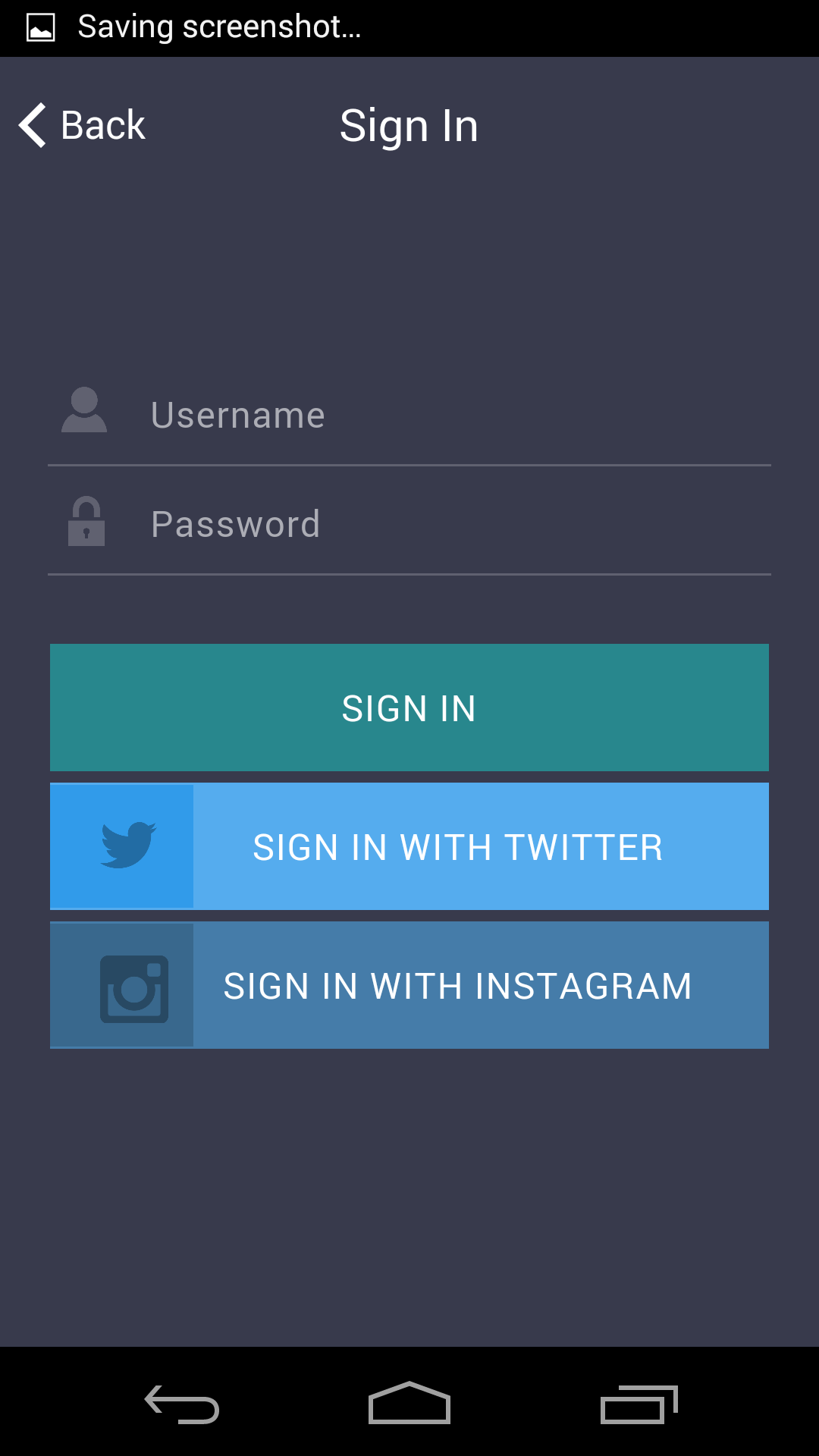
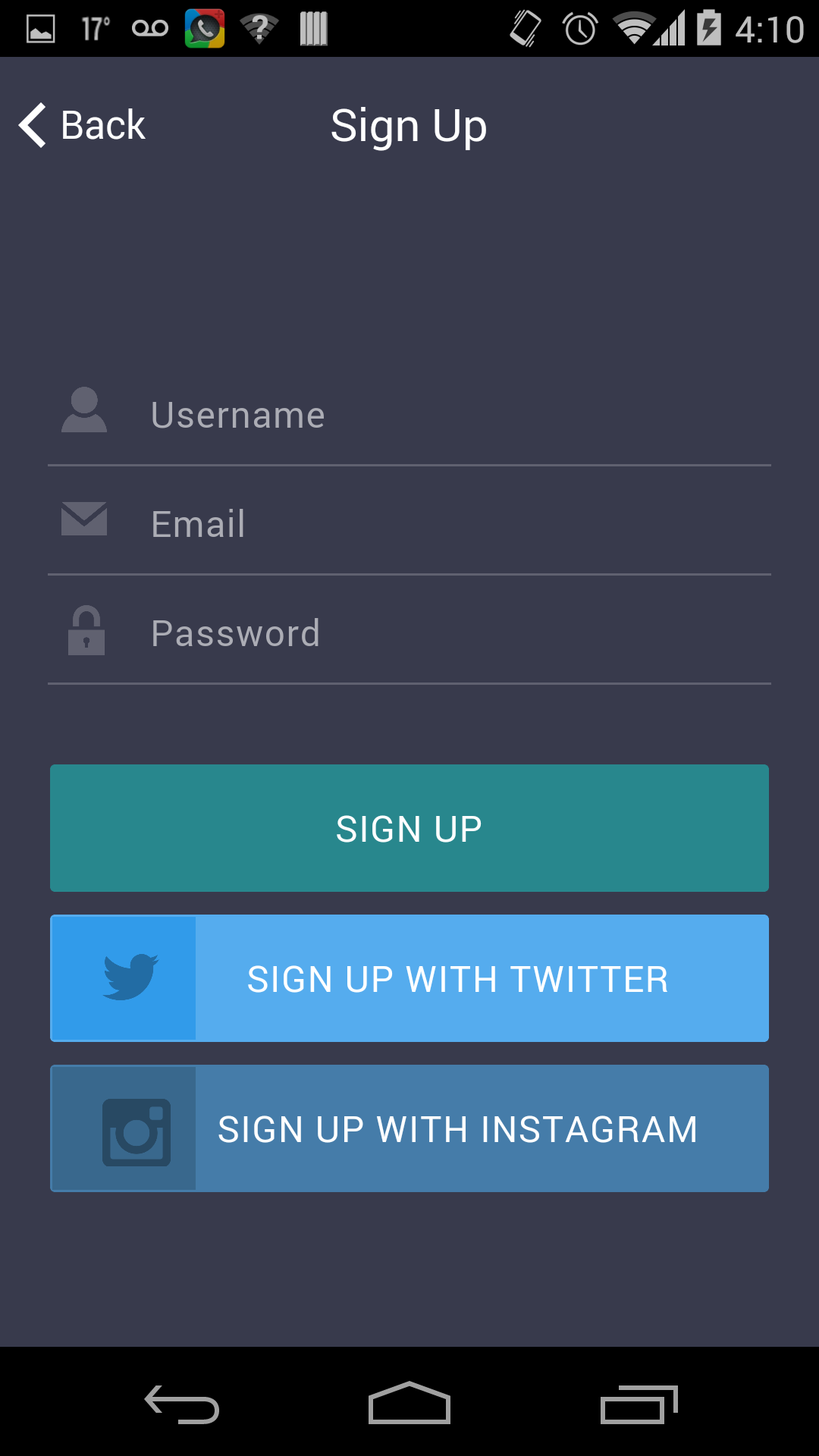
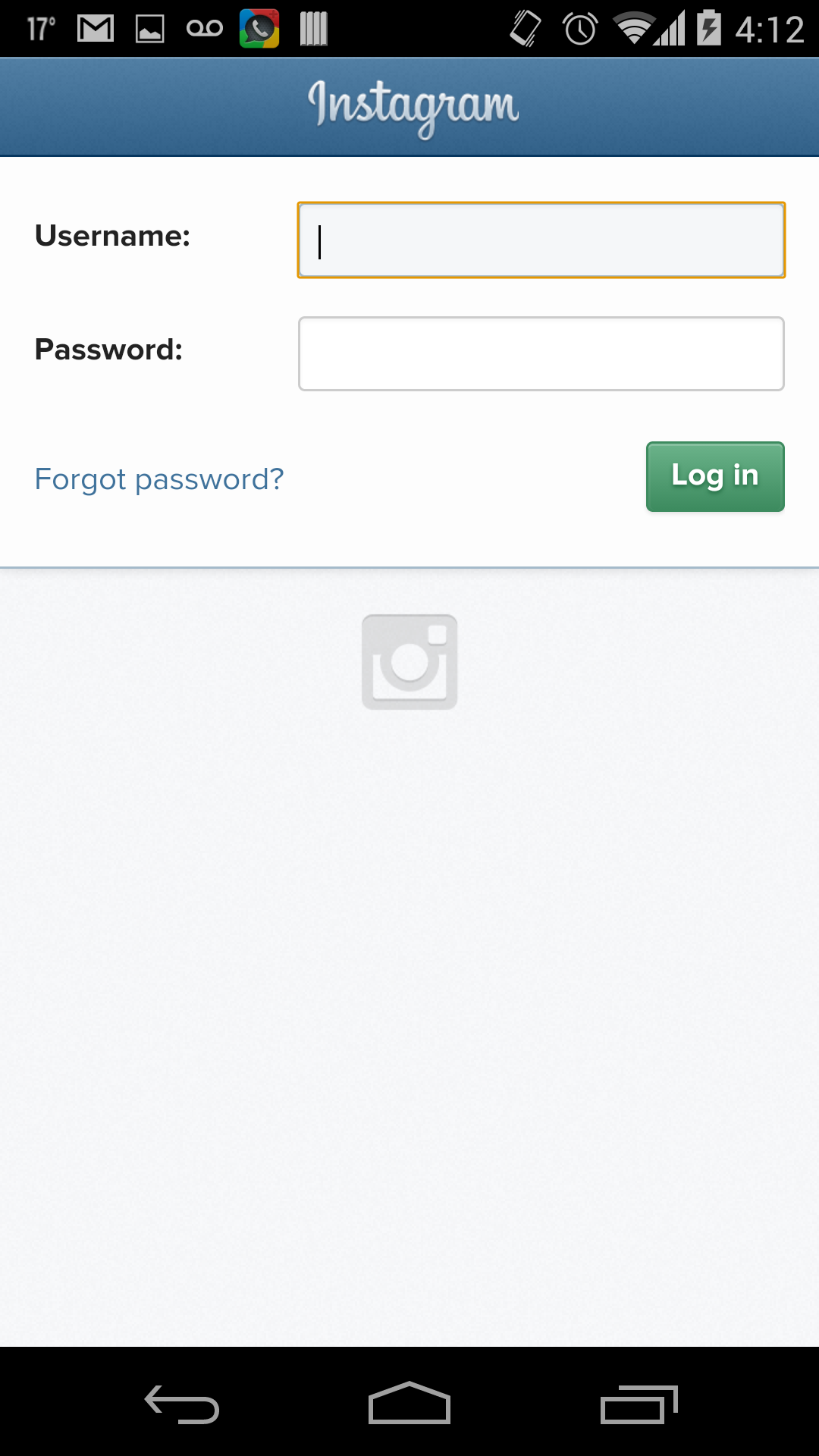
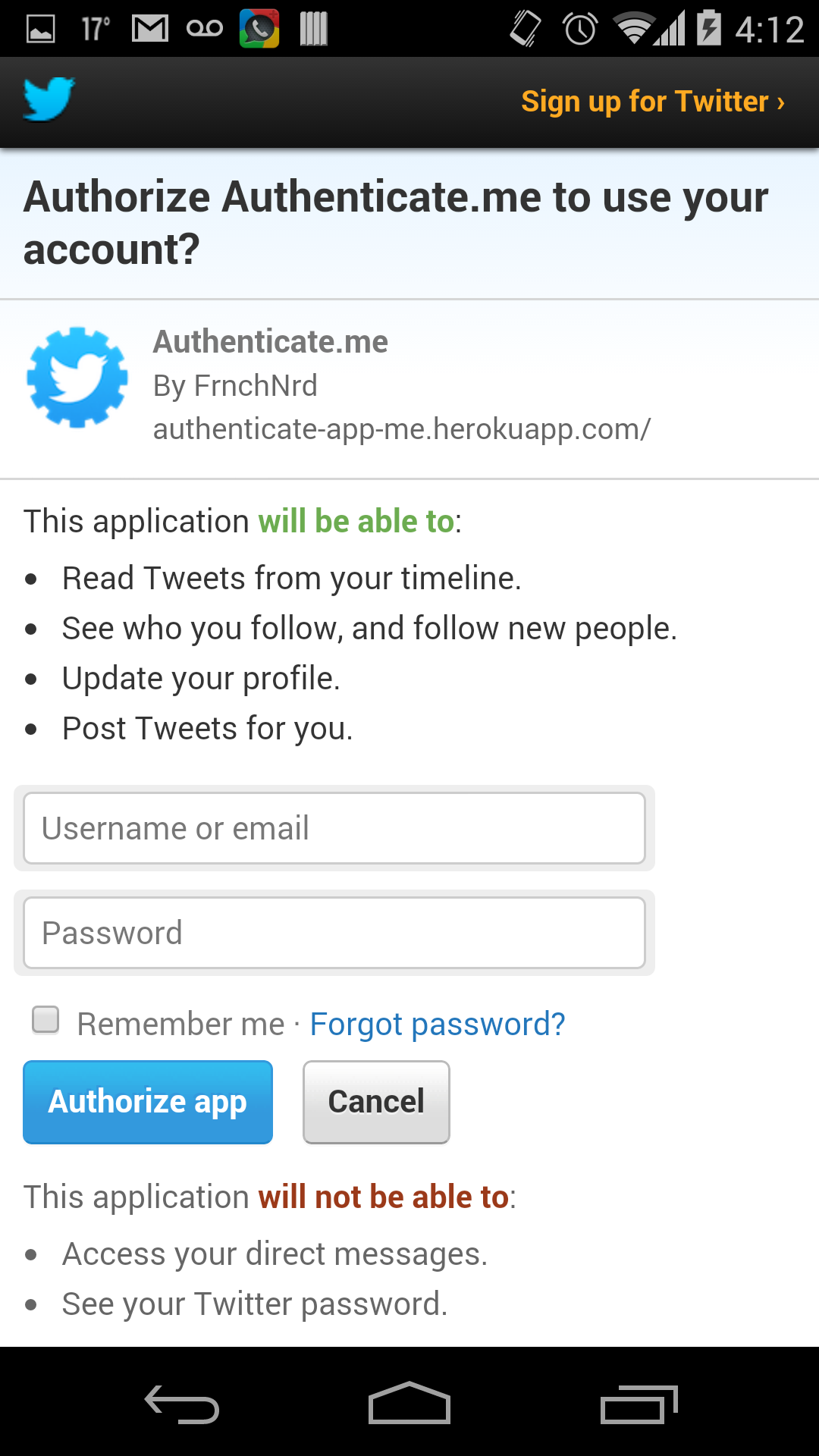
A starting project to achieve server side authentication for hybrid apps. This is the front end. You can either create your server side api based on the following blog post : http://www.frnchnrd.com/blog/ or reuse the authenticate.me server nodejs codebase.
Note : you'll need the latest version of cordova (3.6.0) for the inAppBrowser plugin to work correctly with ios8 otherwise it will be broken.
you can download the apk here
The following steps assume your environment is android / ios ready. If you haven't downloaded the appropriate SDKs (ADT, or xcode) and setup the appropriate PATH variables (mostly for android), please do so before doing the steps below. You'll need nodejs installed as well.
make sure both ionic and cordova are installed on your machine if not run the following command :
npm install -g cordova ionicNote : if npm isn't defined you'll need to install node
git clone https://github.com/malikov/Authenticate.me-client-cordova-ionic.gitThen navigate to the repo :
cd Authenticate.me-client-cordova-ionicRun :
npm installThis should install all dependencies for the project.
Once the dependencies installed, you'll need to add a platform (Warning this project has been tested for iOs and Android devices ony)
Run :
ionic platform add android
ionic platform add iosThen to build the project run:
ionic run android
ionic run iosI'd start by looking at the AuthService and Constants.js file. The api url implemented on the client side for the login/registration needs to match the router's url on the server side
tests
add facebook add native sdk functionalities (i.e : use facebook or twitter's sdk if the app is installed on the phone use the native app otherwise fallback to window.open)