The extension for ANTLR4 support in Visual Studio Code.
Externalized the formatter into an own Node.js package for broader use.
If you want to create your own version of this extension or plan to contribute to its development then follow the steps outlined in the contribute.md document.
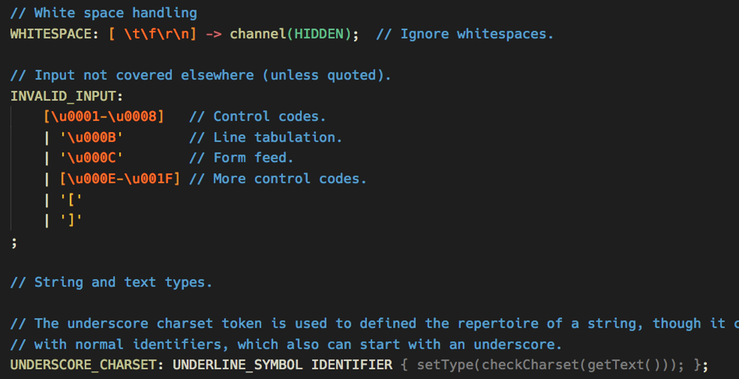
- Syntax coloring for ANTLR grammars (.g and .g4 files)
- Comes with an own beautiful color theme, which not only includes all the recommended groups, but also some special rules for grammar elements that you won't find in other themes (e.g. alt labels and options). They are, immodestly, named
Complete DarkandComplete Light.
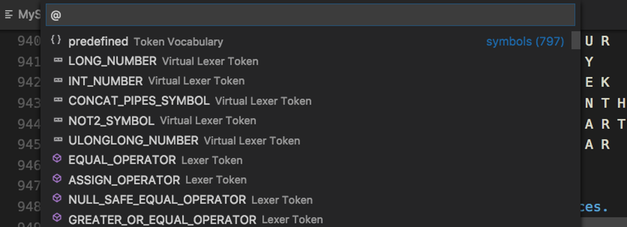
- Code suggestions for all rule + token names, channels, modes etc. (including built-in ones).
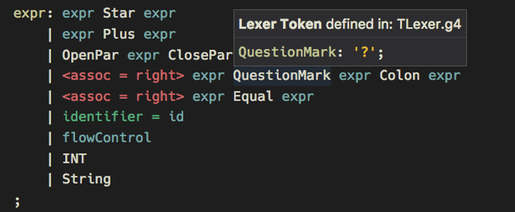
- Symbol type + location are shown on mouse hover. Navigate to any symbol with Ctrl/Cmd + Click. This works even for nested grammars (token vocabulary + imports).
- Symbol list for quick navigation (via Shift + Ctrl/Cmd + O).
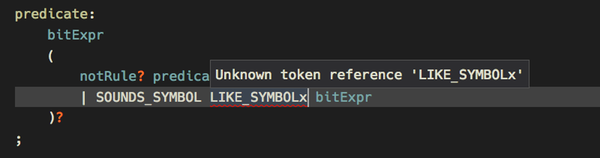
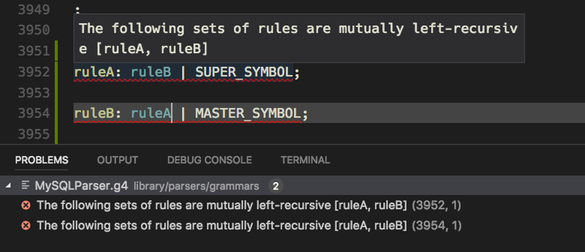
- In the background syntax checking takes place, while typing. Also some semantic checks are done, e.g. for duplicate or unknown symbols.
- When parser generation is enabled (at least for internal use) ANTLR4 itself is used to check for errors and warnings. These are then reported instead of the internally found problems and give you so the full validation power of ANTLR4.
There are a number of documentation files for specific topics:
- Extension Settings
- Parser generation
- Grammar Debugging
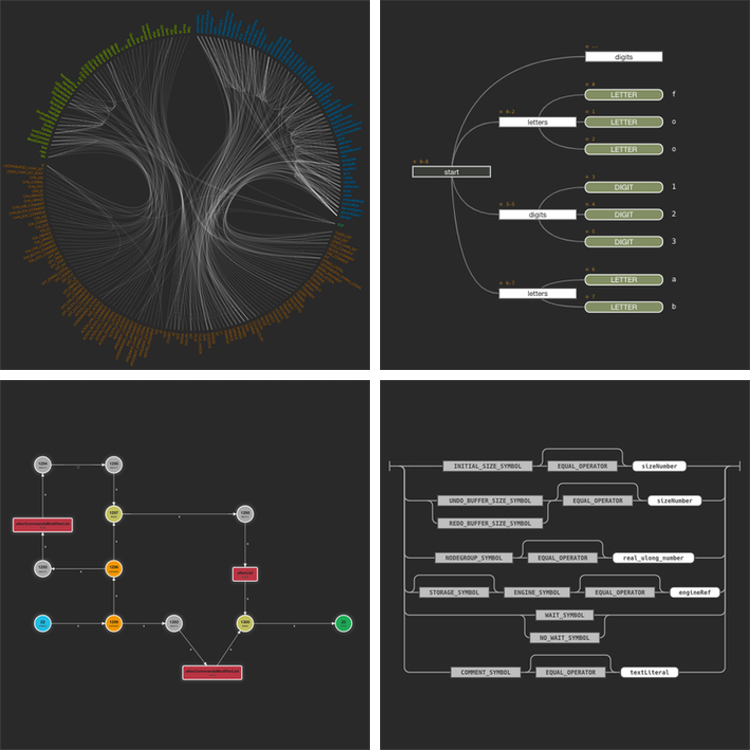
- Graphical Visualizations
- Grammar Formatting
- Sentence Generation
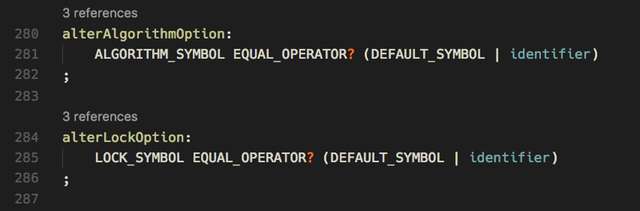
- There is an option to switch on rule reference counts via Code Lens. This feature is switchable independent of the vscode Code Lens setting.
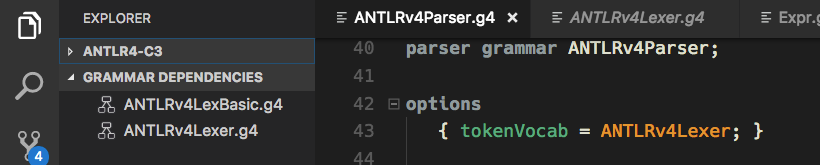
- For each grammar its dependencies are shown in a sidebar view (i.e. token vocabulary and imports).
See the Git issue tracker.
Bug fixing and what feels appealing to hack on.
See release-notes.
The dependencies view icons have been taken from the vscode tree view example.