WebPromote が提供する「PUSH PUSH」ウェブプッシュ通知サービスを簡単に統合・活用できるWordPressプラグインです。
- PHP 8.2以降が必要です。
- プラグインを有効化して「PUSH PUSH」にアクティベートキーを登録した段階で利用可能となります。
- iPhoneではPWA(Progressive Web App)として機能します。
- プラグインファイルを
wp-content/pluginsディレクトリにアップロードします。 - WordPressの「プラグイン」メニューからプラグインを有効化します。
- 「PUSH PUSH」サービスに申し込み、アクティベートキーを発行します。
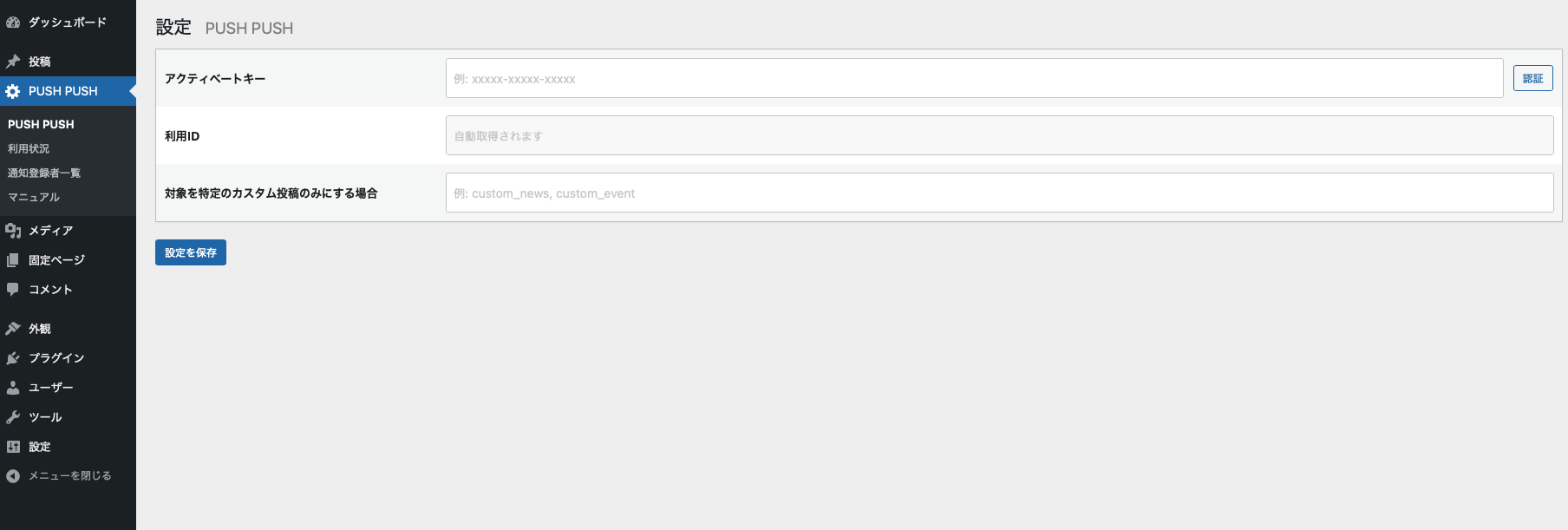
- 「PUSH PUSH」メニューからアクティベートキーを登録します。
- 通知する投稿タイプがカスタム投稿の場合「PUSH PUSH」からカスタム投稿タイプを登録してください。(カンマ区切りで複数指定可能です)
assetsディレクトリのlogo.pngとmanifest.jsonファイルのサイト名などを任意の内容に変更します。
- 固定ページやテンプレートに購読及び購読解除ボタンを設置します。
idの変更がなければ,ご自由にカスタマイズしてご利用いただけます。<button id="wpngpp-subscribe" style="padding: 10px 20px; font-size: 14px; color: #000000; background-color: #ededed; border: 1px solid #d1d1d1; border-radius: 5px; box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.1); cursor: pointer; transition: box-shadow 0.2s ease, transform 0.2s ease, background-color 0.3s ease;" onmouseover="this.style.boxShadow=\'3px 3px 8px rgba(0, 0, 0, 0.2)\'; this.style.transform=\'translateY(-1px)\'; this.style.backgroundColor=\'#d6d6d6\';" onmouseout="this.style.boxShadow=\'2px 2px 5px rgba(0, 0, 0, 0.1)\'; this.style.transform=\'translateY(0)\'; this.style.backgroundColor=\'#ededed\';" onmousedown="this.style.boxShadow=\'1px 1px 2px rgba(0, 0, 0, 0.3)\'; this.style.transform=\'translateY(1px)\';" onmouseup="this.style.boxShadow=\'3px 3px 8px rgba(0, 0, 0, 0.2)\'; this.style.transform=\'translateY(0)\';"> プッシュ通知の購読をする </button> <button id="wpngpp-unsubscribe" style="padding: 10px 20px; font-size: 14px; color: #000000; background-color: #ededed; border: 1px solid #d1d1d1; border-radius: 5px; box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.1); cursor: pointer; transition: box-shadow 0.2s ease, transform 0.2s ease, background-color 0.3s ease;" onmouseover="this.style.boxShadow=\'3px 3px 8px rgba(0, 0, 0, 0.2)\'; this.style.transform=\'translateY(-1px)\'; this.style.backgroundColor=\'#d6d6d6\';" onmouseout="this.style.boxShadow=\'2px 2px 5px rgba(0, 0, 0, 0.1)\'; this.style.transform=\'translateY(0)\'; this.style.backgroundColor=\'#ededed\';" onmousedown="this.style.boxShadow=\'1px 1px 2px rgba(0, 0, 0, 0.3)\'; this.style.transform=\'translateY(1px)\';" onmouseup="this.style.boxShadow=\'3px 3px 8px rgba(0, 0, 0, 0.2)\'; this.style.transform=\'translateY(0)\';"> プッシュ通知の購読を解除する </button> <div id="wpngpp-modal" style="display:none; position:fixed; inset:0; background-color:rgba(0,0,0,0.3); z-index:9999; justify-content:center; align-items:center; opacity:0; transition:opacity 0.3s ease, transform 0.3s ease;"> <div style="background-color:white; padding:20px; border-radius:8px; max-width:400px; width:90%; box-sizing:border-box; text-align:center;"> <h3 style="margin:0 0 20px 0; font-size:18px; color:#333;">プッシュ通知の購読</h3> <label for="modal-input-name" style="display:block; margin-bottom:8px; font-size:14px; color:#555;">名前(省略可)</label> <input id="modal-input-name" type="text" placeholder="名前を入力" style="width:100%; padding:10px; margin-bottom:16px; box-sizing:border-box; border:1px solid #ccc; border-radius:4px;"> <label for="modal-input-attribute" style="display:block; margin-bottom:8px; font-size:14px; color:#555;">属性(省略可)</label> <input id="modal-input-attribute" type="text" placeholder="属性を入力" style="width:100%; padding:10px; margin-bottom:20px; box-sizing:border-box; border:1px solid #ccc; border-radius:4px;"> <button id="wpngpp-modal-submit" style="padding:10px 20px; background-color:#0073aa; color:white; border:none; border-radius:4px; cursor:pointer;">送信</button> <button id="wpngpp-modal-close" style="padding:10px 20px; background-color:#aaa; color:white; border:none; border-radius:4px; cursor:pointer; margin-left:10px;">キャンセル</button> </div> </div>
- 投稿(デフォルト)またはカスタム投稿タイプを編集・新規作成します。
- 投稿画面の公開ボックスで「プッシュ通知を送信する」にチェックを入れると、公開または更新時に通知が送信されます。
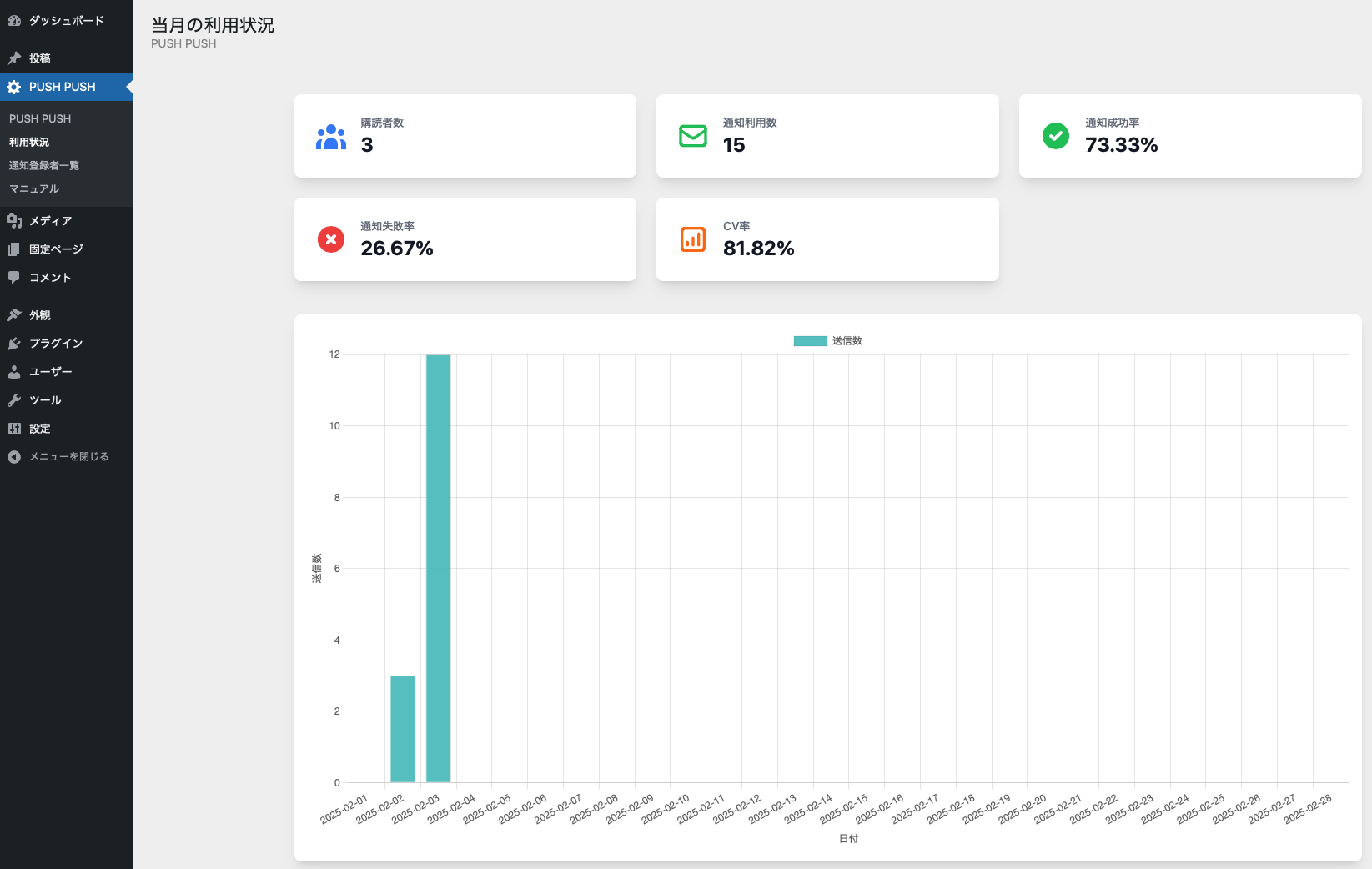
- 「利用状況」画面でプッシュ通知の到達率やCV率を確認できます。
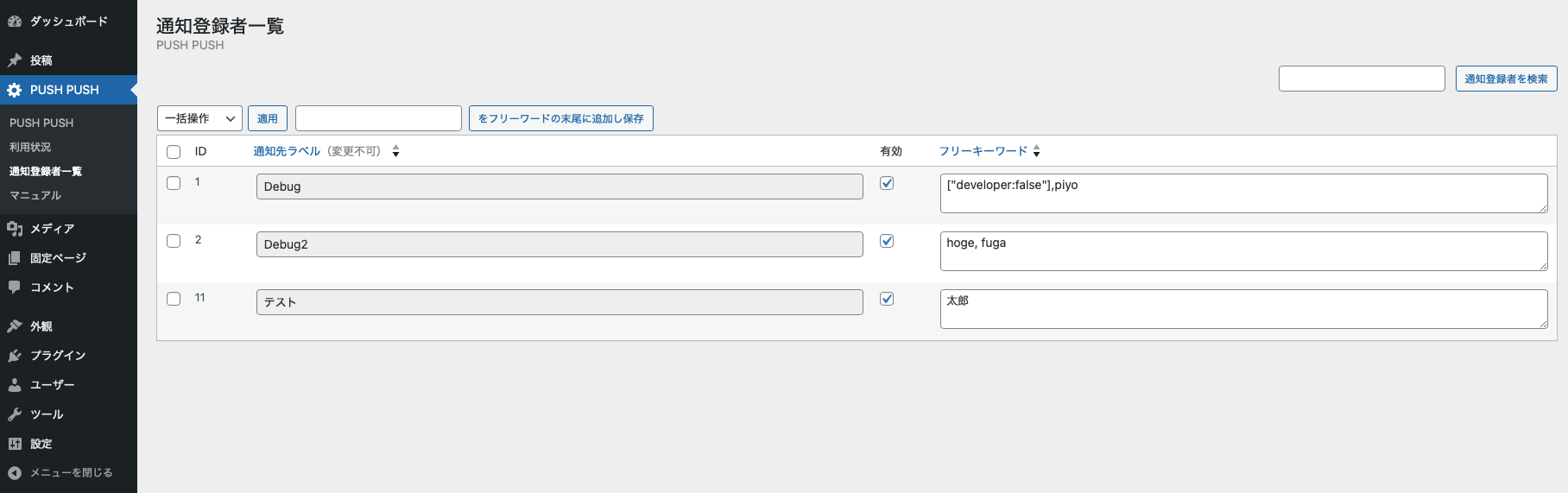
- 「通知登録者一覧」画面で購読者の属性を編集したり、通知対象にするかを設定できます。
ご利用中の状況をご確認いただけます。通知は無制限に行えますが,通知利用数が1,000件を超えますと料金が発生いたします。
詳細は月額費用にてご確認ください。
どうして送れなかったのか?
-
Push Subscriptionの有効期限が切れた
- Web Pushの仕組み上、クライアント側(ブラウザなど)が生成するPush Subscription鍵(エンドポイント+購読情報)は一定の期間が経過すると無効になります。
- ユーザーのブラウザが購読後に 有効期限を過ぎた 場合、FCMは410 Goneのレスポンスを返します。
-
ユーザーが購読を解除した
- ユーザーが明示的にWeb Pushの購読を解除した場合も、サーバーとしては同じ「無効なSubscription」と見なされるために410エラーが発生します。
-
ブラウザのキャッシュがリセットされた
- ブラウザのキャッシュやデバイス情報がリセットされる(例: ユーザーがブラウザの設定をリセット)と、元のPush Subscription情報が無効になります。
-
FCMの変更やエンドポイントポリシー
- FCMはGoogleが提供するサービスで、時にポリシーの変更や特殊な状況で特定のエンドポイントが利用不可になることがあります。ただし、このケースは稀です。
購読者の一覧を表示します。購読時に登録された通知ラベル(名前など)やフリーキーワード(何かしらの属性)で検索をするなどをして,通知の有効/無効,削除を行うことが可能です。
- 初回リリース
このプラグインはMITライセンスで提供されています。