windowSize = useWindowSize(); | ||
| const isMobile = windowSize.innerWidth <= 960; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hiding a bit of UI should be done in CSS with display: none, not in JS with useWindowSize. There are exceptions, but this isn't one of them.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The only way out of this that I see is applying a class based on the step, and then handling the condition with css media query. Sound good?
| .payment_information_heading { | ||
| composes: stepper_heading; | ||
| /* On mobile, order summary has a top border, so avoid doubling up. */ | ||
| border-bottom: unset; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
When you're overriding one aspect of a shorthand property, just go for the minimum necessary delta. Helps clarify the intent and in some cases (not this one) helps with transitions.
border-bottom-width: 0;There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Fair :) idk why but I thought unset applied the default
|
|
||
| @media (max-width: 960px) { | ||
| .heading { | ||
| border: unset; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Likewise, just override the border width.
| <Link to={'/checkout'} className={classes.images}> | ||
| {'Proceed to Checkout'} | ||
| </Link> | ||
| </Button> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is invalid HTML. You can't put an <a> element inside a <button>.
Permitted content: Phrasing content but there must be no Interactive content
If this is a submit button for a form, handle the navigation in the form's onSubmit handler; otherwise, either handle the navigation in the button's onClick handler or style the Link to match the desired appearance.
| @@ -59,11 +54,21 @@ const PriceSummary = props => { | |||
|
|
|||
| const { subtotal, total, discounts, giftCards, taxes, shipping } = flatData; | |||
|
|
|||
| const priceClass = isCartUpdating ? classes.priceUpdating : classes.price; | |||
| const totalPriceClass = isCartUpdating | |||
| const priceClass = isUpdating ? classes.priceUpdating : classes.price; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Correct. Classnames should, preferably, be camelcased.
| @@ -28,6 +29,10 @@ export const usePriceSummary = props => { | |||
|
|
|||
| const [{ cartId }] = useCartContext(); | |||
|
|
|||
| const location = useLocation(); | |||
| // We don't want to display "Estimated" or the "Proceed" button in checkout. | |||
| const isCheckout = location.pathname === '/checkout'; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I believe React Router has a hook for this that handles edge cases properly. Could be wrong.
Description
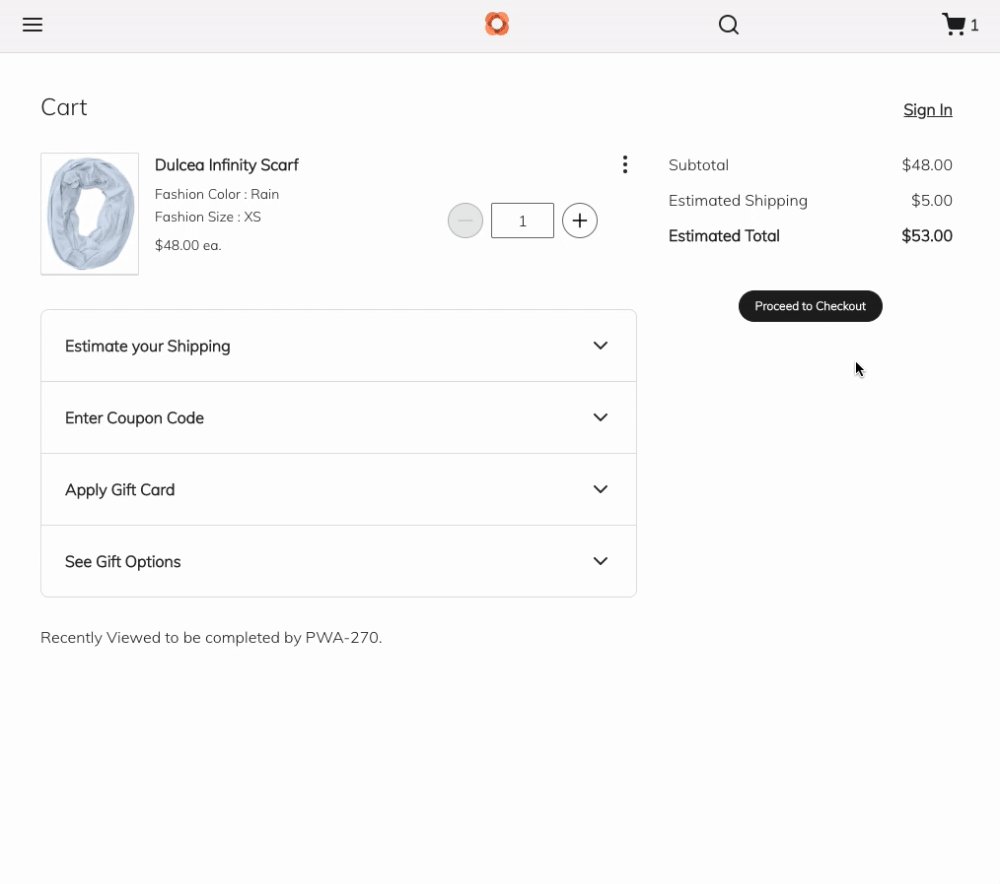
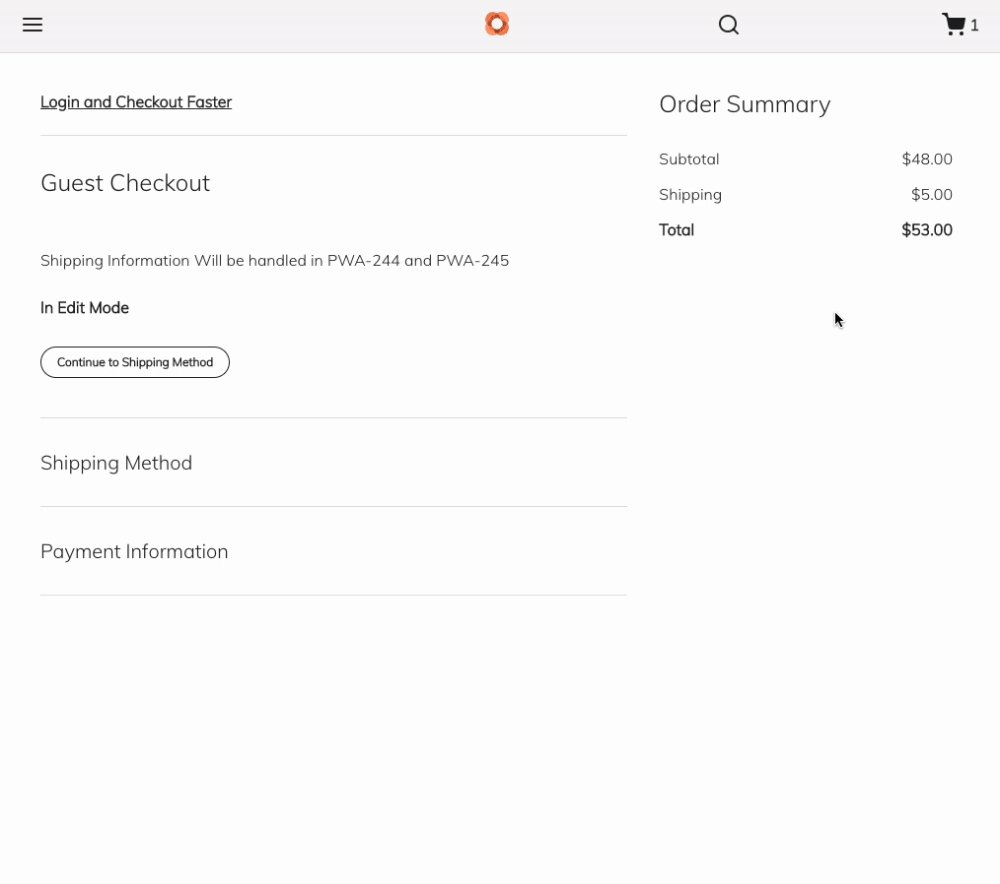
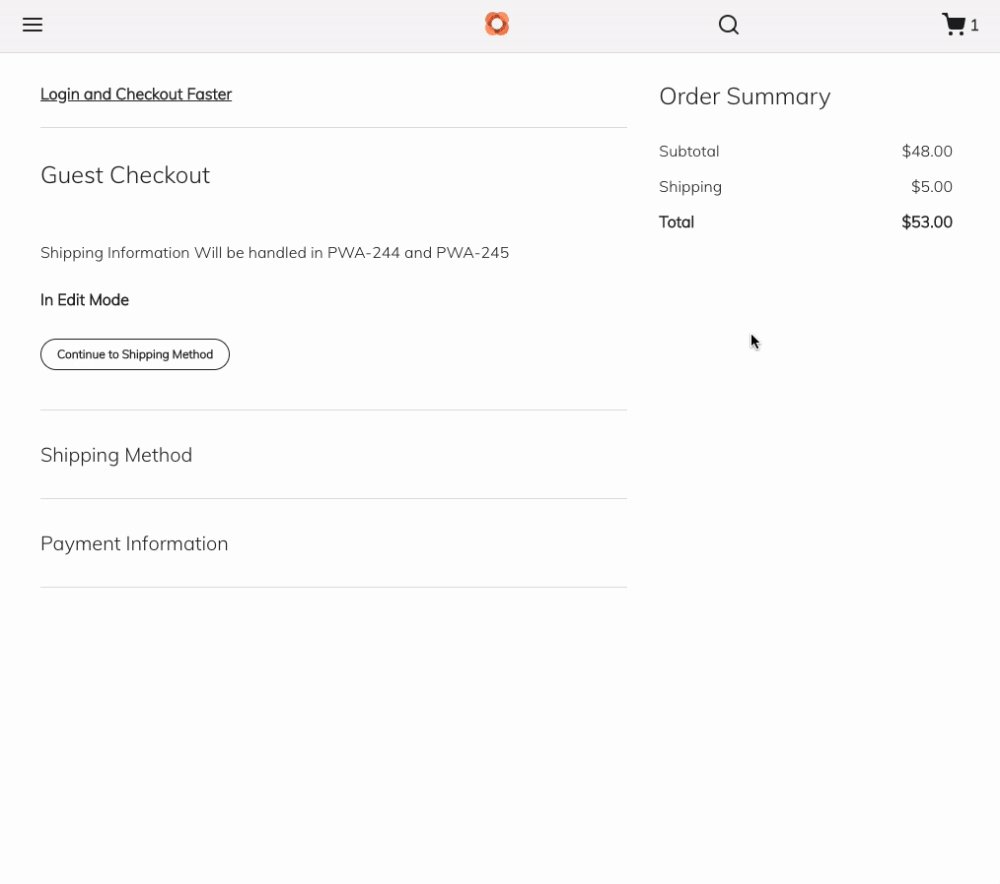
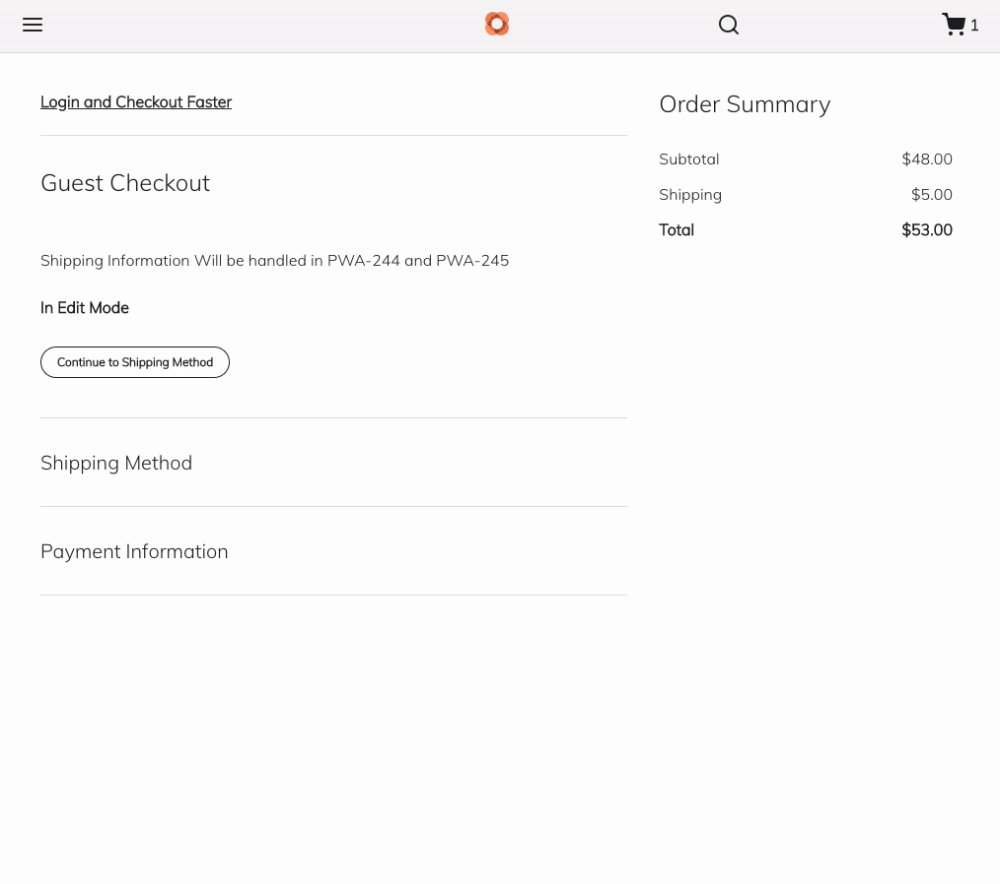
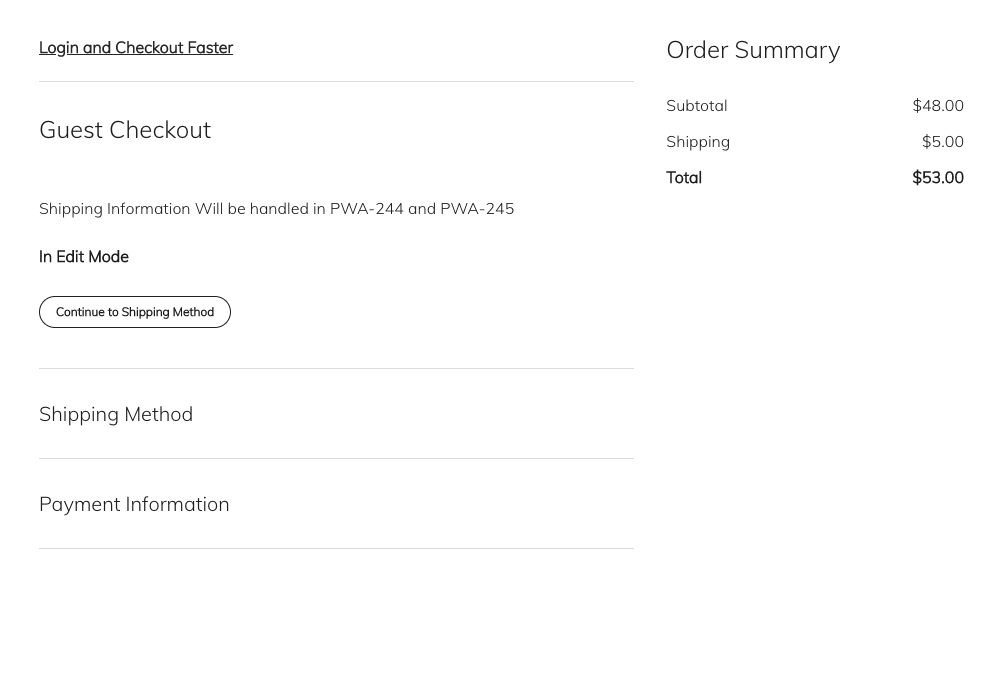
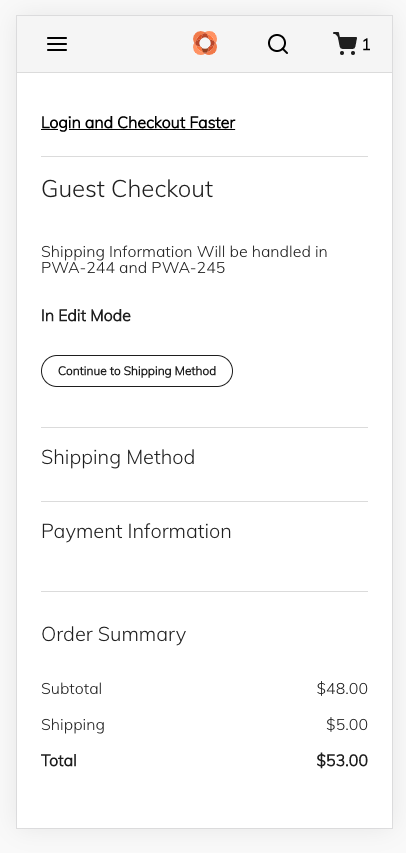
Adds the order summary to the checkout page. I reused the price summary component from cart page so we can discuss how to properly store/structure the directories here if we want.
That said, in re-using the pre-existing component I was able to skip over a lot of repetition. The only difference between cart and checkout summaries are that on cart we have the word "Estimated" in front of shipping, tax and total as well as a "proceed to checkout" button. On the checkout page there is no button and we remove the word "Estimated".
I also added a Link functionality to move us from cart to checkout by clicking the button :)
Related Issue
Closes PWA-184.
Acceptance
Verification Stakeholders
Specification
Verification Steps
Screenshots / Screen Captures (if appropriate)
Video

Desktop

Mobile

Checklist