TwitGrid is a simple, broadsheet layout for reading Twitter feeds that shows a dense, instant overview of the latest posts from only the users you care about. It doesn't mix multiple feeds up into an infinite-scrolling jumble.
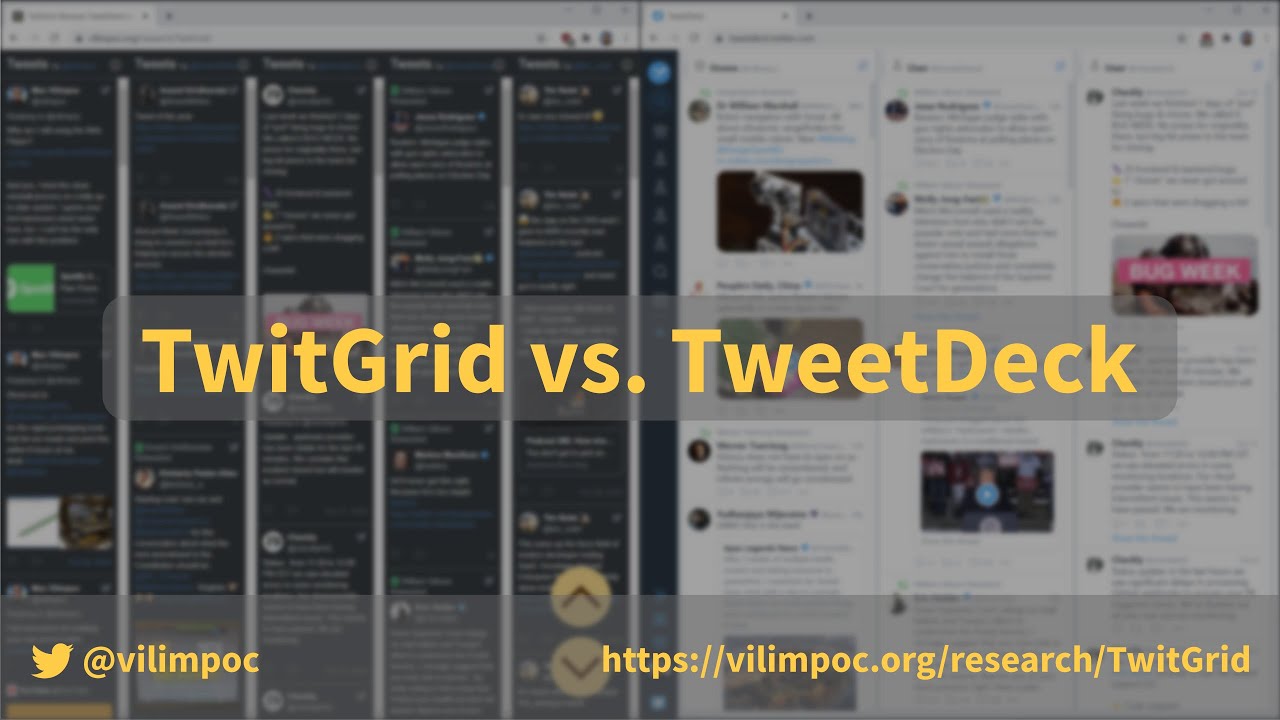
You will see feeds from only the specified handles, like so:
Because most people have usable long-term memory, you'll know what you have read and haven't, somewhat in the vein of RSS (though less automatic).
There will not be an algorithm intermediating what you want to see and what you actually see or surfacing things it thinks you might be interested in.
URL Fragment
-
Specify the handles you want as part of the URL fragment:
https://vilimpoc.org/research/TwitGrid/#columns=8;users=vilimpoc,checklyhq,dspillere,gusso,GreatDismal,tim_nolet,mihriminaz,FaberCastell;users_sorted=BVG_Kampagne,fryuppolice,KoreanTravel,thingiverse,NI_News,steak_umm,ConanOBrien,taylorswift13This is bookmarkable.
-
Done.
Local Hard-Coded Version
-
Save a copy of
twitgrid.htmlanywhere. -
Edit the lists of Twitter handles you want to see:
const handlesTopInterests = 'vilimpoc checklyhq dspillere GreatDismal tim_nolet'; const handlesFunStuff = 'BVG_Kampagne fryuppolice KoreanTravel thingiverse NI_News steak_umm ConanOBrien taylorswift13 jimmykimmel'; -
Call the
render()method, with optional alphabetical sorting:render(handlesTopInterests); render(handlesFunStuff, true); -
Reload the page and enjoy.
On Desktops
Page Up / Down will smooth scroll the whole viewport, snapping to the next set of feeds.
Mouse Wheel Up / Down scrolls the individual user feeds.
Home / End scrolls to the top / bottom, as expected.
On Mobile
Tap the navigation buttons to flip pages, or drag individual feeds.
See a demo here (this link leaves GitHub).
It's a single page with inlined SVGs, no dependencies, pure ES6 Javascript. Not
even lodash.
Edit this:
.twit { flex: 0 0 20%; }
And this:
// Change this to suit the width of your monitor.
const columnCount = 5;