Polygonjs is a node-based 3D WebGL design tool.
--- Home Page --- Documentation --- Try Demo ---
Polygonjs helps creating 3D interactives experiences for the web, without having to code.
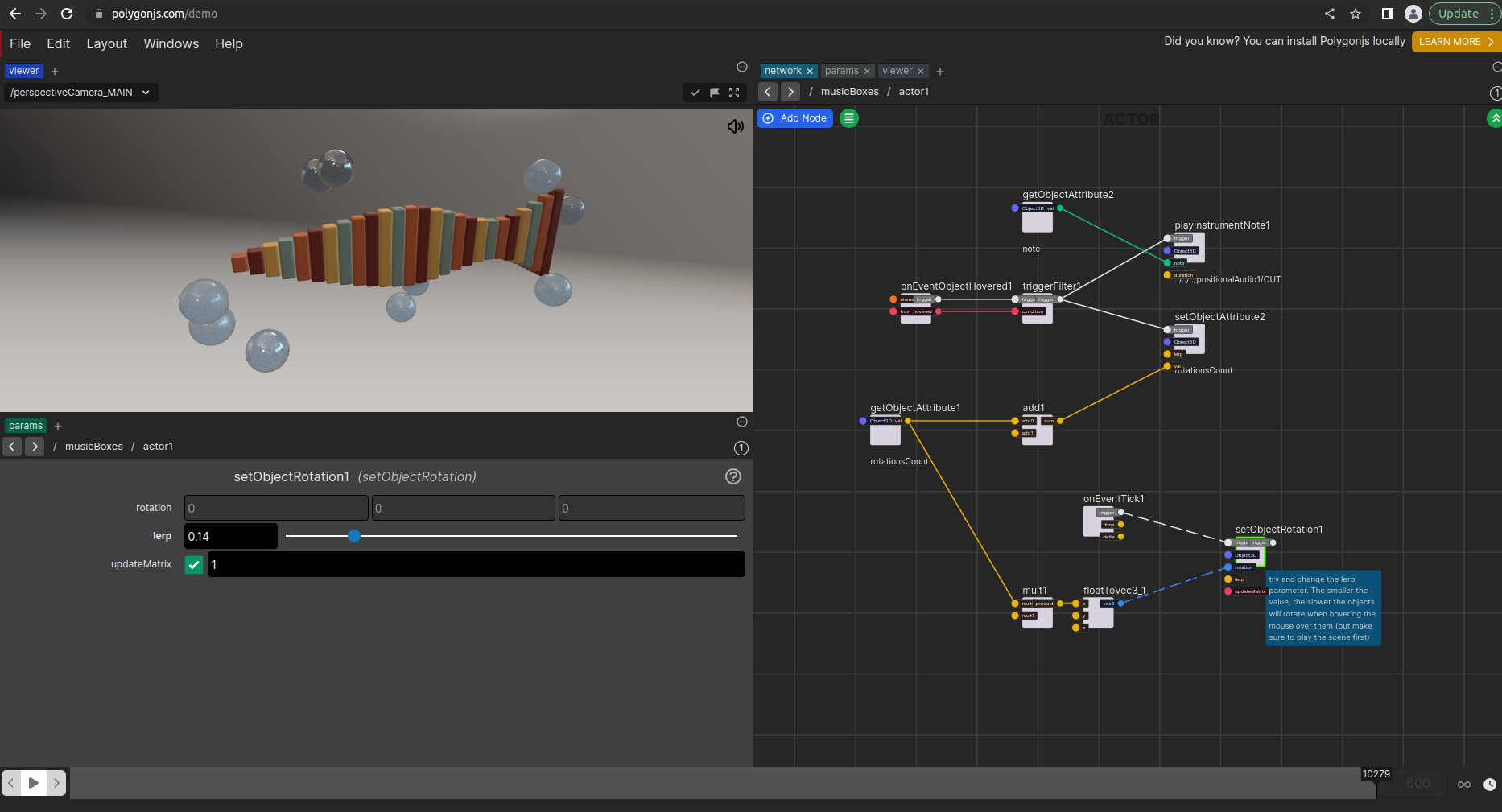
A 3D scene is built by creating and connecting nodes. This gives you a non-destructive worflow, where you can try different ideas quickly, without fearing of breaking anything.
Polygonjs is also designed to be extended. This means that if it does not have a feature you need, you can add it, either by using its API, or by reading in this repository how the existing nodes are implemented and using that as a starting point.
The editor can be used both from the web or locally. The web version is convenient to discover the editor, but the local version is recommended for production, since it has the following advantages:
- quick access to models and textures on your computer
- tree shaked exports: It exports only the nodes you use.
- git integration: Every files is saved as text, either json or javascript.
- version tracking: It is an npm module, and has its version in package.json just like other dependencies
- integration to any web project (such as threejs, vuejs, react, vanilla)
The easiest way to start a project is by using the cli tool:
npm create polygonjs@latest
or
yarn create polygonjs
You'll then be able to choose one of the templates for vanilla js, threejs, vuejs, react or react-three-fiber.
If you already have an npm project, you can easily add it with:
npm add polygonjs-editor
or
yarn add polygonjs-editor
And you can then start the editor with:
npm run polygonjs-editor
or
yarn polygonjs-editor
The nodes are grouped in contexts, each for a specific type of task:
- ANIM nodes create animations.
- AUDIO nodes generate and modify audio.
- COP nodes import and update textures.
- EVENT nodes trigger or react to scene events.
- GL nodes create GLSL shaders.
- JS nodes add state & events to scene objects.
- MAT nodes create materials.
- OBJ nodes add objects to your scene.
- POST nodes set up post processing.
- ROP nodes set up the renderers.
- SOP nodes handle procedural modelling.
Polygonjs is designed to be extensible. You can create your own plugins to add custom nodes. There are currently 4 official plugins:
- Mapbox to add 3D objects to Mapbox maps.
- Occlusion to calculate occlusion on a geometry and get more pleasant lighting.
- Mediapipe Facemesh to track a face from a webcam feed
- Physics to create and simulate rigid bodies.
Polygonjs is based on the powerful webgl library Threejs. While Polygonjs offers many nodes for many different types of 3D scenes, there are times where you may want to dig deeper and update the scenes in specific ways.
For this, you can directly access the threejs objects. There are 2 ways to do so:
- From the scene
const scene = new PolyScene(); // this is the polygonjs scene
const threejsScene = scene.threejsScene(); // and it contains the threejs scene- From any node
const scene = new PolyScene();
const rootNode = scene.root();
const geo = rootNode.createNode('geo');
const plane = geo.createNode('plane');
// now let's get the content of the plane node
const container = await plane.compute();
// the container is an envelope that contains a coreGroup
const coreGroup = container.coreContent();
// and we can now get an array of THREE.Object3D:
const objects = coreGroup.threejsObjects();
// and we can use threejs API:
const object = objects[0];
object.position.set(0, 1, 0);
object.updateMatrix();